【Blender】Blender2.8で雷のようなエフェクトを作ってみる
Blender2.8を使って以下のような雷エフェクトを作ります。
ブログ用 #b3d pic.twitter.com/vPhoZn26F8
— シン・ほいっぷ (@sin_deviding) October 8, 2019
では始めます。
1:シームレス画像を用意する
まずは使用するシームレス画像(ループ画像)を準備します。
gimpで作りたい方は以下の記事を参照してください。
用意するのが面倒な場合は以下の画像を保存して使用してください。

以降はこの画像を使う前提で説明していきます。
2:Planeに画像貼り付け透過させ光らせる
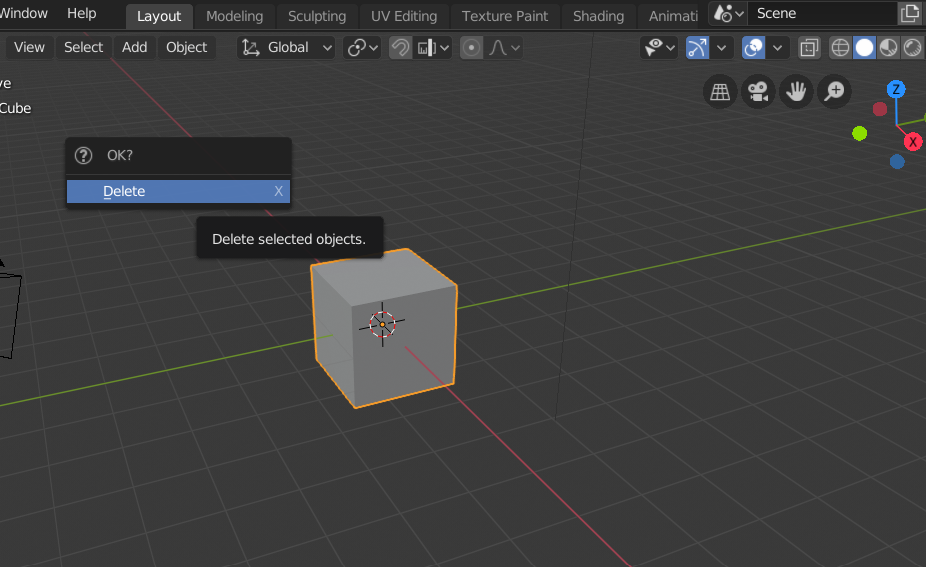
Blenderを起動させてデフォルトのCubeを削除します。

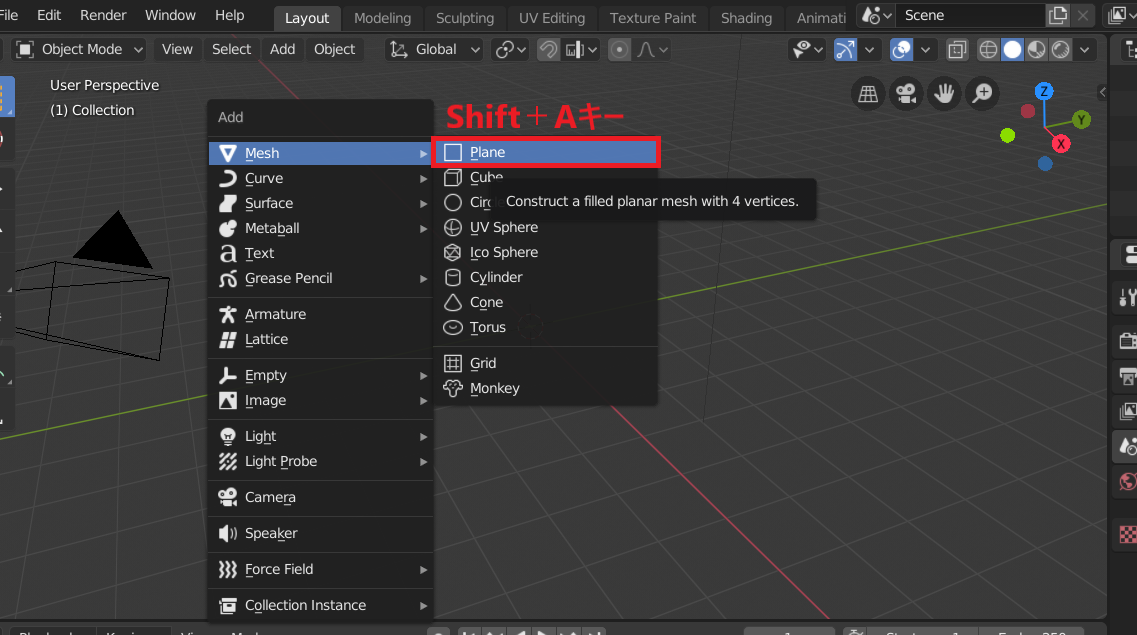
「Shift+Aキー」で「Mesh」→「Plane」を選択してPlaneオブジェクトを追加します。

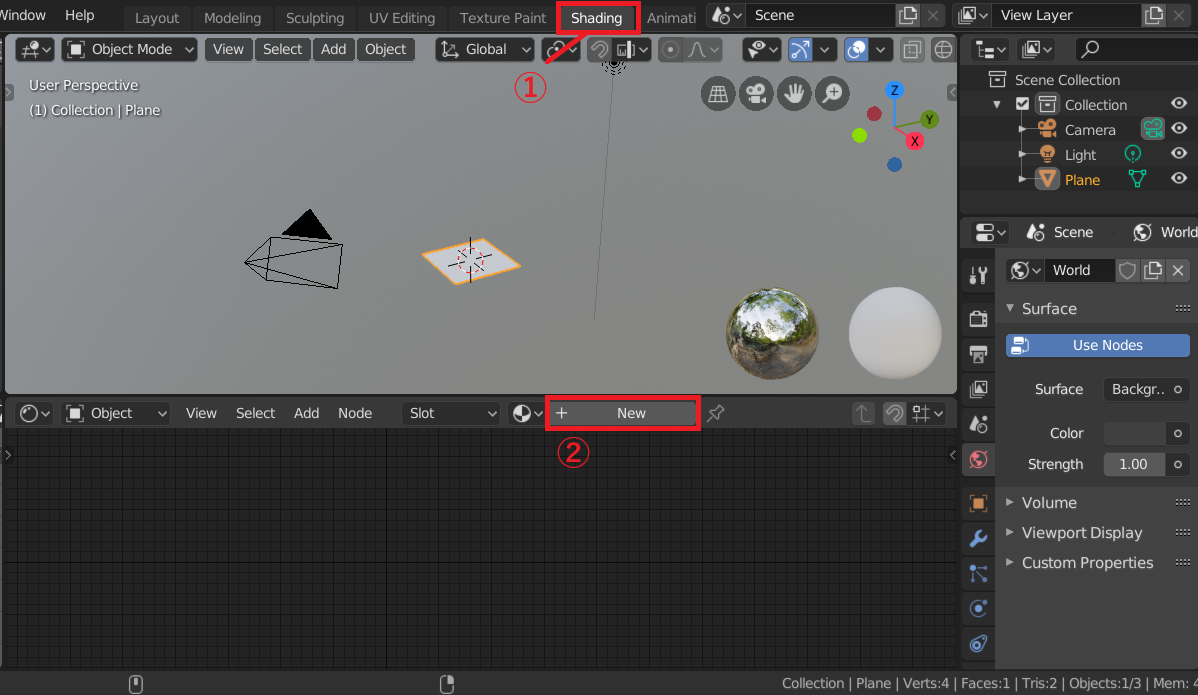
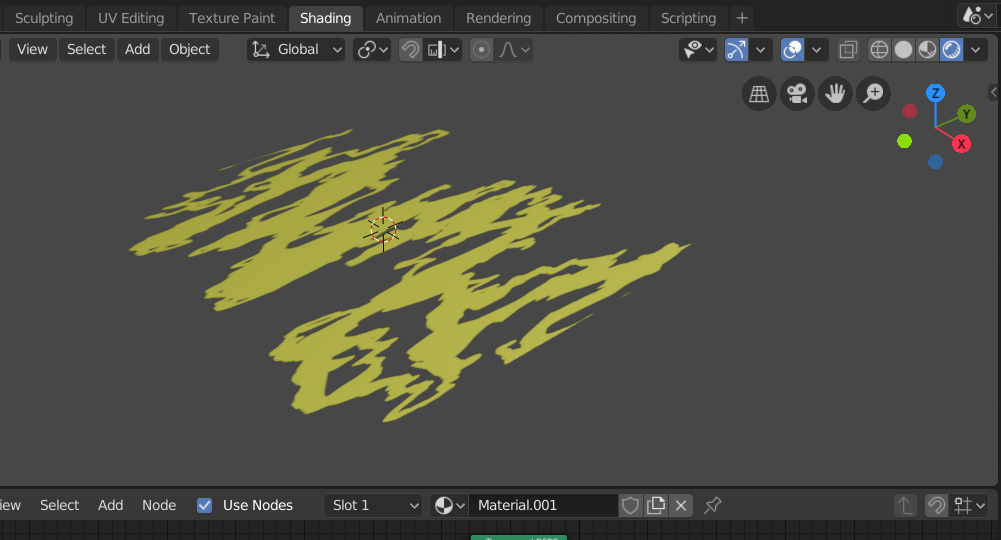
Planeを選択した状態で「Shading」タブからShading画面に切り替えて「New」ボタンをクリックしてマテリアルを新規に追加します。

