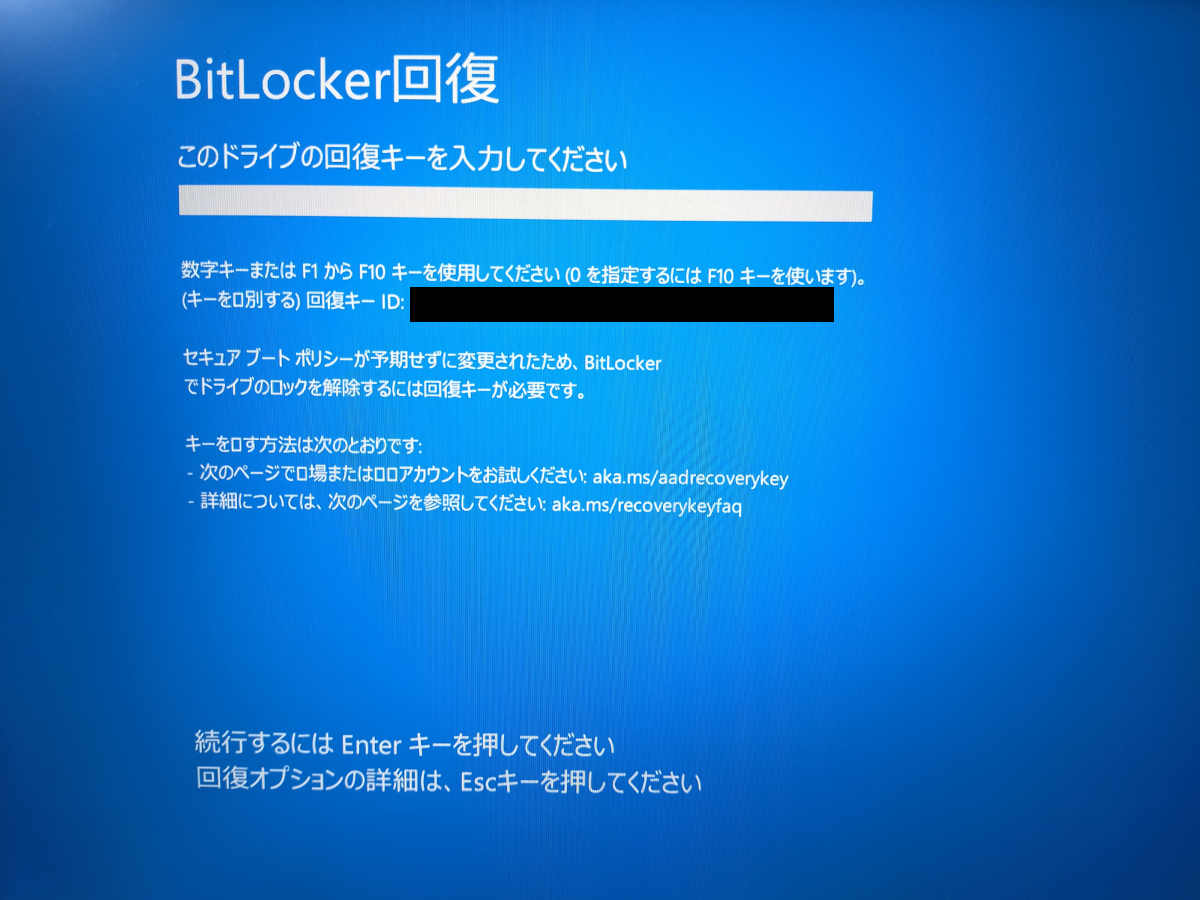
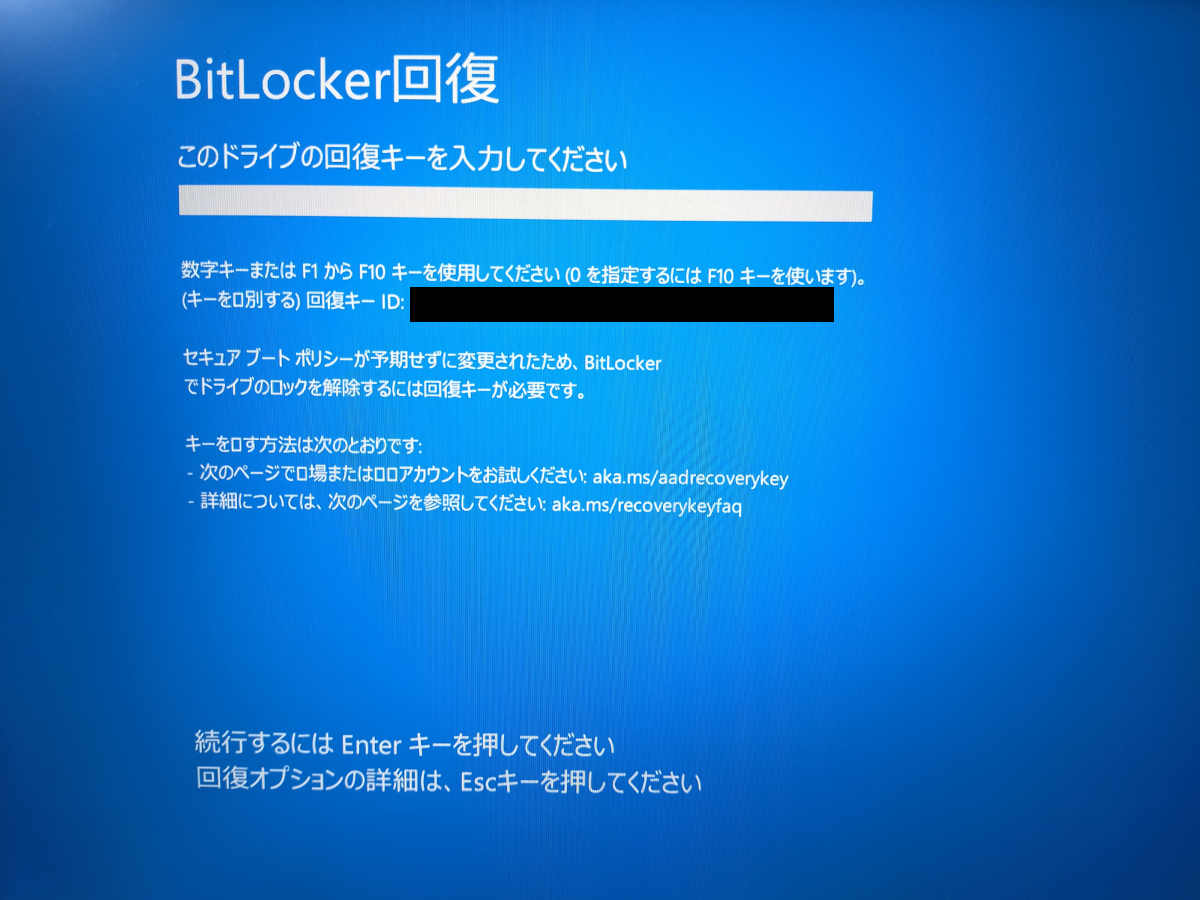
DELLのノートPCのWindowsUpdateとBIOSアップデートを走らせたところ、最近ちょっと話題になったBitLockerが発動してしまいました。ちなみにInspiron 5515のWindows10という環境でした。

今までBitLockerというものを意識したことがなかったので、BitLocker回復キーの取得方法や最終的にわからなかった場合の対処法をメモしておこうと思った次第です。
では、始めます。
1:BitLockerとは
BitLockerについて簡単に説明すると、ドライブ(内蔵SSDなど)を紛失した際にデータ漏洩を防ぐためのものらしいです。
メーカー製のPCを購入した際に「デバイスの暗号化」によってドライブ(内蔵SSDなど)が自動的に暗号化されてることが多く、WindowsUpdateやBIOSのアップデートで意図せず設定が変更されてしまった際にBitLockerが発動してしまうことがあるようです。発動の具体的な条件はよくわかりませんでした。
