前回の記事でCLIP STUDIO PAINTを使ったアニメーションの作り方を簡単にですが説明しました。
今回はタイトルにある通りカメラ機能を使って簡単なカメラワークをつけていこうかと思います。
では始めます。
0:準備
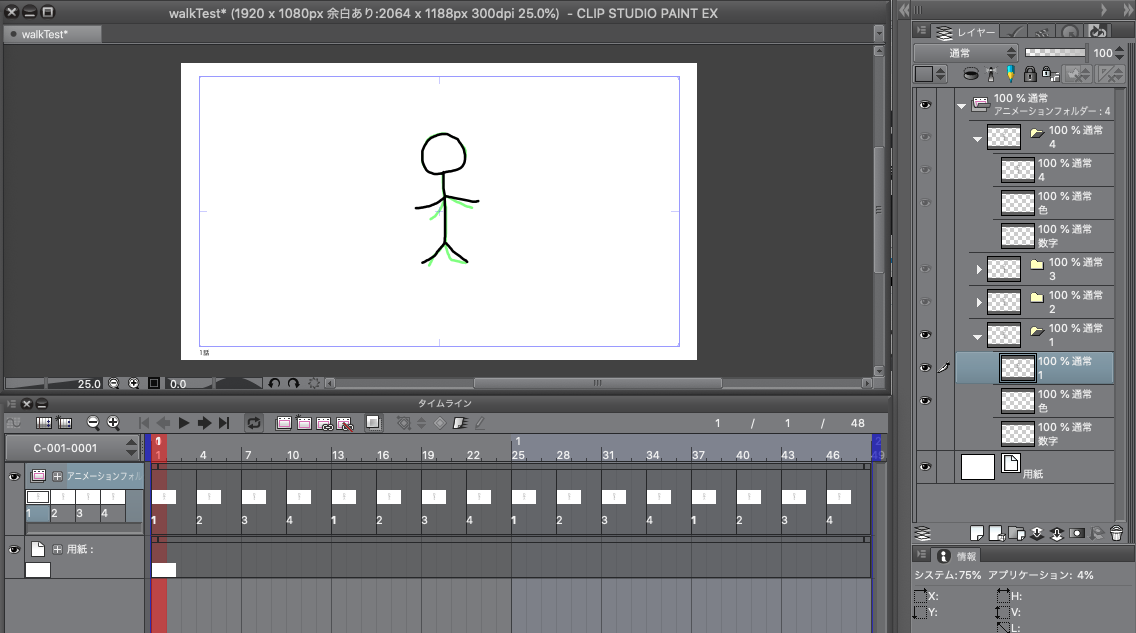
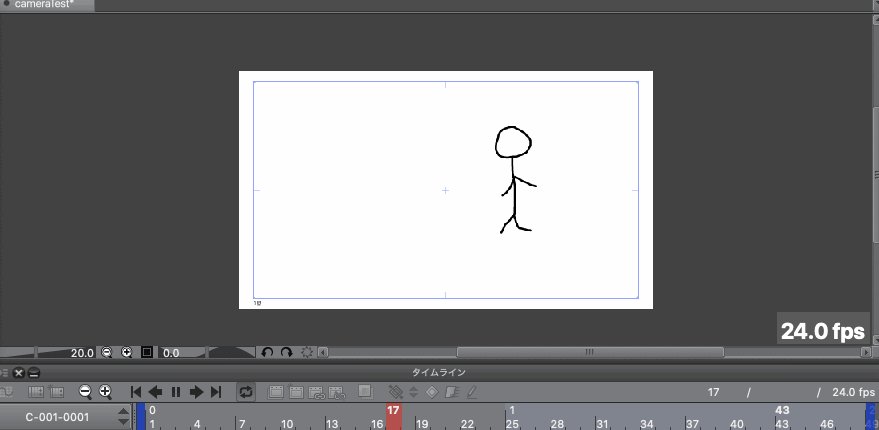
今回はあらかじめ以下のようなアニメーションを作成したファイルを使って説明していきます。

ちなみにこれは24fpsで4枚をそれぞれ3フレーム分ずつ表示させている、いわゆる4枚をそれぞれ3コマ打ちしているアニメーションです。

特に必要な訳ではありませんが、このアニメーションのclipファイルを使いたい場合は以下のリンクからダウンロードしてください。
このファイルの中身は以下のようになっています。