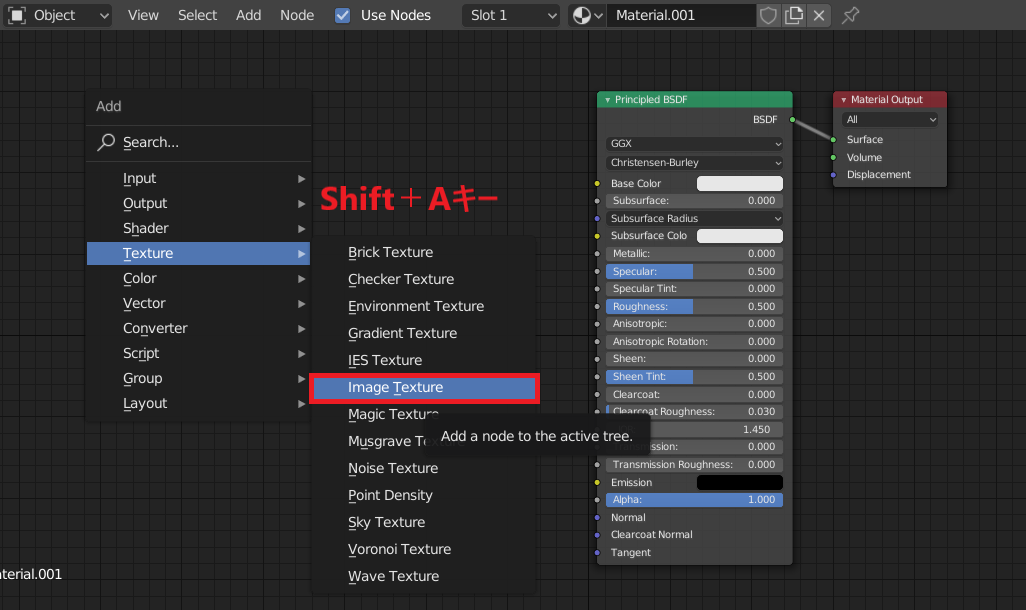
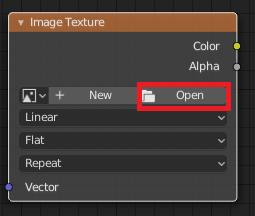
ノードが表示されるので「Shift+Aキー」から「Texture」→「Image Texture」を選択して追加します。

Image Textureノードが追加されるので「Open」ボタンをクリックして対象の画像を読み込みます。

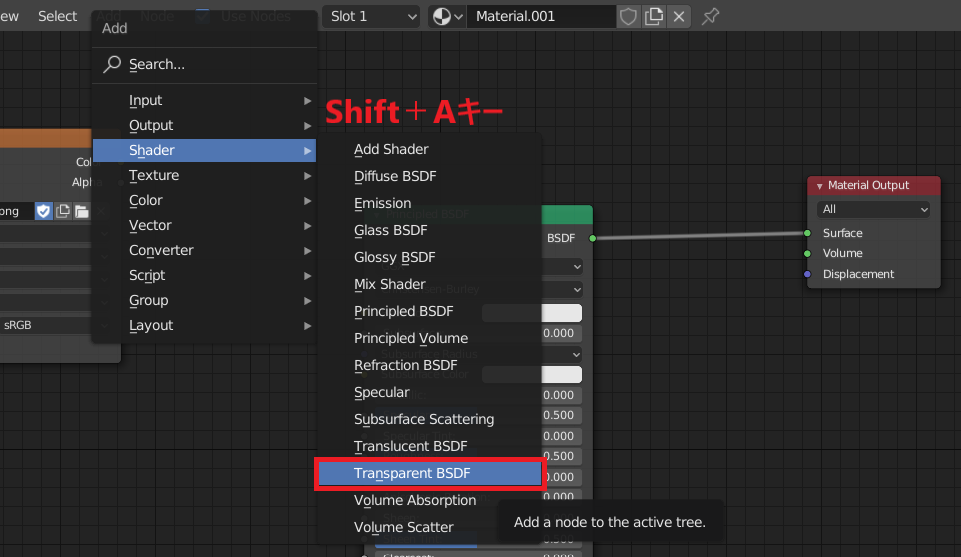
「Shift+Aキー」から「Shader」→「Transparent BSDF」を選択して追加します。

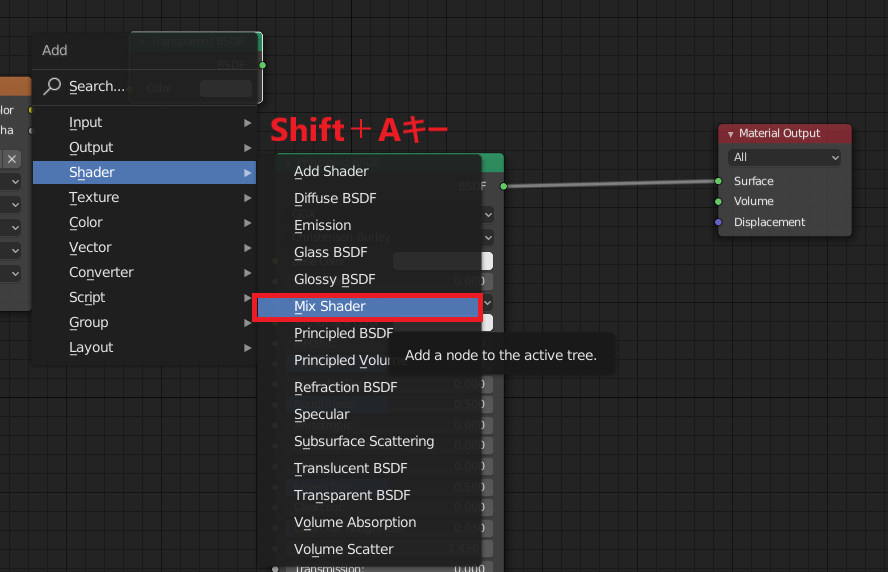
続いて「Shift+Aキー」から「Shader」→「Mix Shader」を選択して追加します。

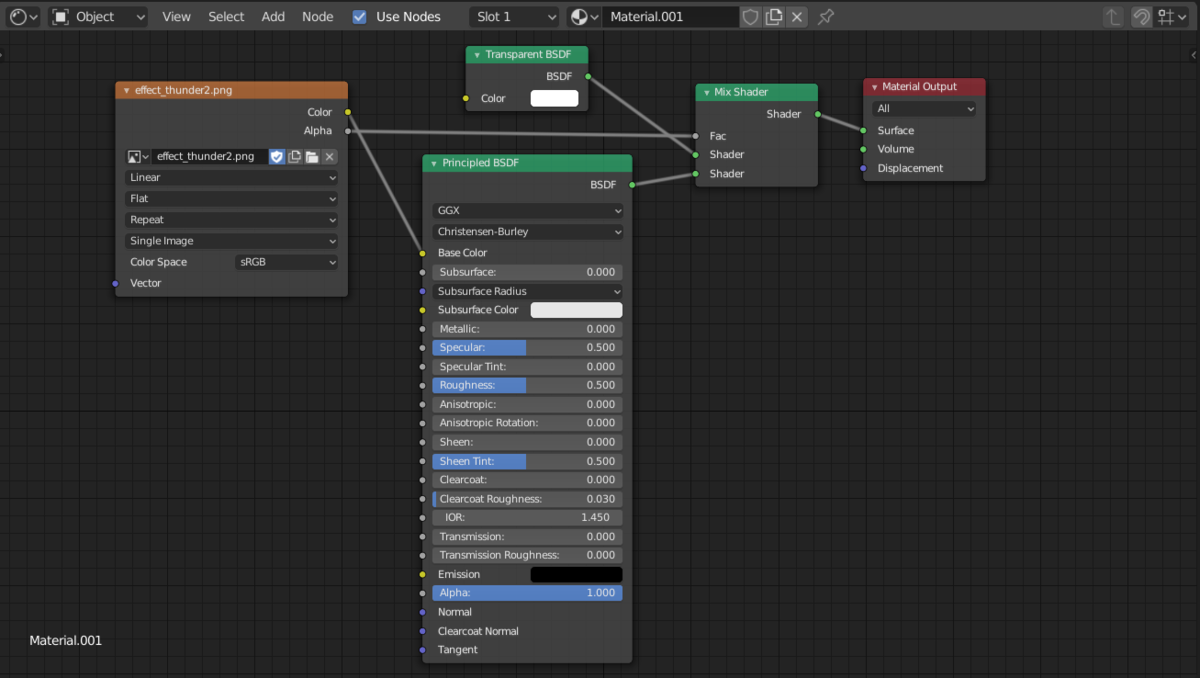
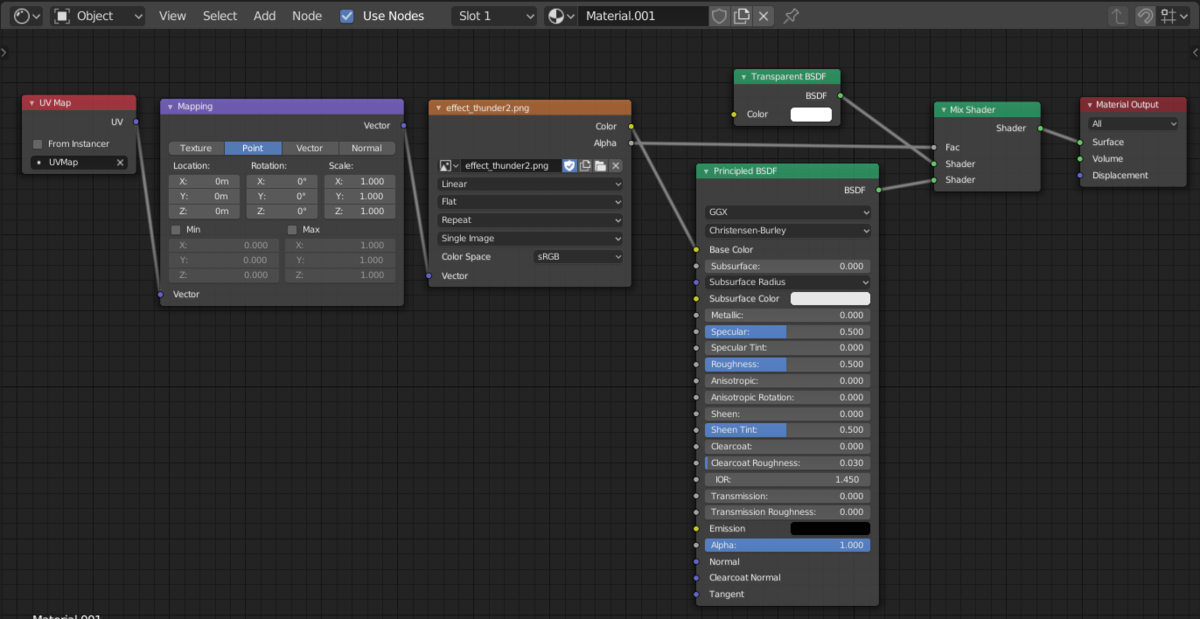
ノードを以下のように繋ぎます。