一度発動するとドライブがロック状態になるため、BitLocker回復キーを入力しないとWindows自体が立ち上がらずにセーフモードでの起動などもできなくなります。
なので結論としては「WindowsのPCを購入した直後にBitLocker回復キーをメモしておく」ことが一番の対応策となります。
BitLocker回復キーを確認する方法はいくつかあるので、説明していきます。
2:マイクロソフトアカウントからBitLocker回復キーを確認する
調べて一番出てくるのがこのマイクロソフトアカウントから確認する方法だと思います。
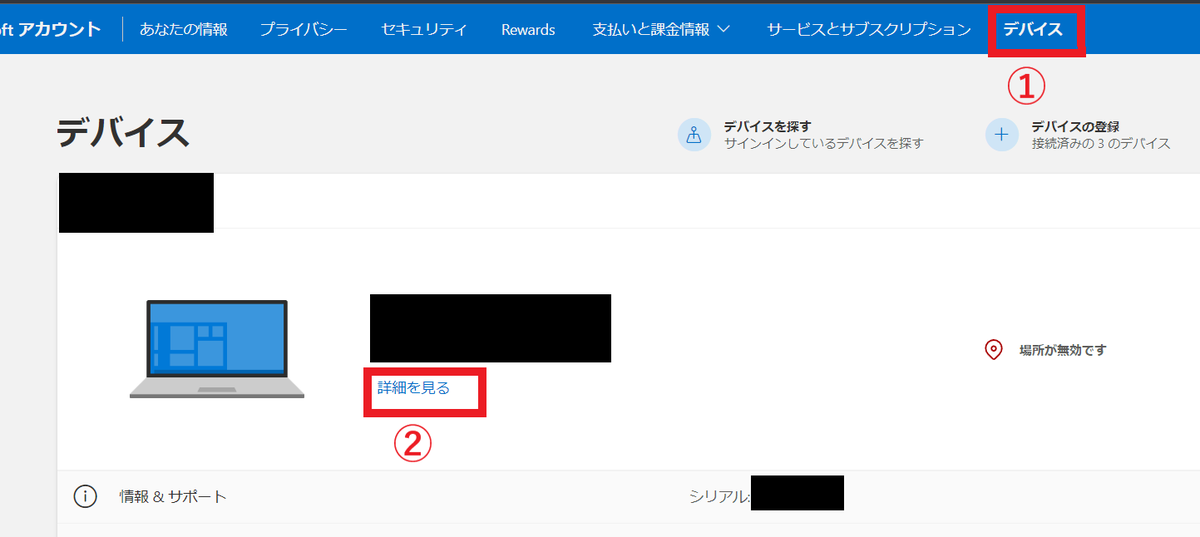
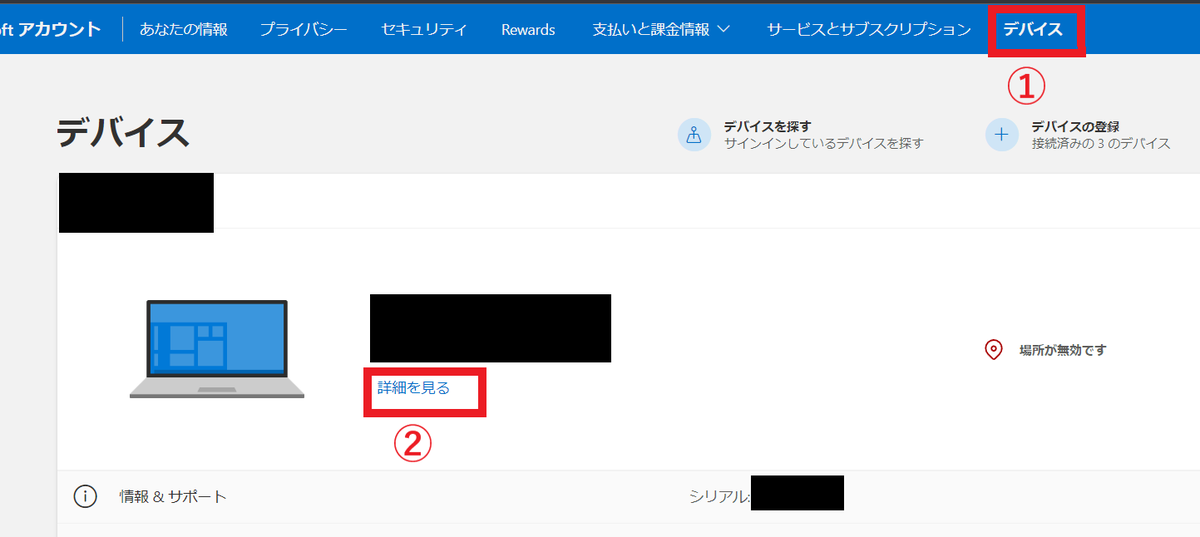
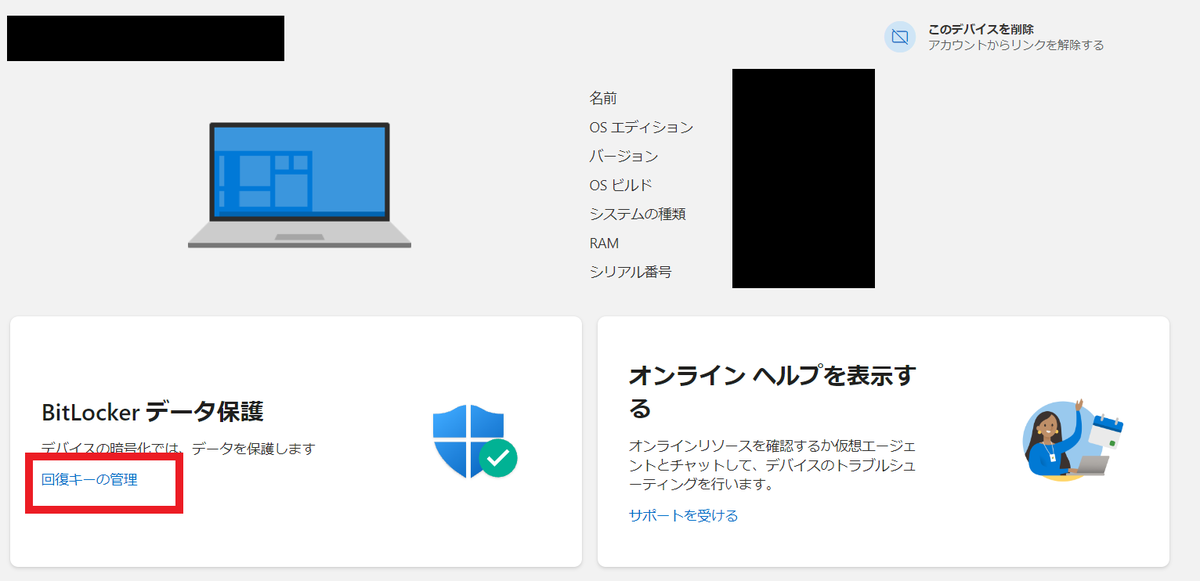