1:2Dカメラフォルダーの追加
カメラ機能を使うには2Dカメラフォルダーを追加する必要があります。
メニューの「アニメーション」→「アニメーション用新規レイヤー」→「2Dカメラレイヤー」を選択します。

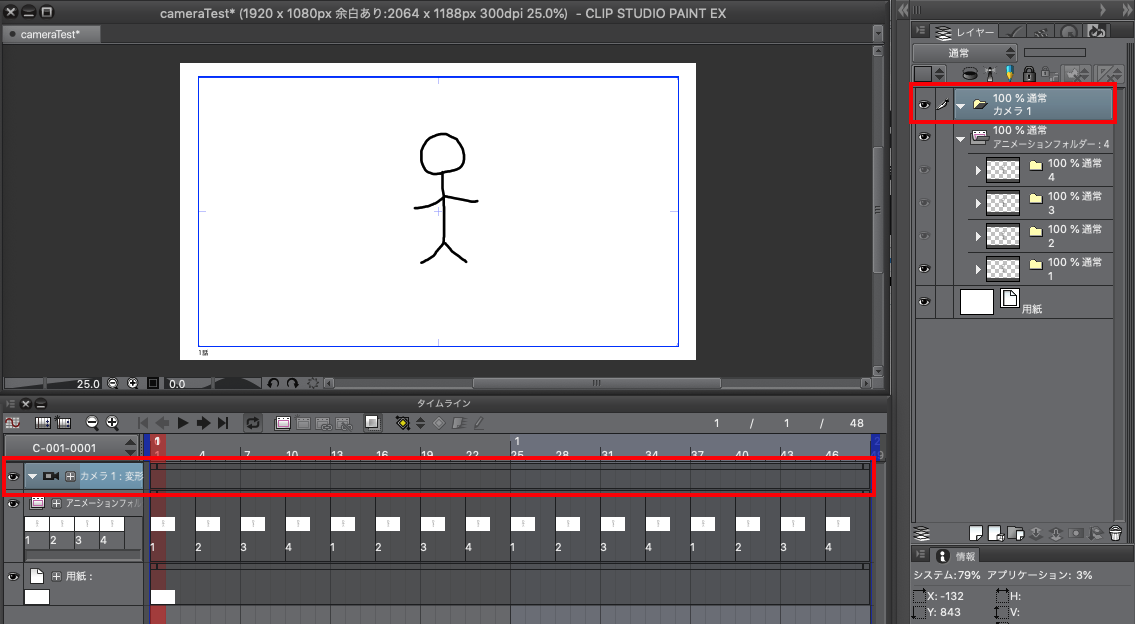
すると以下の赤枠で囲っているように「カメラ1」フォルダが追加され、タイムラインにも「カメラ1」が追加されます。

次にこのカメラフォルダの中にカメラワークを追加したい素材を全て入れます。今回は歩いている棒人間にカメラワークを追加するので「カメラ1」のフォルダの中に棒人間のアニメーションである「アニメーションフォルダー」をドラッグして入れます。


これでカメラワークをつける準備ができました。
2:カメラワークをつける
タイムラインにあるカメラワークをつけたいカメラフォルダをクリックして選択します。

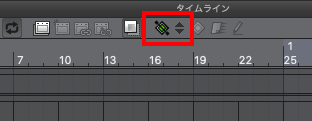
カメラのキーフレームを打つボタンが有効になるので、隣のプルダウンから「作成するキーフレーム:等速」を選択します。