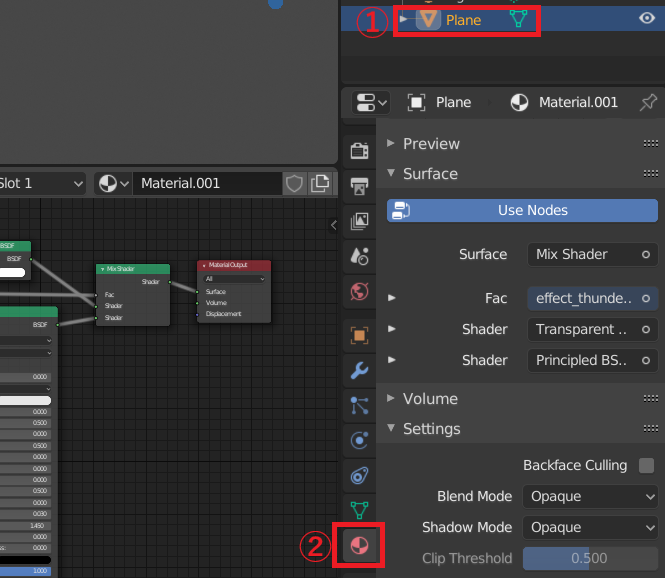
ノードを繋ぎ終えたらPlaneオブジェクトを選択した状態で「Material」のタブを開きます。

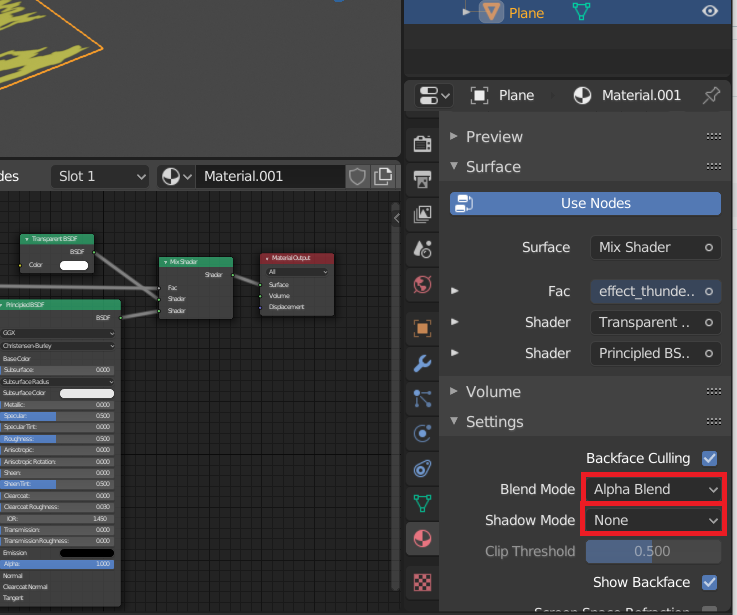
「Blend Mode」を「Alpha Blend」、「Shadow Mode」を「None」に設定します。

これで以下のように画像の透過が適応され、画像の影が出ない設定になります。

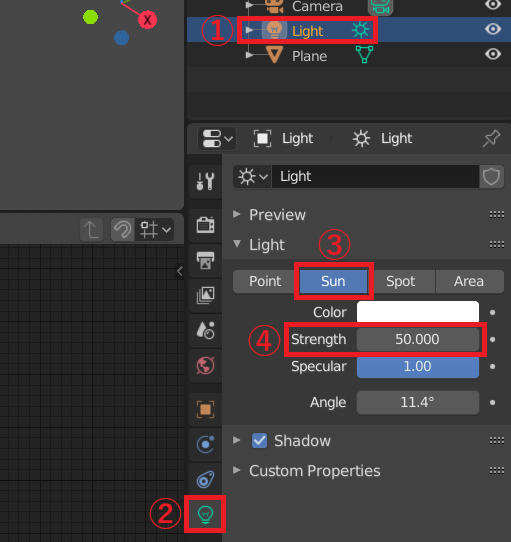
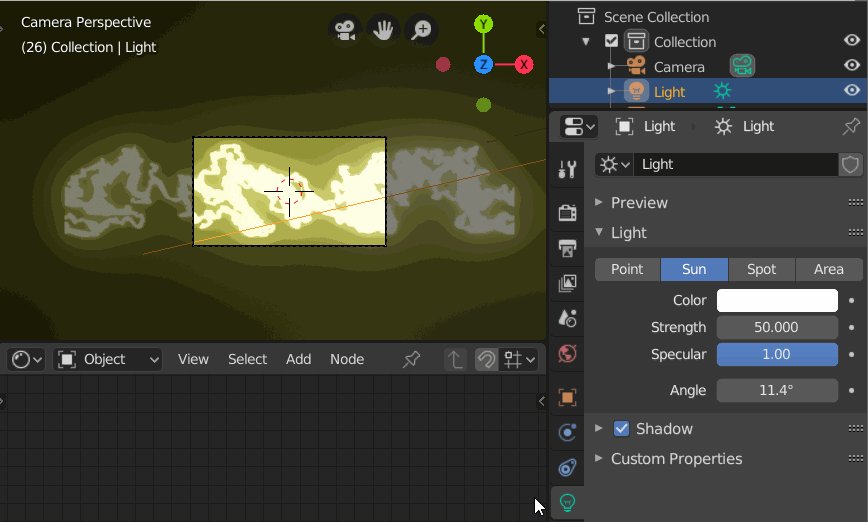
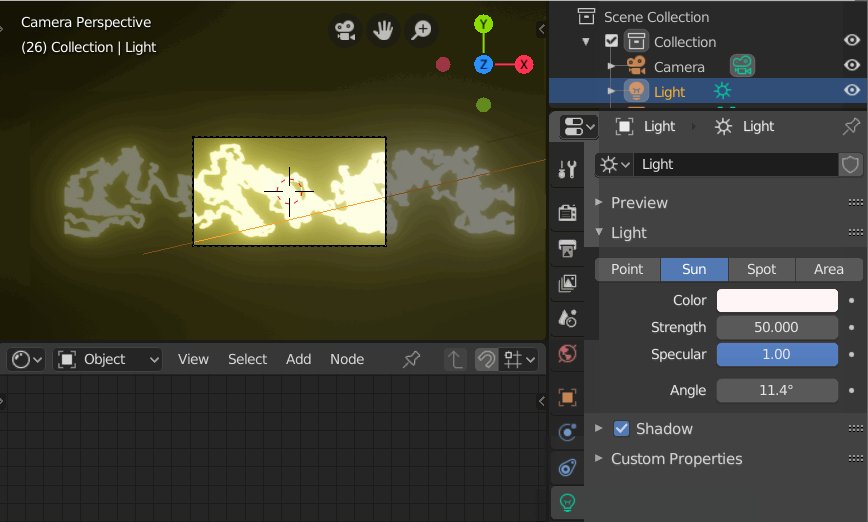
次に「Light」オブジェクトを選択して「Light」タブを開き「Sun」に切り替えて「Strength」の値を50に変更します。