PC端末にログインしているマイクロソフトアカウントにサインインし、上メニューの「デバイス」画面から該当の端末の「詳細を見る」をクリックします。

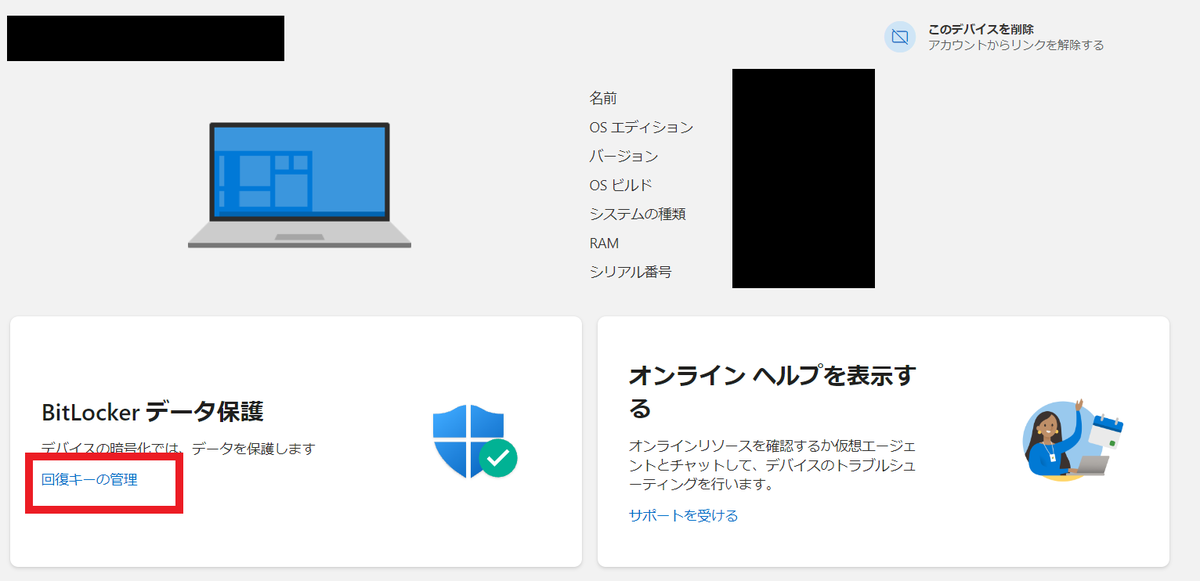
端末の詳細画面になるので左下にある「回復キーの管理」をクリックします。

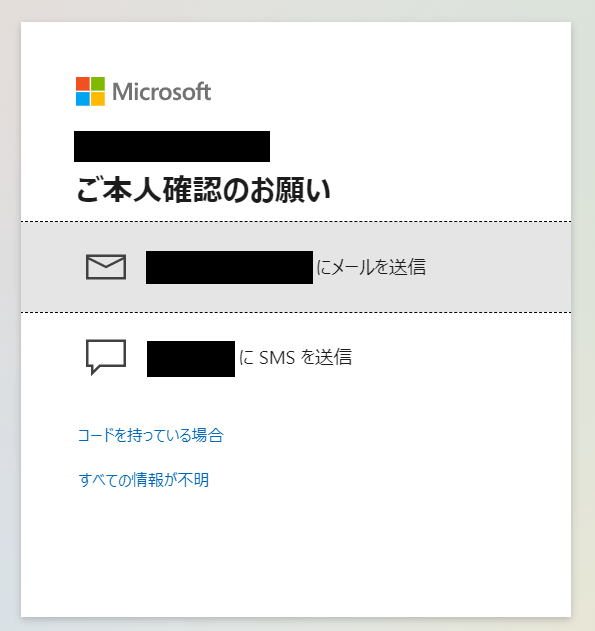
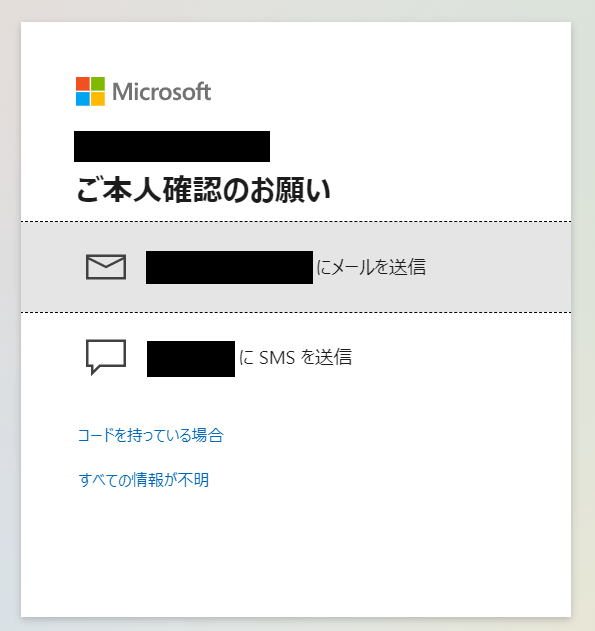
本人確認の表示が出るので、登録しているメールまたはSMSを選択して次のページで入力し、コードを受け取り認証します。

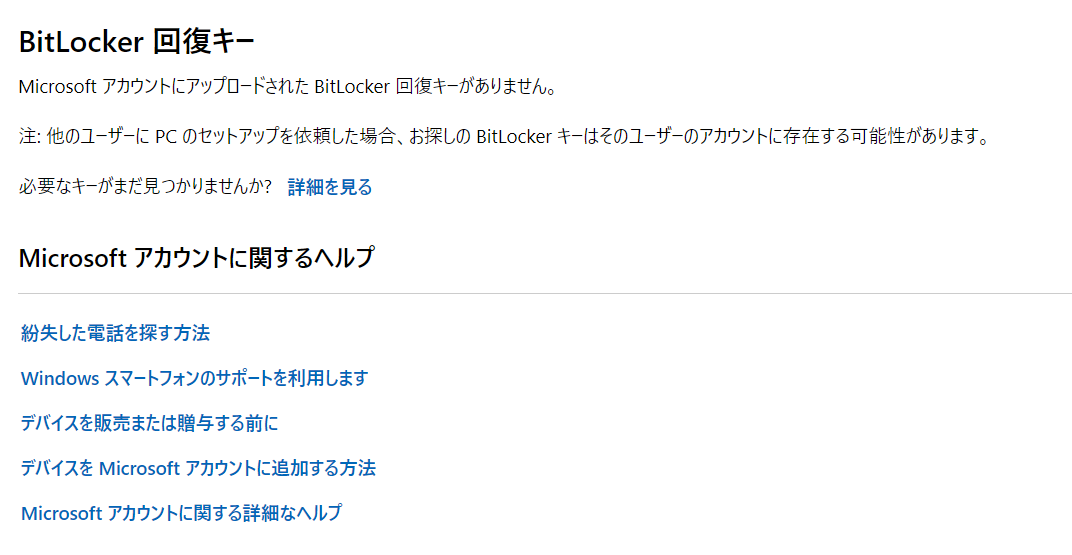
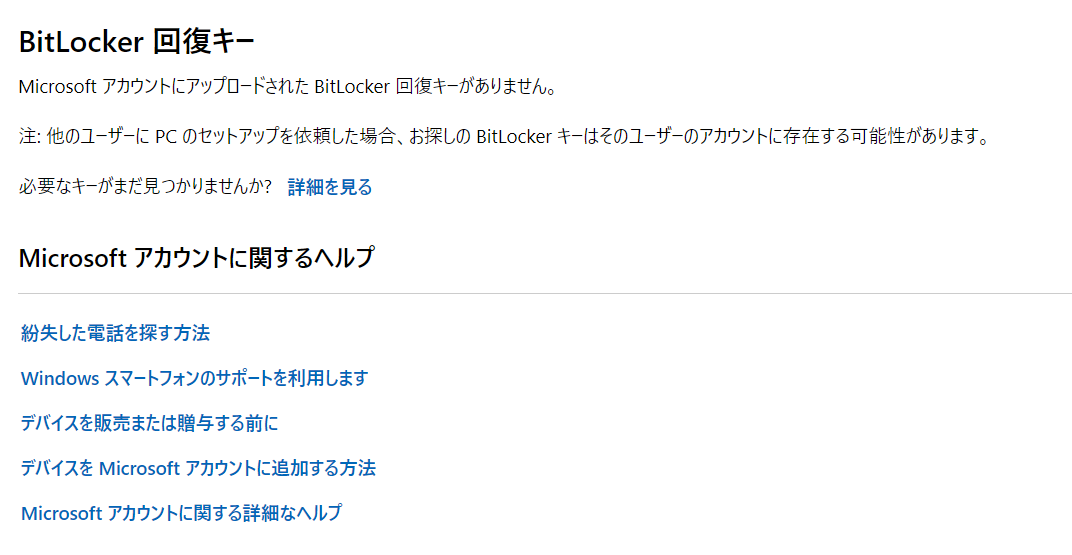
認証できた場合は、表示されたページにBitLocker回復キーが表示されます。

ちなみにPC端末にログインしているのとは違うアカウントの場合は以下のように表示されます。

3:コマンドプロンプトからBitLocker回復キーを確認する