緑色のひし形のマークになっていれば「等速」になっています。

ドラッグで現在の表示フレームを1フレーム目にします。

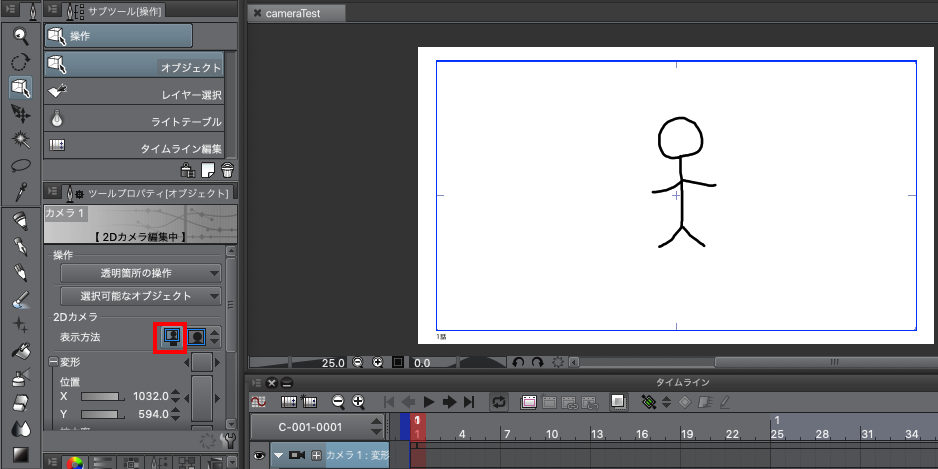
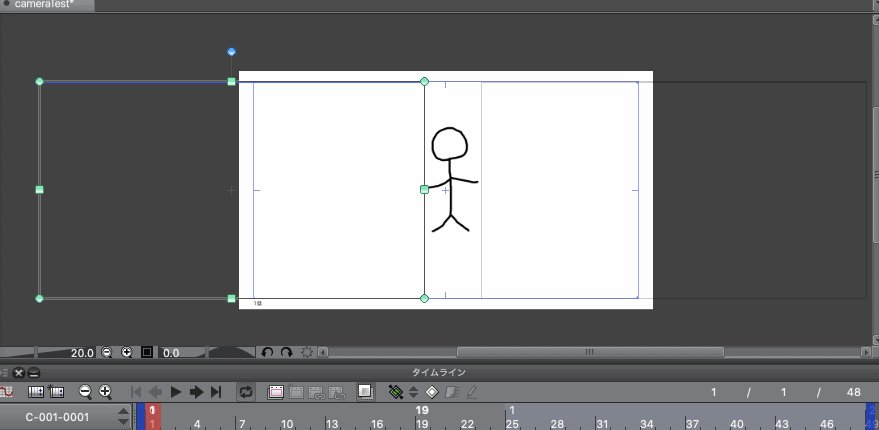
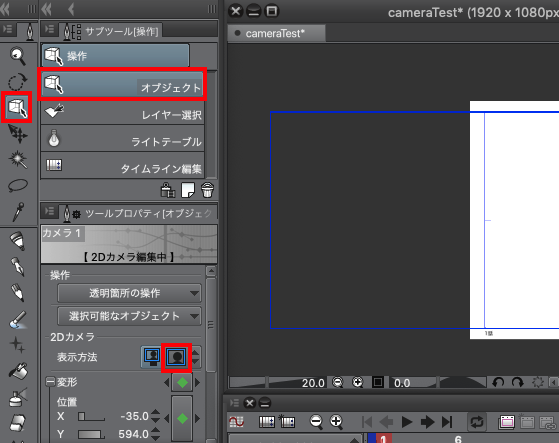
この状態でツールウインドウの「操作」アイコンを選択し、サブツールウインドウに出てきた「オブジェクト」をクリックします。