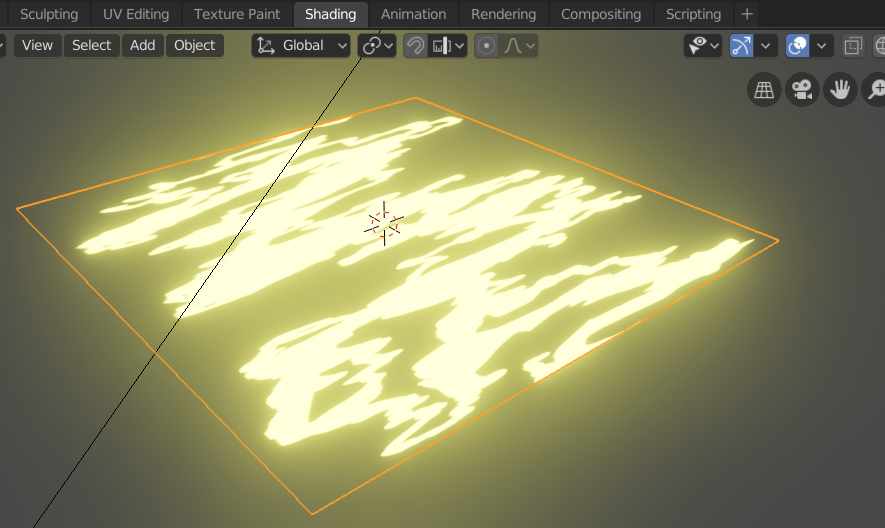
これでPlaneの見た目が以下のようになります。

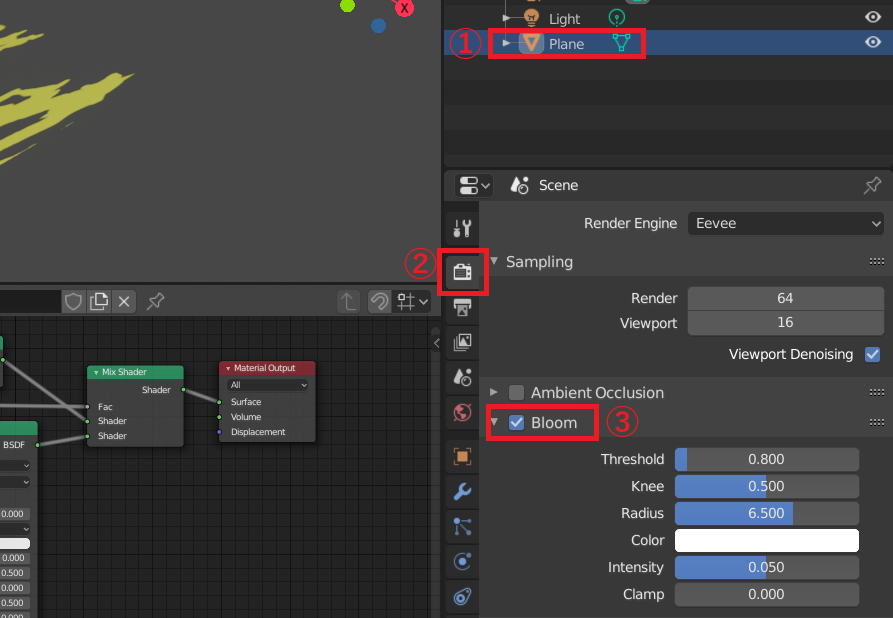
続いて「Plane」オブジェクトを選択して「Render」タブを開き「Bloom」にチェックを入れます。

すると以下のように貼り付けたテクスチャが光っているような感じになります。

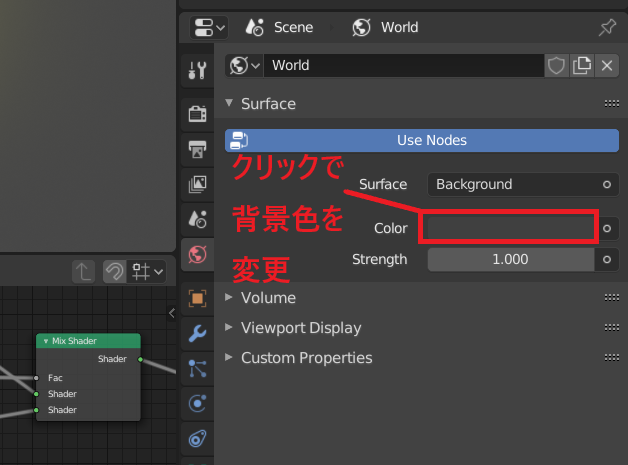
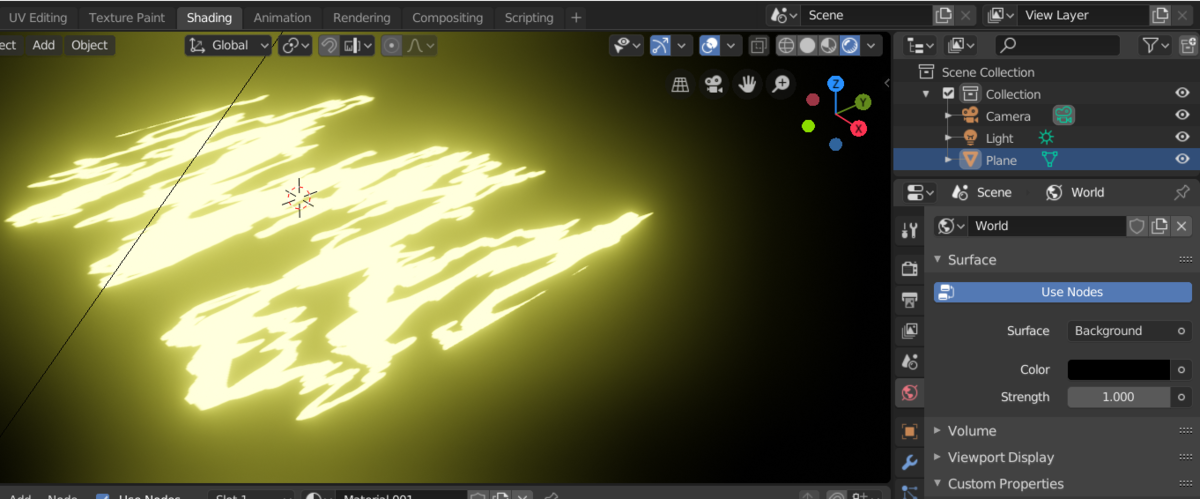
背景の色を変更する場合は「World」タブを開いて「Color」をクリックすると色を変更できます。

今回は背景を真っ黒にして以下のようなレンダリング結果になるようにしました。

これで雷が光っているような見た目になったので、次はこれをアニメーションさせていきます。
3:アニメーションさせるためのノードを追加
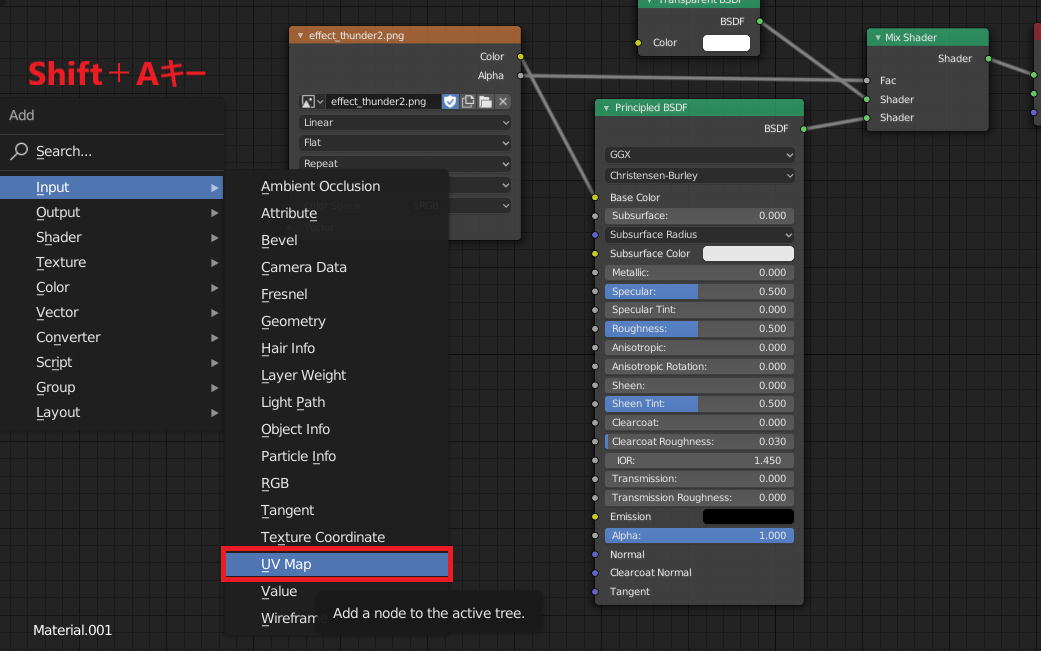
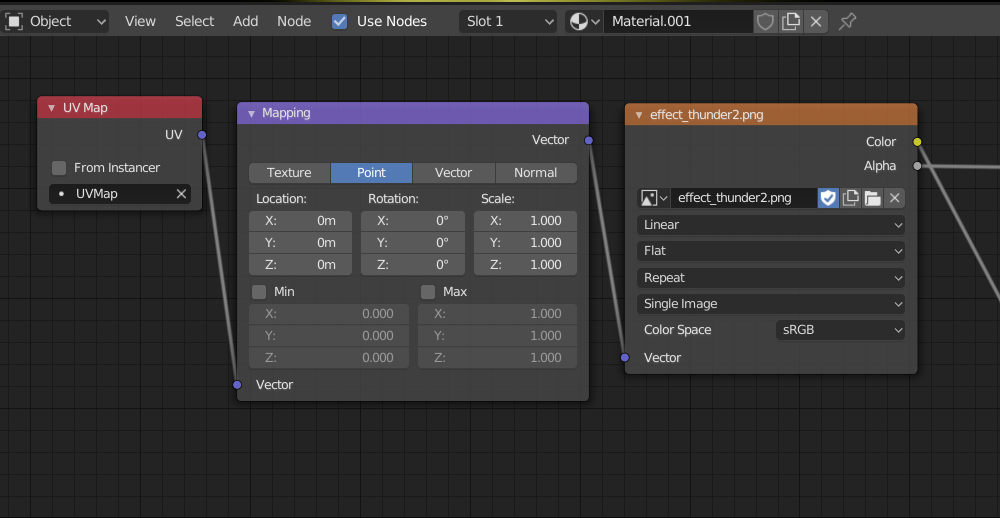
「Shift+Aキー」から「Input」→「UV Map」を選択して追加します。