コマンドプロンプトからもBitLocker回復キーを確認できます。
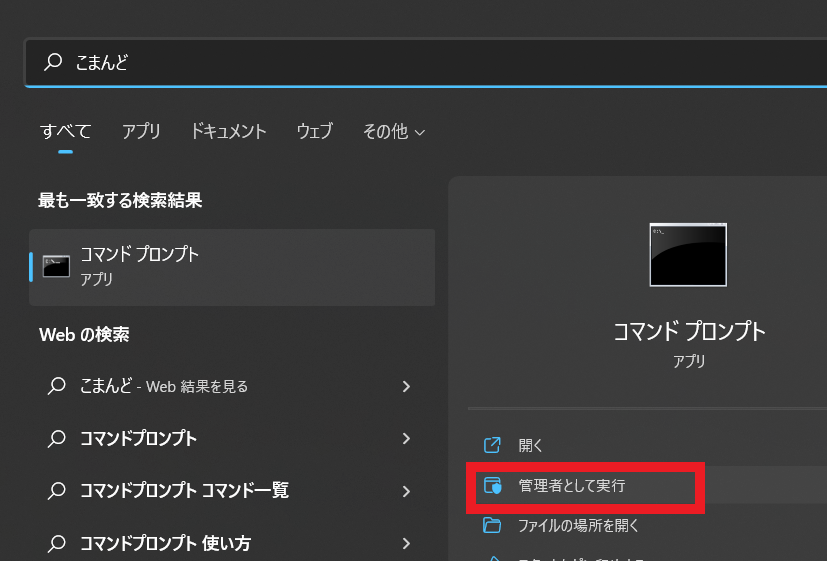
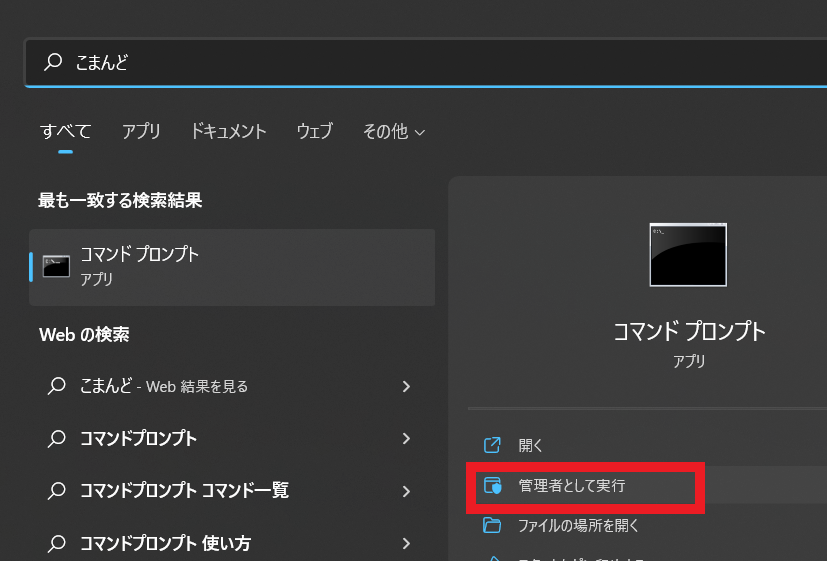
コマンドプロンプトを管理者権限で開きます。

管理者権限でコマンドプロンプトを開いたら以下のコマンドを実行します。
$ manage-bde.exe -protectors -get c:
このコマンドを実行すると、以下のように表示されます。「パスワード」と書かれている部分がBitLockerの回復キーになっているのでそれをメモしておきます。
BitLocker ドライブ暗号化: 構成ツール Version 10.0.22000
Copyright (C) 2013 Microsoft Corporation. All rights reserved.
ボリューム C: [Windows-SSD]
すべてのキーの保護機能
数字パスワード:
ID: {xxxxxx-xx-xx-xx-xxxx}
パスワード:
xxxxxx-xxxxxx-xxxxxx-xxxxxx-xxxxxx-xxxxxx-xxxxxx-xxxxxx
TPM:
ID: {xxxx-xxxx-xxxx-xxxx-xxxxxxxxxx}
PCR 検証プロファイル:
7, 11
(整合性の検証のためにセキュア ブートを使用)
4:コントロールパネルのデバイスの暗号化から確認または保存する
他にもコントロールパネルの項目からBitLockerの回復キーの確認と保存ができます。
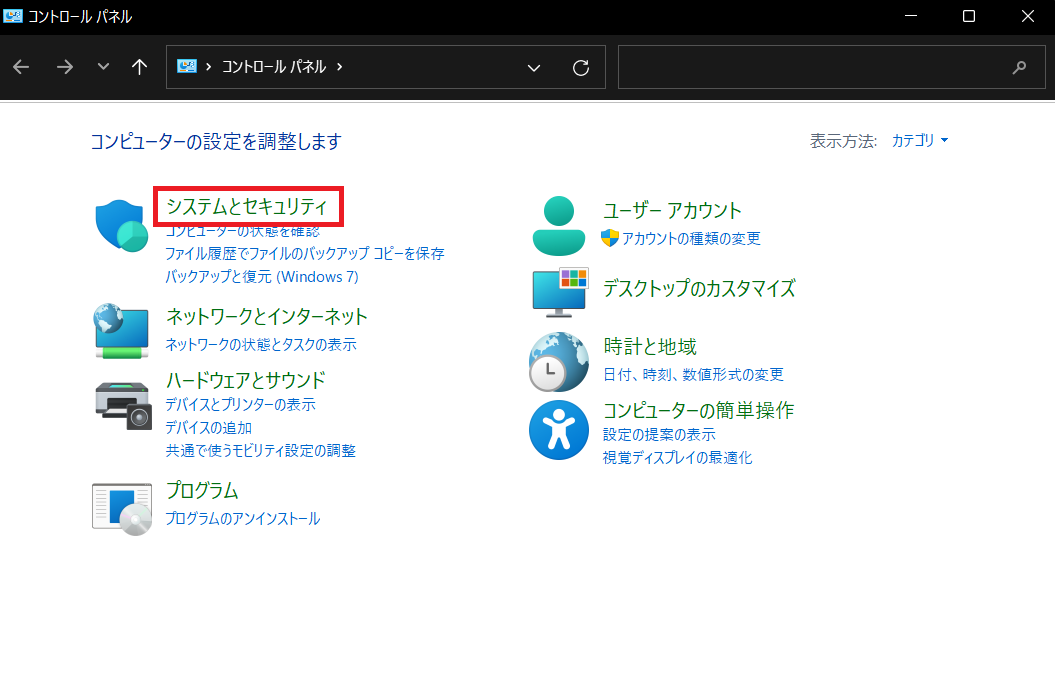
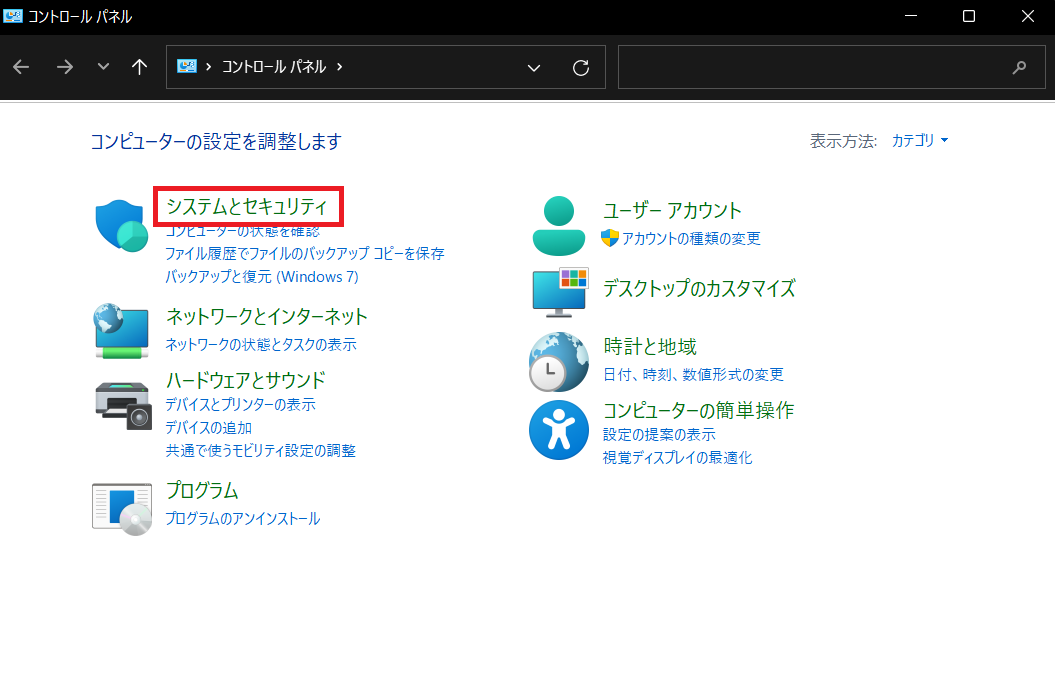
コントロールパネルを開いて「システムとセキュリティ」をクリックします。

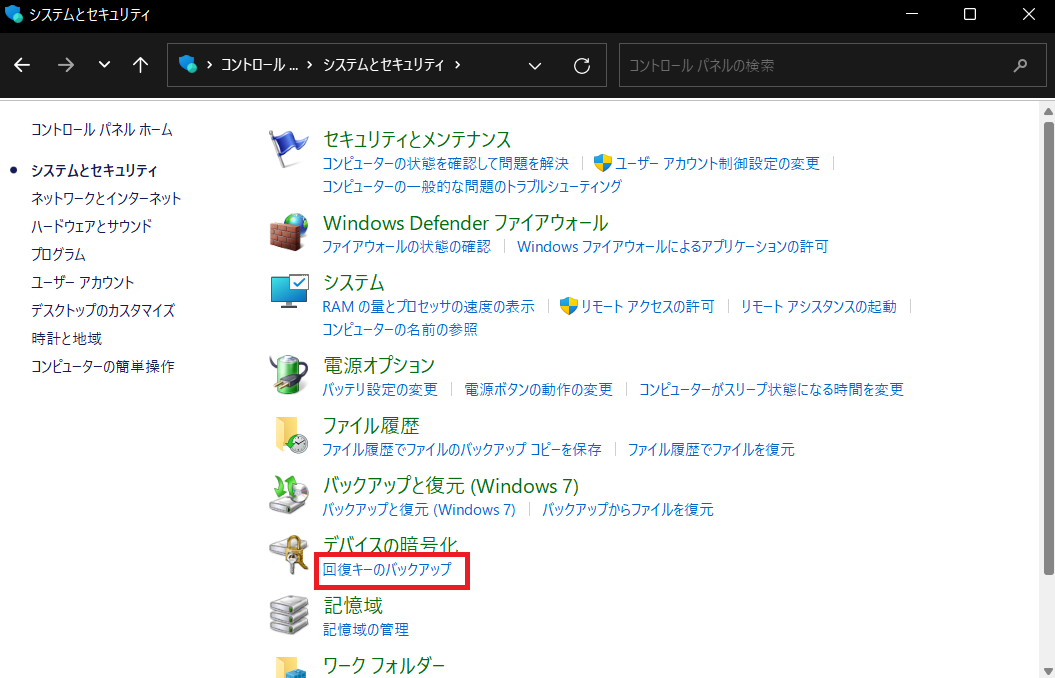
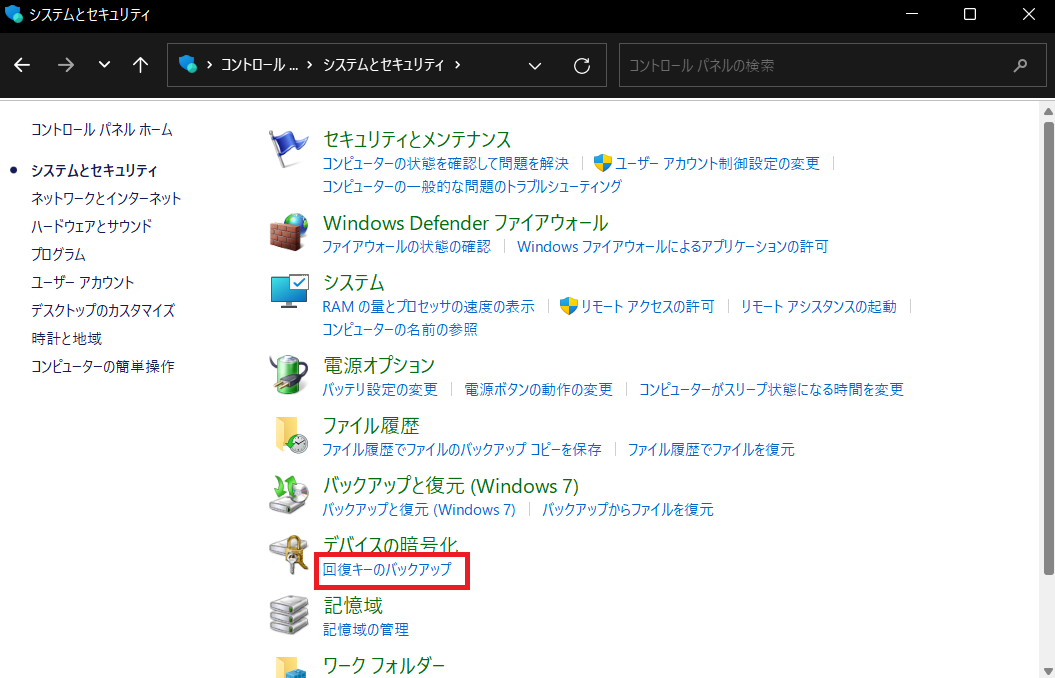
BitLockerが有効になっている場合は出てきた中にデバイスの暗号化という項目があるので、そこの「回復キーのバックアップ」をクリックします。