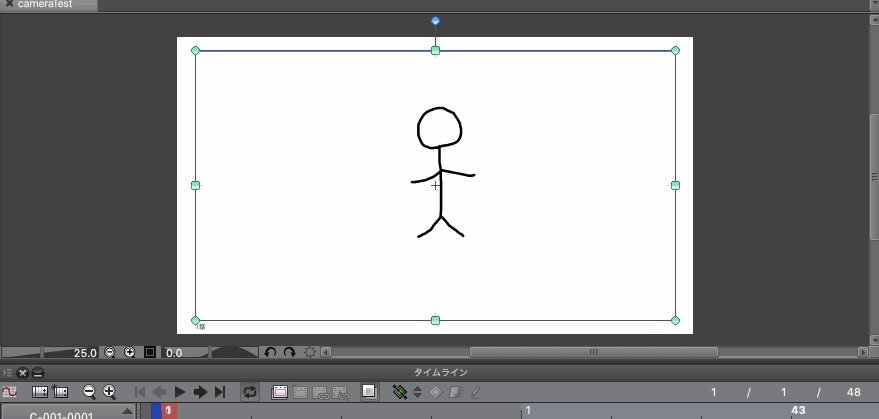
するとキャンバス上の青枠部分に合わせて以下のような操作できる枠が出てきます。

次にツールプロパティウインドウ「2Dカメラ」の「表示方法」ところを「範囲を枠で表示」のアイコンの方を選択します。

ここまでできたら実際にカメラワークをつけていきます。
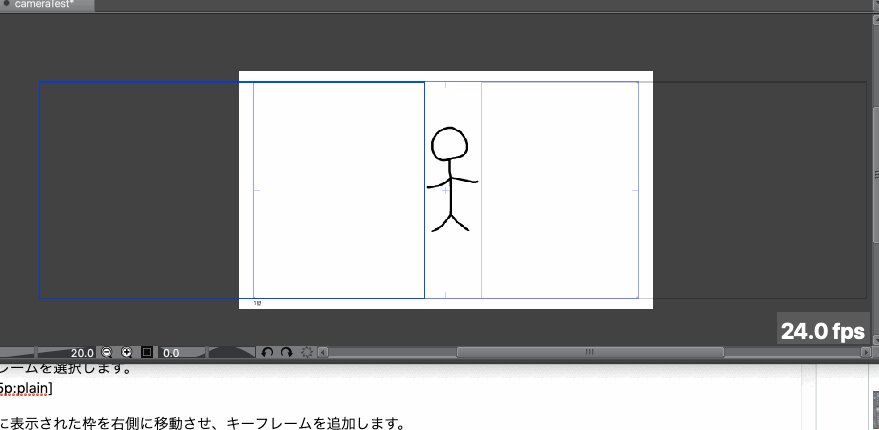
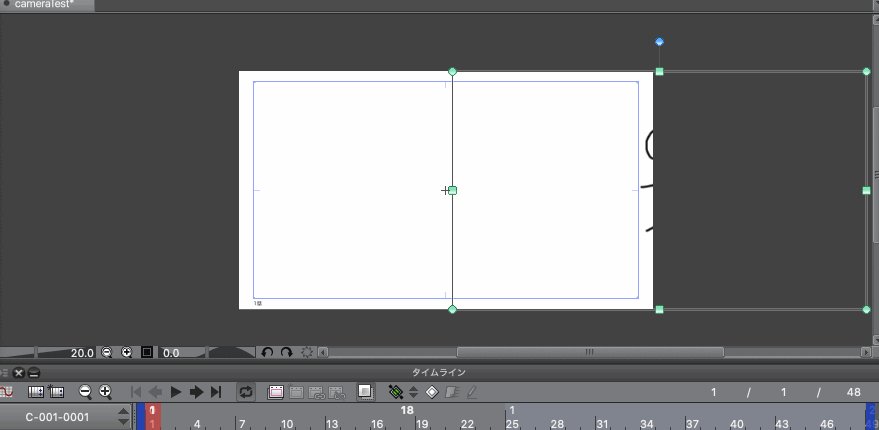
キャンバスに表示された枠を左側に移動させます。すると以下のようにカメラフォルダのところにカメラ位置のキーフレームが追加されます。