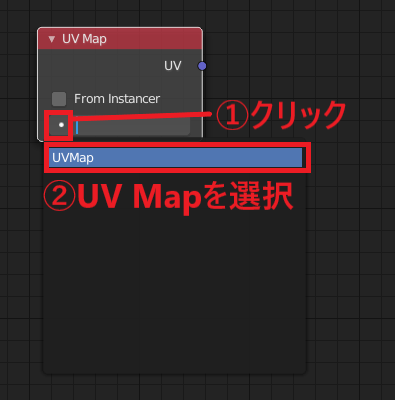
追加されたUV Mapノードの何も入っていない部分をクリックして「UV Map」を選択します。これで現在のPlaneのUV Mapが設定されます。

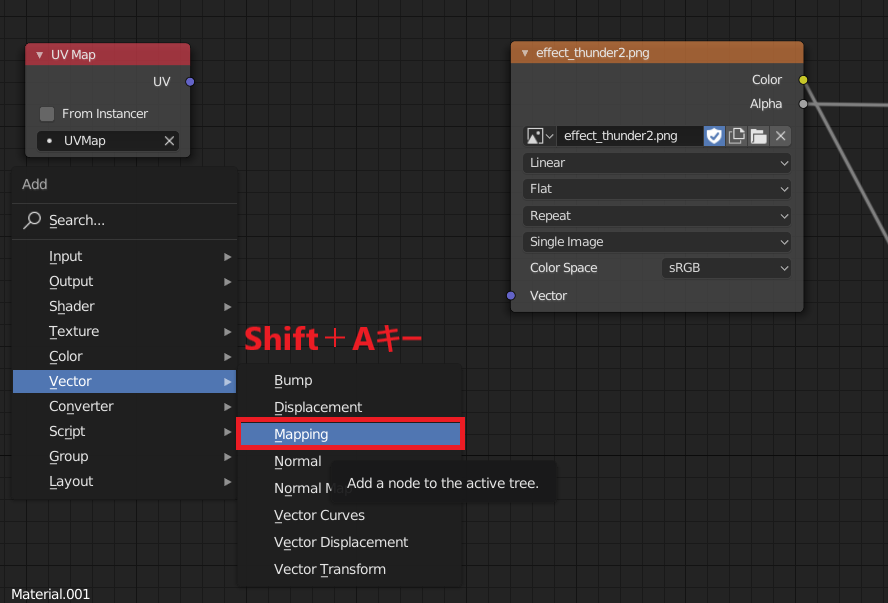
「Shift+Aキー」から「Vector」→「Mapping」を選択して追加します。

ノードを以下のように繋ぎます。

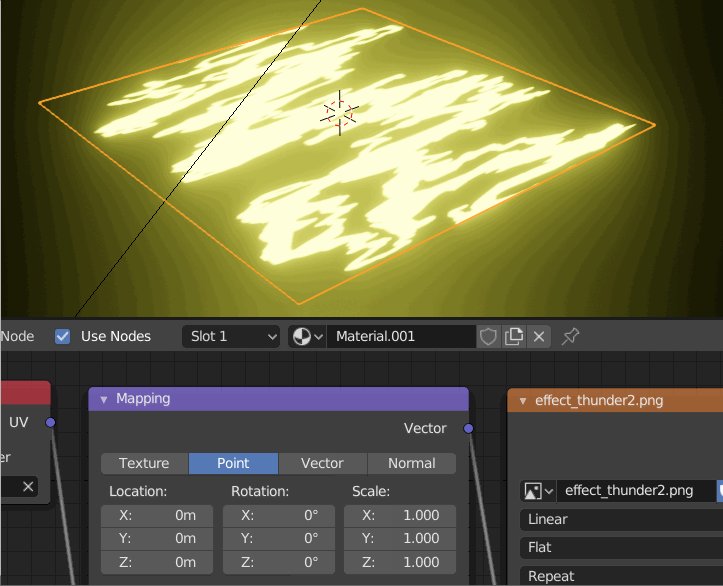
ノード全体としては以下のようになります。

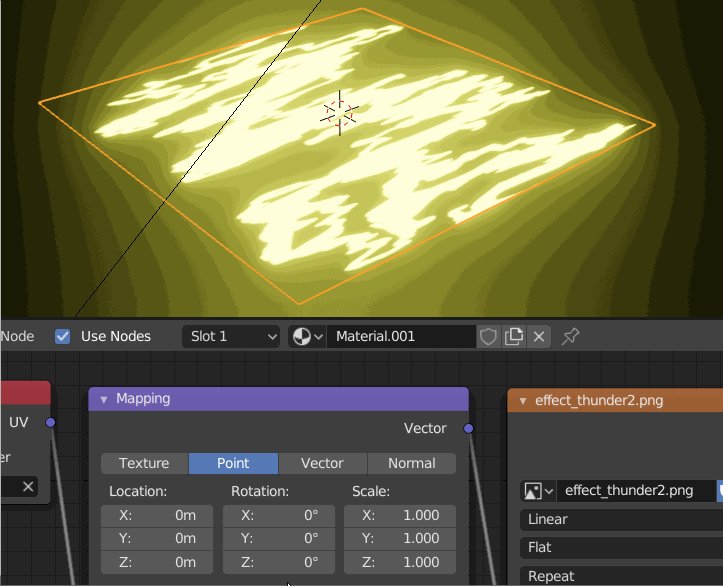
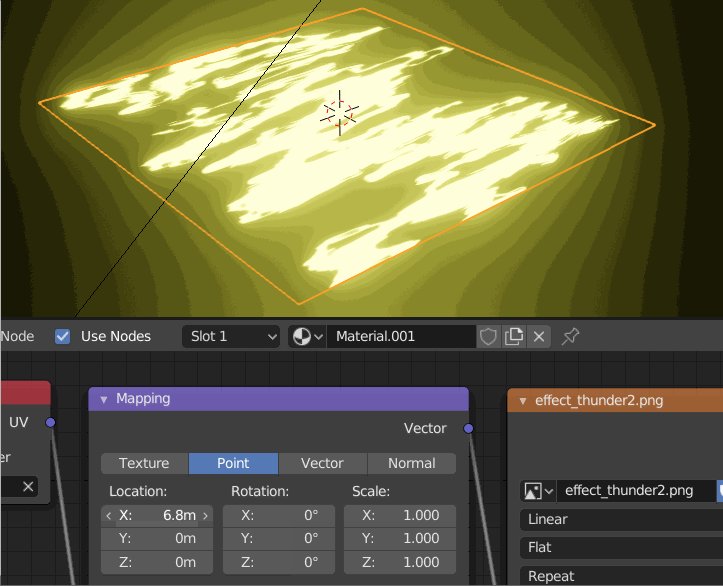
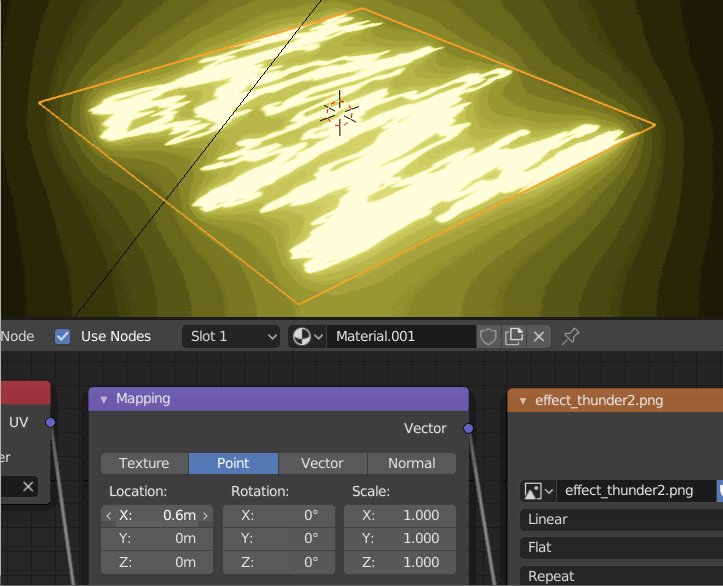
この状態で「Mapping」ノードの「Location」のXの値をドラッグして値を変更すると、以下のようにテクスチャが値に合わせてスクロールします。