「回復キーのバックアップ」をクリックします。

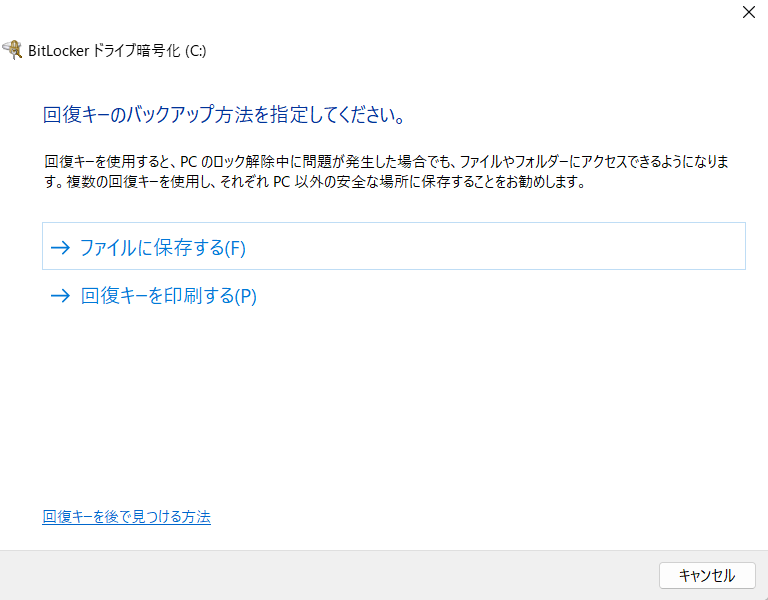
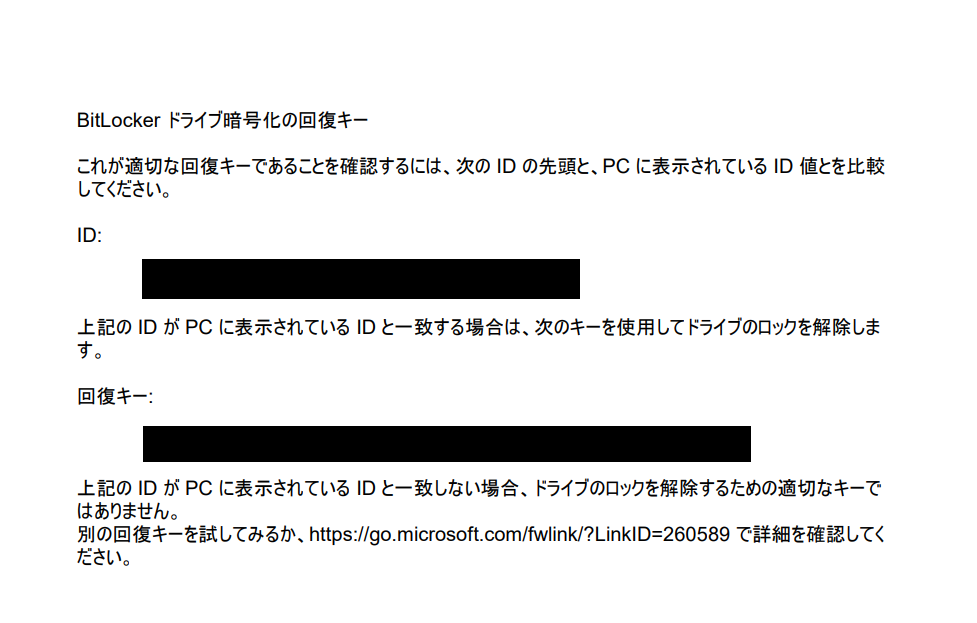
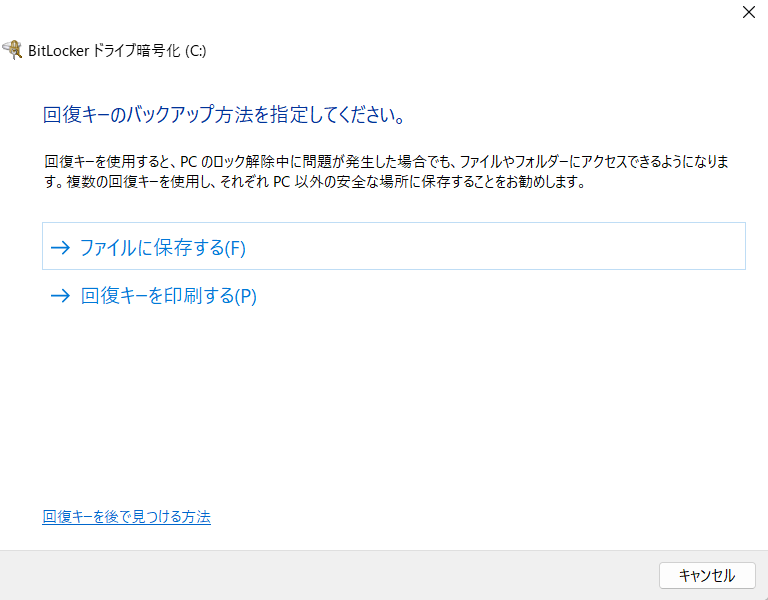
すると以下のような画面になるので、ファイルで保存するか印刷するかを選択します。印刷でもPDFに出力すればファイルで保存するのと同じなので今回は「回復キーを印刷する」を選んでPDFとして保存してみました。

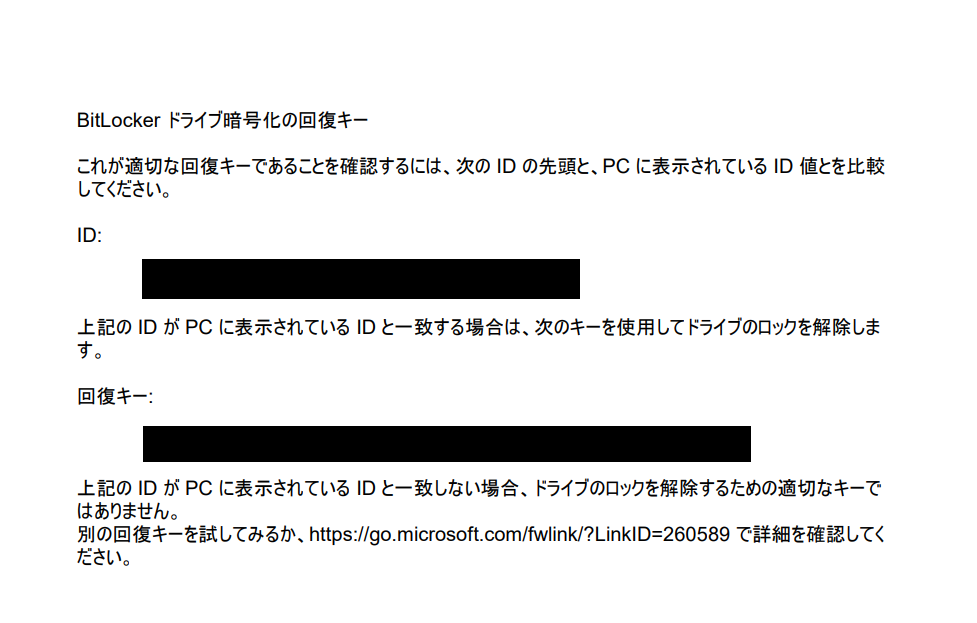
作成したPDFファイルを開くと、以下のようにIDと回復キーを確認できます。

5:どうしてもBitLockerの回復キーがわからない場合はクリーンインストールを行う
普段意識していないことが多いのでBitLockerの回復キーがどうしてもわからないこともあるかと思いますが、残念ながら「Windowsのクリーンインストール」をするしかないのでその方法を書いていきます。