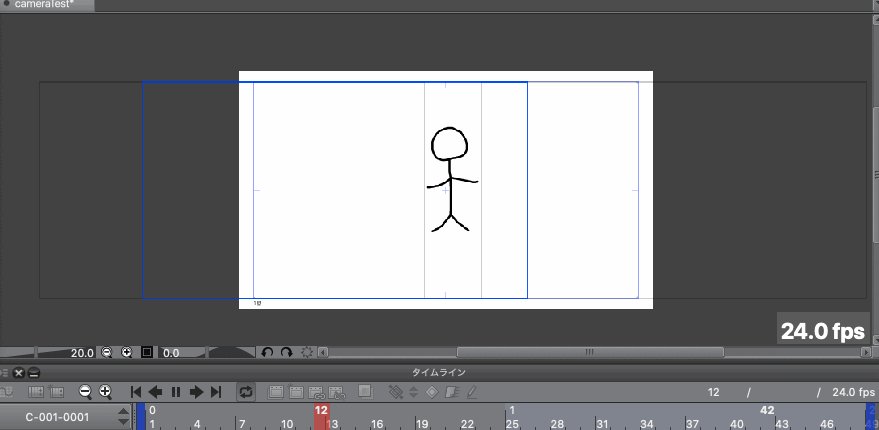
続いてドラッグして最後のフレームを選択します。

その状態で今度はキャンバスに表示された枠を右側に移動させ、キーフレームを追加します。

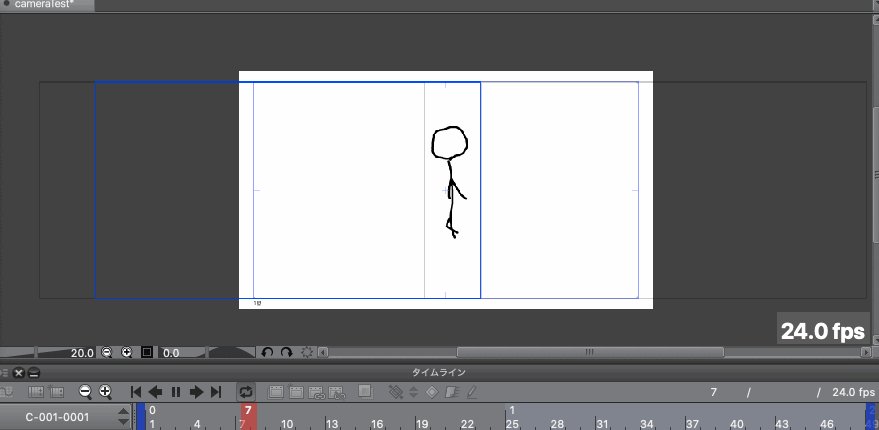
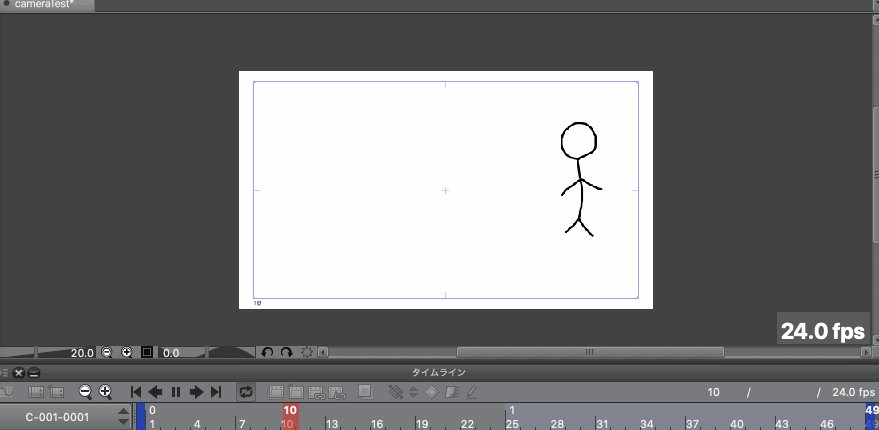
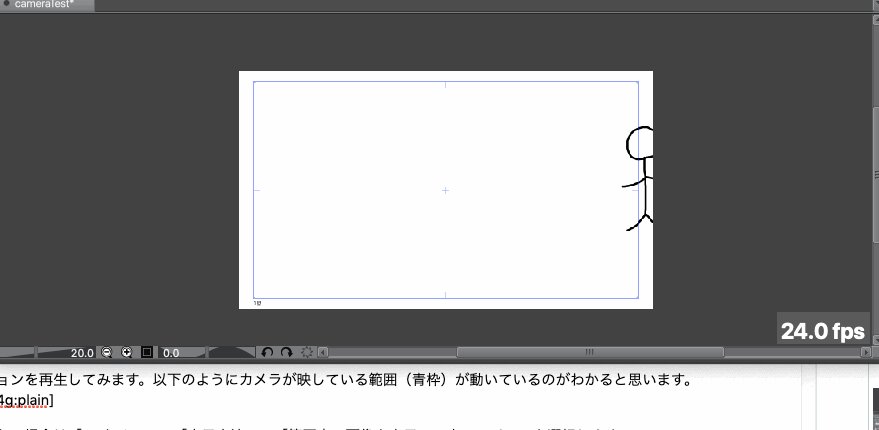
ここまでできたらアニメーションを再生してみます。以下のようにカメラが映している範囲(青枠)が動いているのがわかると思います。