あとはこのLocationの値をキーフレームに登録してアニメーションさせます。
4:アニメーションさせる
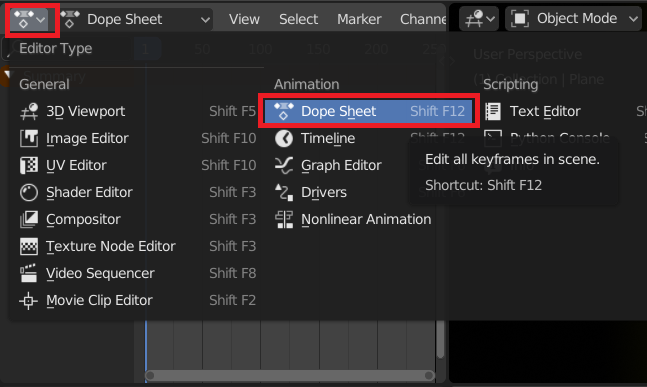
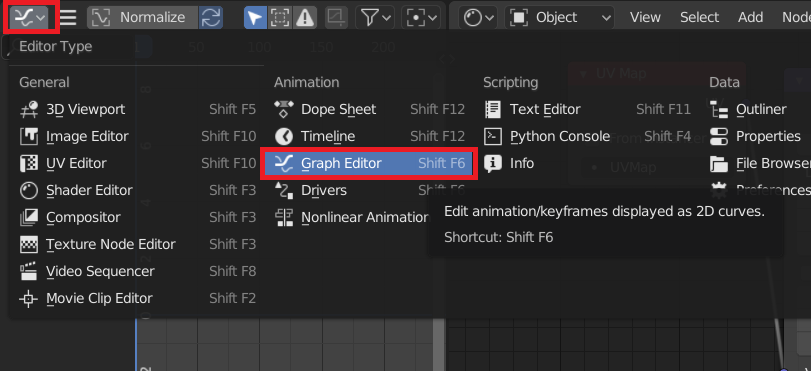
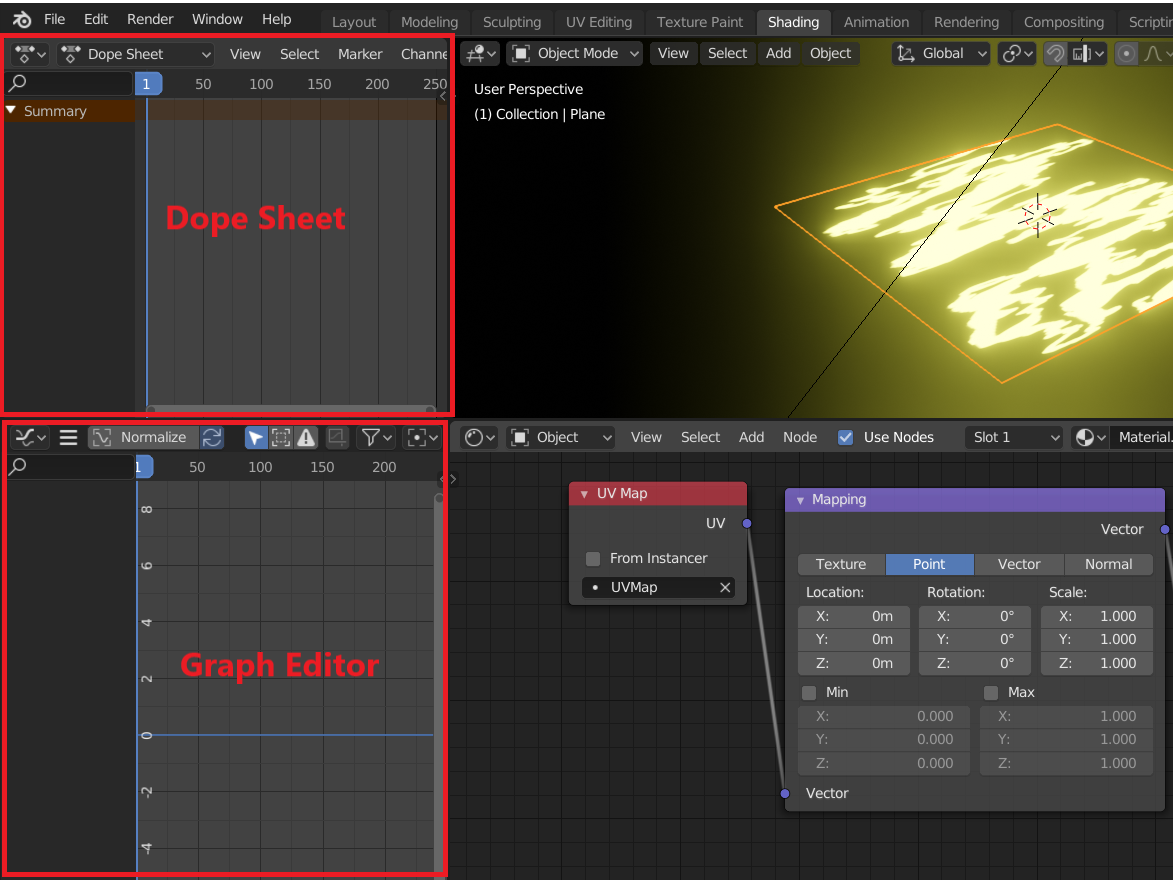
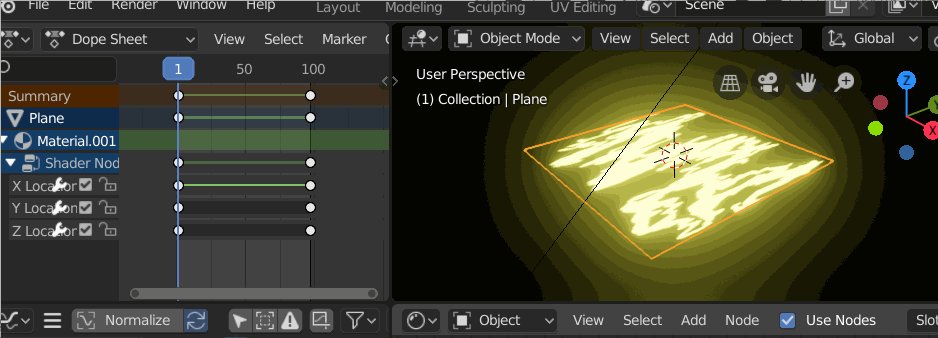
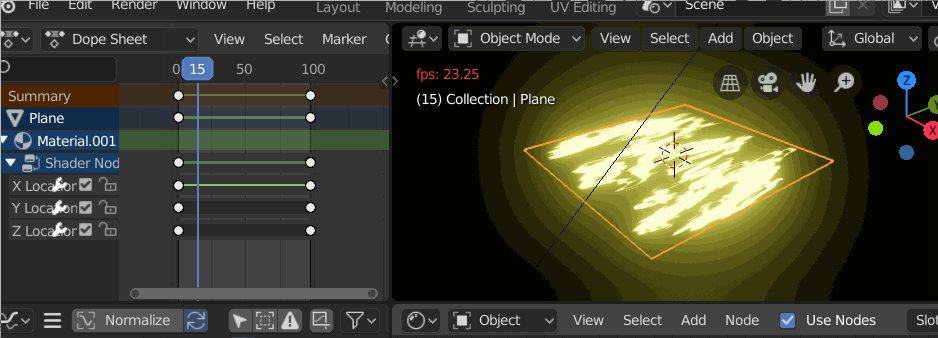
アニメーションの設定をしやすくするために左上の画面を「Dope Sheet」、左下の画面を「Graph Editor」に変更します。


画面としては以下ようにします。

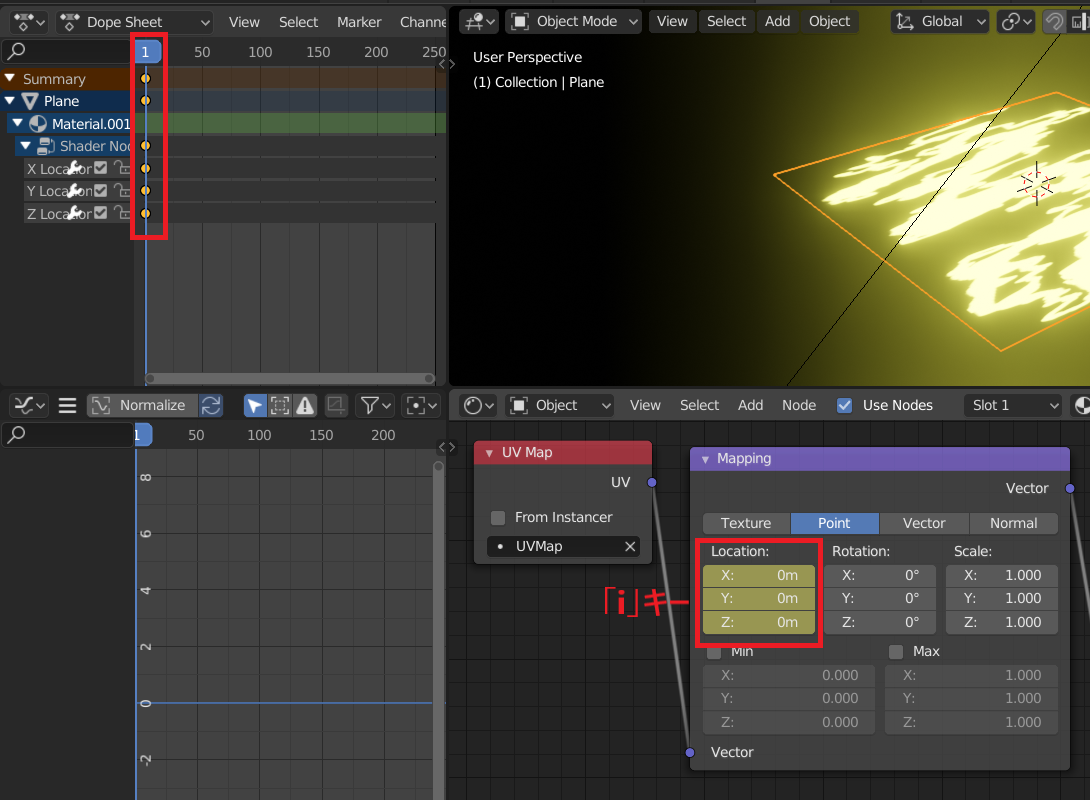
1フレーム目で「Location」の上にマウスカーソルがある状態で「i」キーを押してキーフレームを登録します。