リカバリ用のUSBメモリなどを予め作成していた場合はそのUSBメモリを使ってください。それもない場合は、他のWindowsのPCを使って過去の自分の記事にあるようにUSBメモリにインストールメディアを作成します。
インストールメディアのUSBをBitLockerでロックされているPCに差し込んだ状態で起動させます。これで基本的にはWindowsのインストール画面が表示されるはずですが、表示されない場合は一度BIOSに入ってそこから再起動させてください。
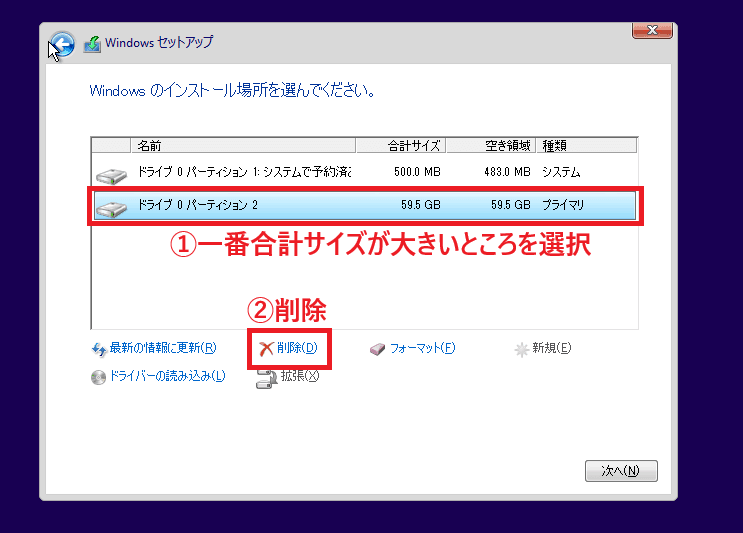
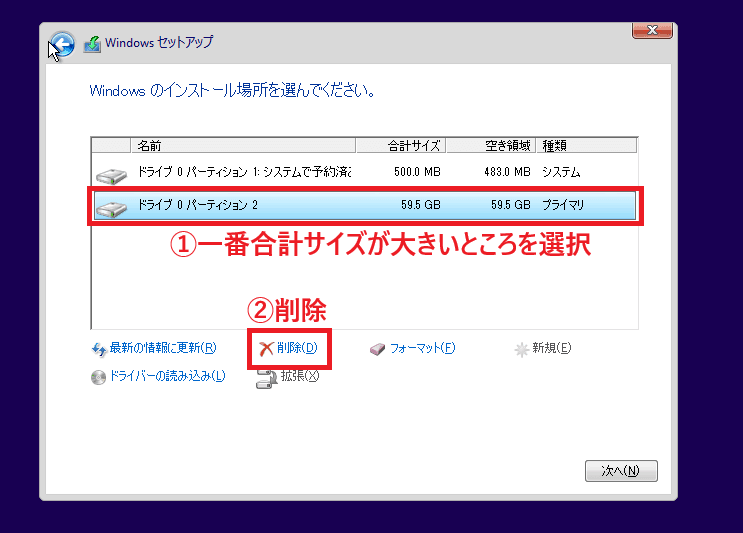
Windowsのインストール画面を進めていくと「Windowsのインストール場所を選んでください」という画面で各ドライブのパーティションを選択する必要があります。
ここでは一番サイズが大きいパーティションを選択して「削除」ボタンをクリックします(参考ページ様より画像を引用して加工)。

あとは削除した該当のパーティションを選択してそこにWindowsをインストールしていくだけです。
これでBitLockerでロックされていたパーティションの部分が削除され、Windowsが新しくインストールされます。
ちなみにこの時リカバリUSBを使っていなかった場合は、メーカー製の諸々のアプリも消えてしまうために指紋認証などの機能が使えなくなります。
以上がBitLockerが発動した場合の対処方法になります。
事前にBitLockerの回復キーを保存しておくというのが唯一の対処法になりますが、普通は意図していないのでWindowsを再インストールすることになるかと思います。
なので大事なデータはクラウドなどにバックアップを常にしておくことやリカバリ用のUSBメモリを作っておくことなど、万が一の時を考えて色々と対策をしておくしかなさそうです…。
その前にWindowsUpdateやメーカーのBIOSアップデートなどでこのようなことが起きないようにしてほしいというのが一番ですが…。
・参考資料