カメラから見た状態を確認したい場合は「2Dカメラ」の「表示方法」で「範囲内の画像を表示」の方のアイコンを選択します。

この状態でアニメーションを再生すると、以下のようにカメラから見た状態を確認できます。

もちろんgifアニメーションなどで書き出しをしてもちゃんと設定したカメラワークは適応されています。

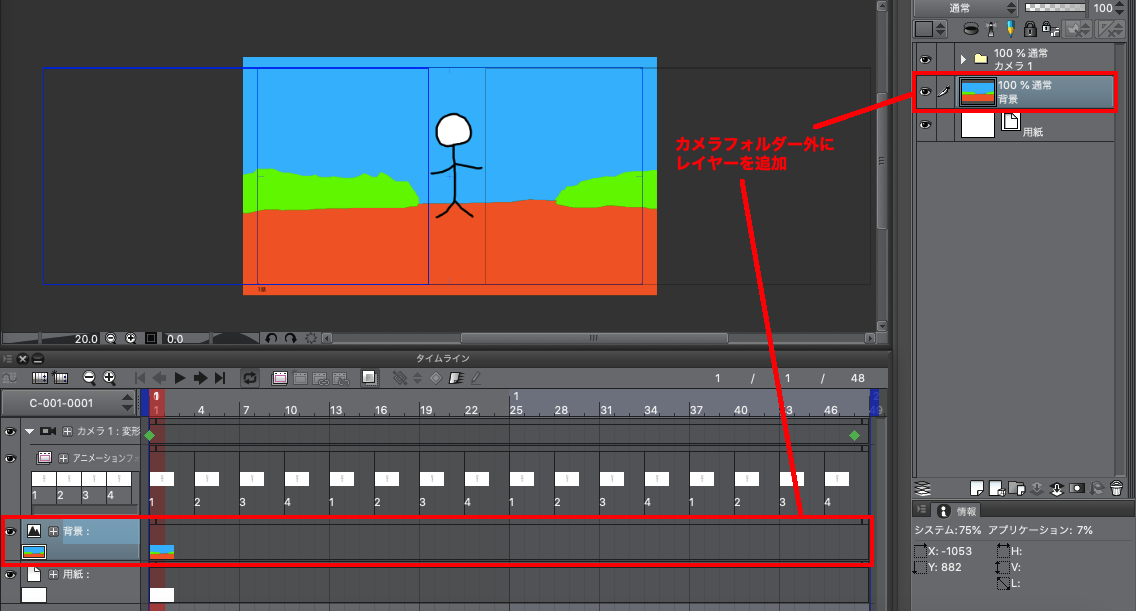
ちなみにカメラフォルダ外に背景などのレイヤーを追加した場合は「カメラフォルダの外にあるのでカメラワークの影響は受けない」ことになります。

この状態でアニメーションの書き出しを行うと以下のように背景は動かず、カメラフォルダーの中に入れたものしかカメラワークが適用されないことがわかります。

3:カメラキーフレームの種類
今回の例として使ったカメラのキーフレームは「等速」でしたが、他にも「滑らか」と「一定値」があるのでそれぞれについて説明していきます。
・等速
等速は今回の例として上げた通りキーフレームの間を等速で移動させます。

実際に設定すると以下のようになります。


・滑らか
滑らかは最初はどんどん加速して中間あたりで最高速度になった後、終点になるに連れて徐々に遅くなるような動きです。

実際に設定すると以下のようになります。


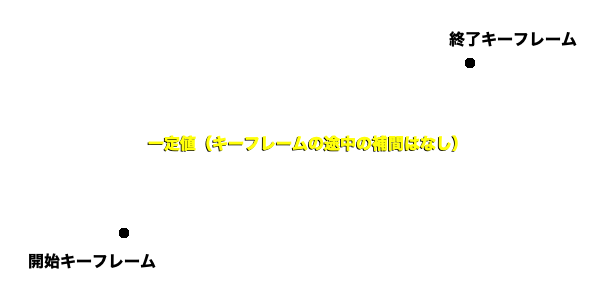
・一定値
一定値は2つのキーフレームの間の補間が一切ない動きになります。

実際に設定すると以下のようになります。


以上がCLIP STUDIO PAINTのカメラ機能の簡単な使い方です。
自分自身そこまで使いこなせている訳ではないので、より詳しく知りたい方は各自で調べるようお願いします(むしろ自分が教わりたい…)。
また今回作成したclipファイルも一応公開しておきます。
・参考資料
・関連記事