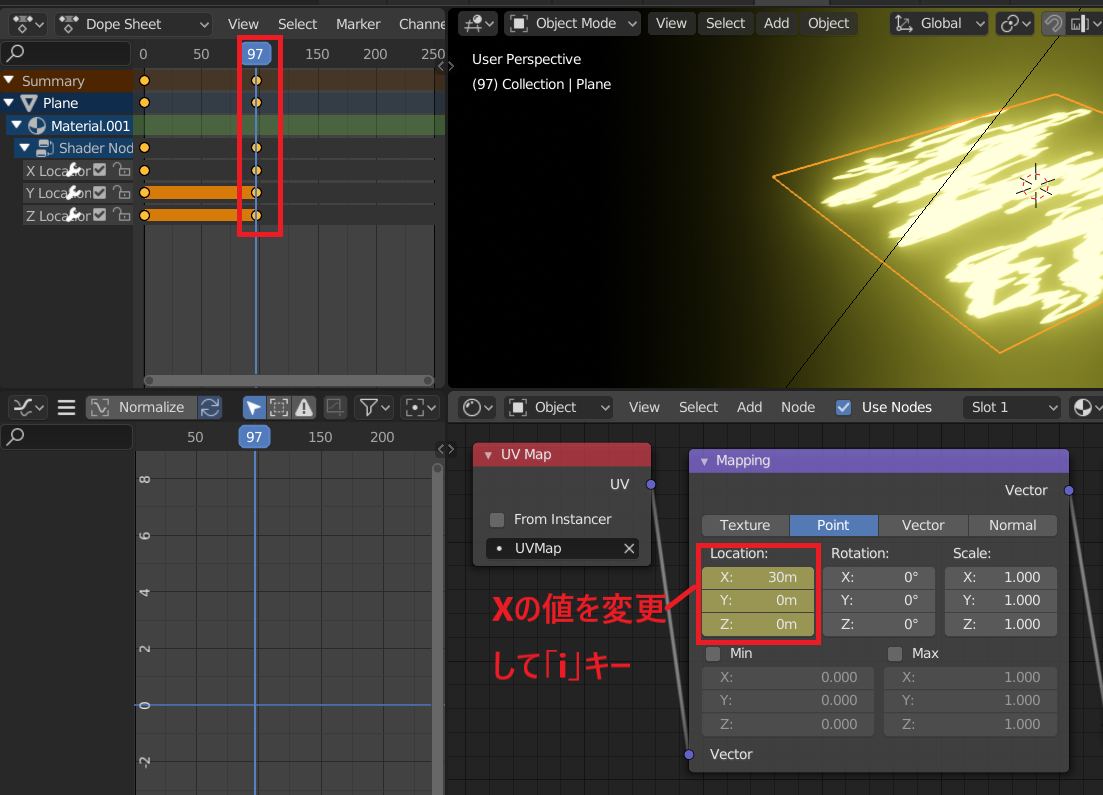
次に97フレーム目でXの値を変更(ここでは30)に設定して、「Location」の上にマウスカーソルがある状態で「i」キーを押してキーフレームを登録します。

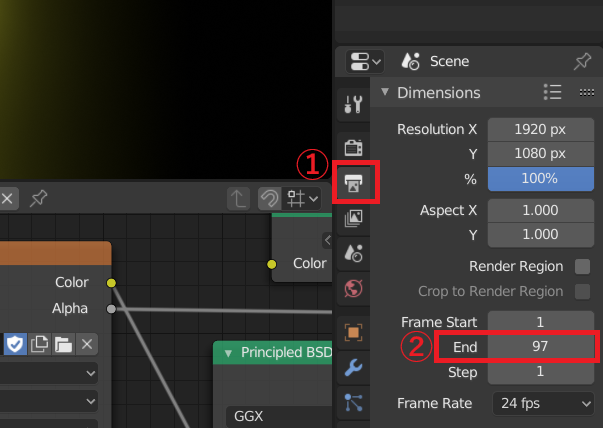
「Output」タブを開いて「End」の値を最後のフレーム(97)に設定します。

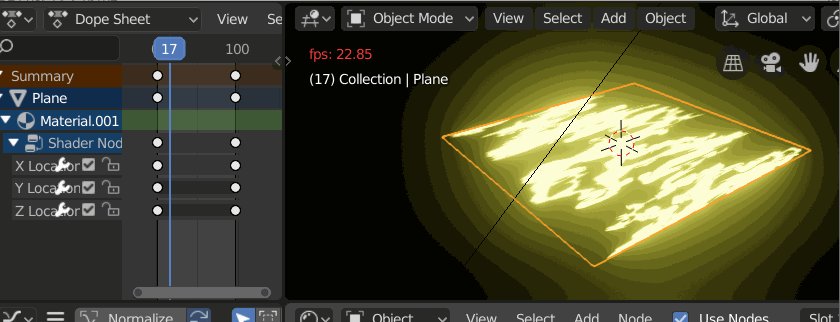
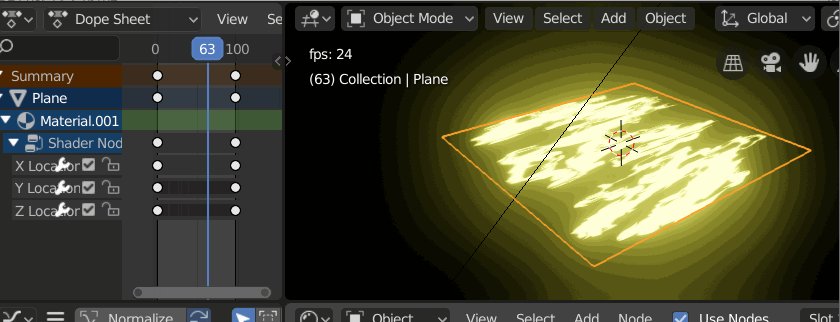
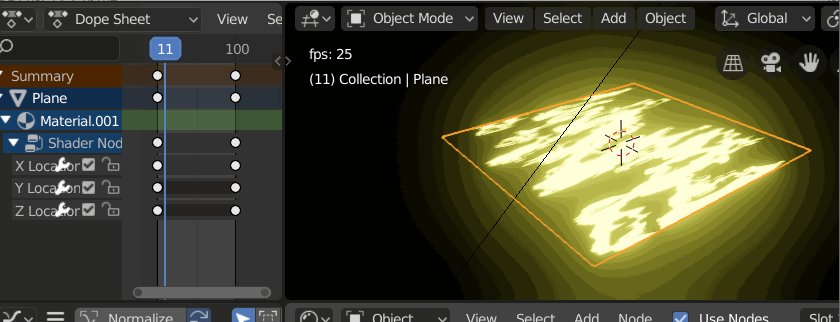
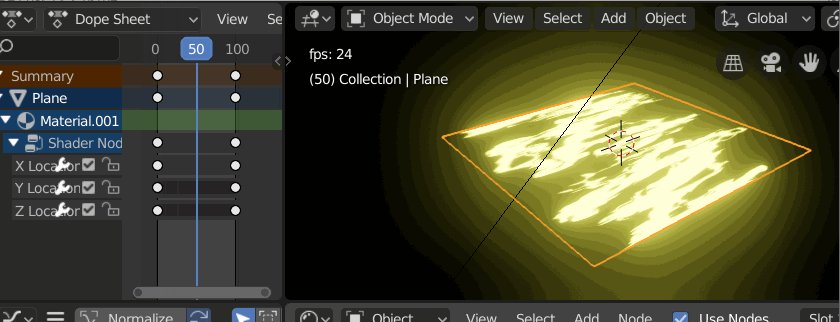
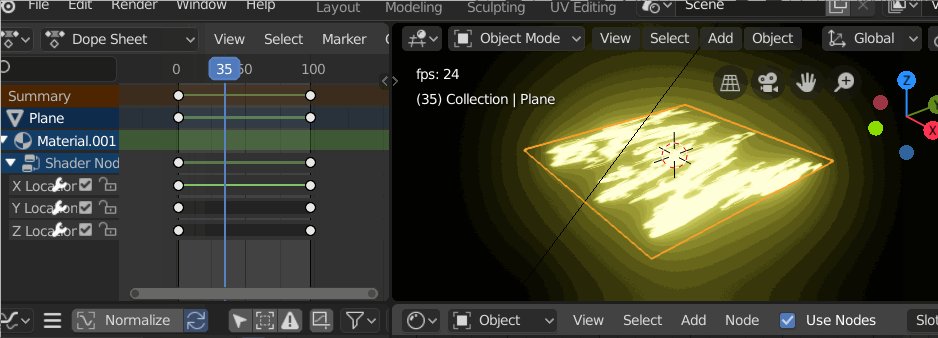
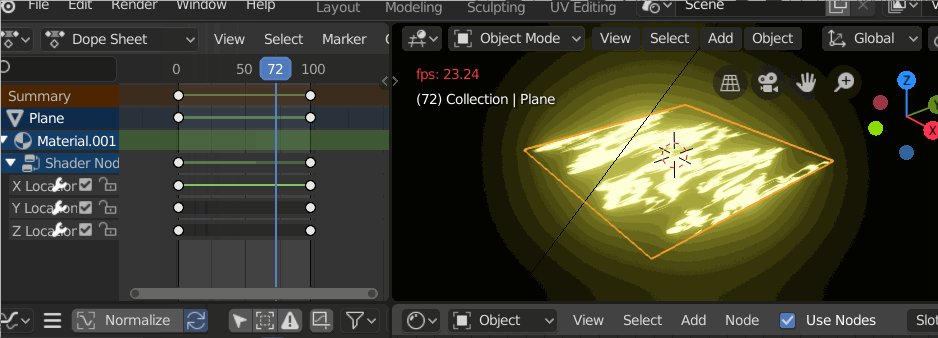
この状態でアニメーション再生させると以下のようになります。

