【MacOS/VSCode】MacOSにVisual Studio Codeをインストールして日本語化する
昨今様々なエディタが存在していますが、自分が最近よく使っているのはVSCode(Visual Studio Code)です。友人からオススメされて入れたのですが、軽い上に拡張機能も豊富にあって「もう全部これでいいんじゃないかな」と思っているくらいです。
使っているにも関わらず一度も記事にしたことがなかったので、今回は取り上げた次第です。
基本的には参考資料に挙げたページ様の内容そのままなので、詳しい説明はそちらを参照してください。また今回はMacOSでの方法なので、その他のOSとは手順が違う場合があるので注意してください。
では始めます。
1:VSCodeをインストールする
公式ページへ飛ぶと最新バージョンのインストーラがあるのでクリックしてダウンロードします。

zipファイルがダウンロードされるので解凍します。すると以下のように「Visual Studio Code.app」ファイルができます。

そのままこのappファイルを起動させても良いですが、一般的にはMacのアプリケーションフォルダ内に集約されているのでそちらに移動させます。
あとはVisual Studio Code.appを起動させれば終わりです。
2:VSCodeの日本語化
VSCodeはメニューなどの表示はデフォルトで英語設定になっているので、これを日本語化します。
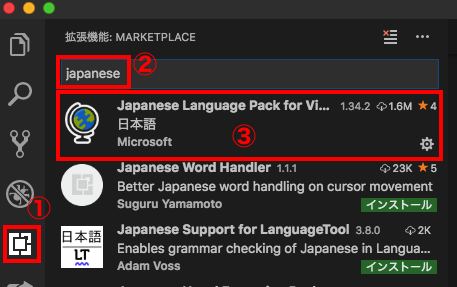
VSCodeの左側にある四角いアイコンのようなものをクリックし、検索欄のところに「japanese」と入力します。すると、一番上にMicrosoft公式が提供している日本語化の拡張機能が表示されるので、そちらを選択してインストールします。(※この画像ではすでにインストール済になっています)

インストール後に再起動するとメニューなどが日本語化されます。
メモ:入れている拡張機能
自分が今VSCodeに入れている拡張機能をメモ的に残しておきます。
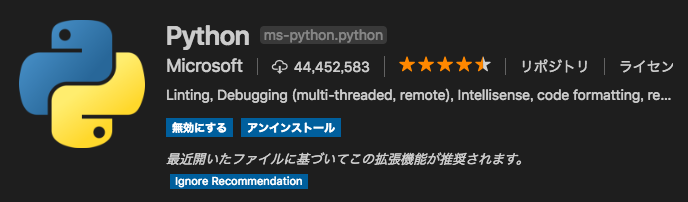
・Python
最近割とPythonを書く機会が多いのでPythonを入れています。

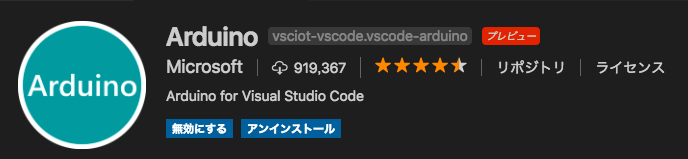
・Arduino
Arduino IDEが入っていること前提ですが、 VSCodeでArduinoを扱える拡張機能を入れています。色々と設定する必要があったりはしますが、Arduino IDEはほぼ補完機能がないのでこちらの方が書きやすいかと思います。

・Live Share
ネットを通じてVSCodeの画面を共有したりするための拡張機能です。ネットを通じたペアプロみたいなことができます。いずれこの機能についても記事にしたいです。

以上がざっとしたVSCodeのインストールから日本語化とちょっとした拡張機能の紹介です。
個人的にVSCodeはかなり気に入ってるので、まだ試したことのない人は入れてみると良いかと思います。
・参考資料