動いてはいますがスクロール速度は等速にはなっていません。等速にするためGraph Editorで設定を変更していきます。
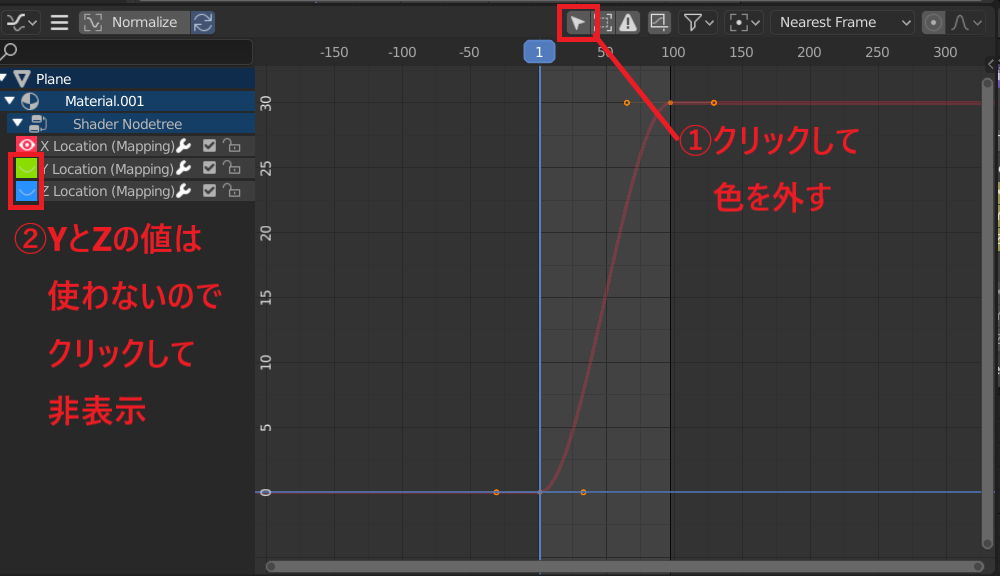
Graph Editor画面の「Only Selected」が青色になっている場合はクリックして無効にすることで、エディタ上にキーフレームアニメーションのカーブが表示されます。表示できたらYとZの値は今回関係ないので目のボタンをクリックして非表示にします。

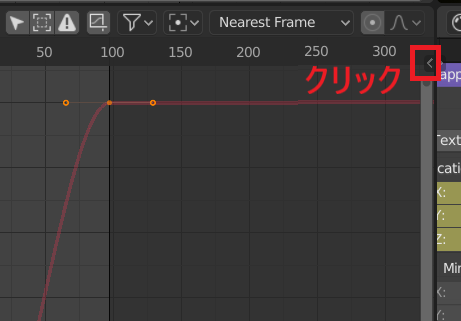
Graph Editor画面の右端にある「<」の部分をクリックしてメニューを表示させます。


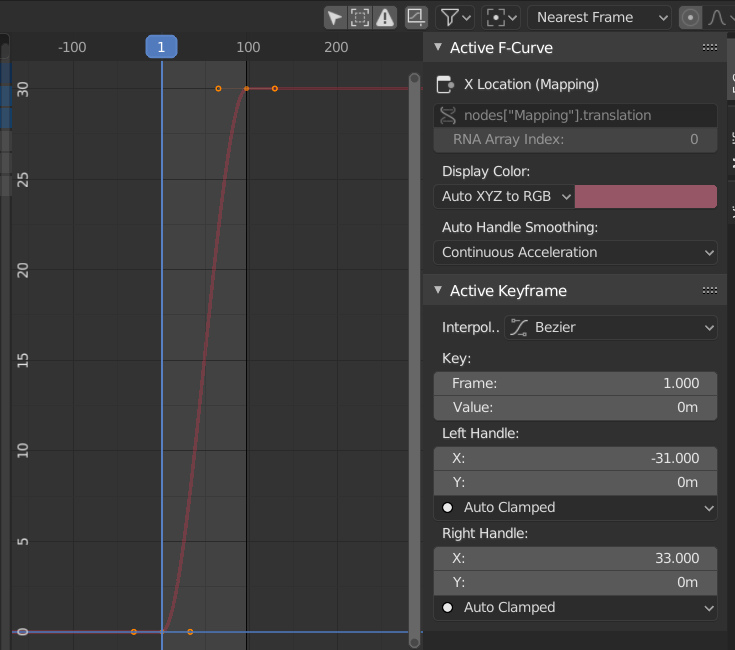
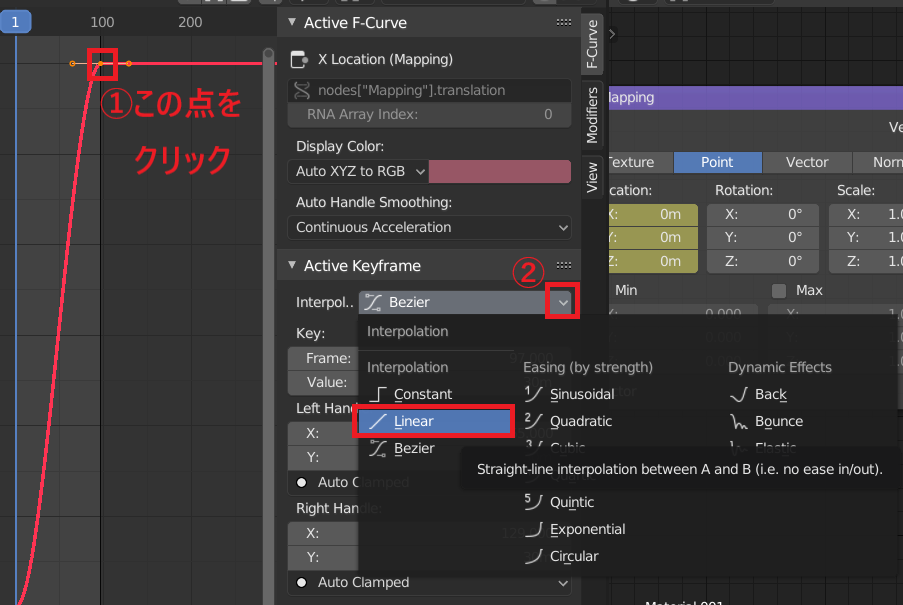
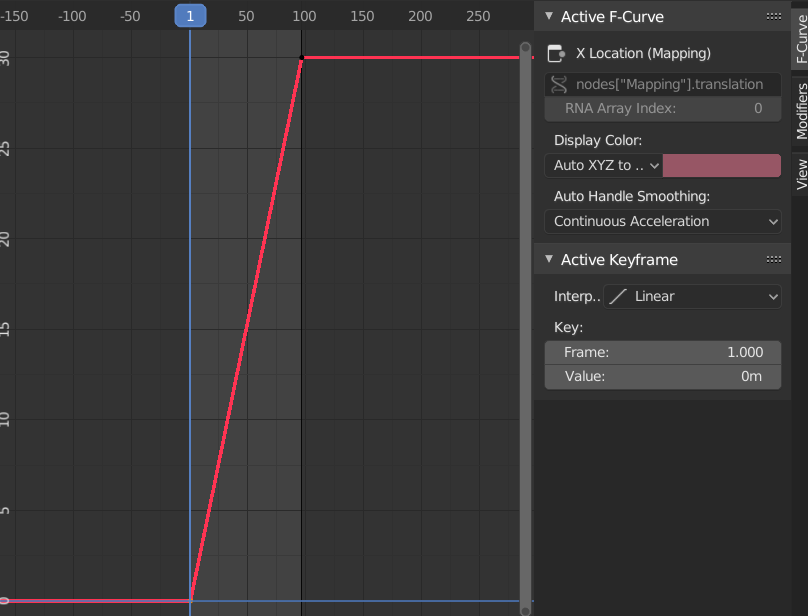
メニューを表示させたら終点をクリックした状態で「Interpolation」のプルダウンから「Linear」を選択します。

同じように始点をクリックした状態で「Interpolation」のプルダウンから「Linear」を選択します。

すると以下のように始点と終点が直線になります。

この状態で再生させると以下のように等速でスクロールされるようになります。

あとはPlaneの大きさを変更したり、カメラ位置を調節したりして動画として書き出すと以下のようになります。
ブログ用 #b3d pic.twitter.com/vPhoZn26F8
— シン・ほいっぷ (@sin_deviding) October 8, 2019
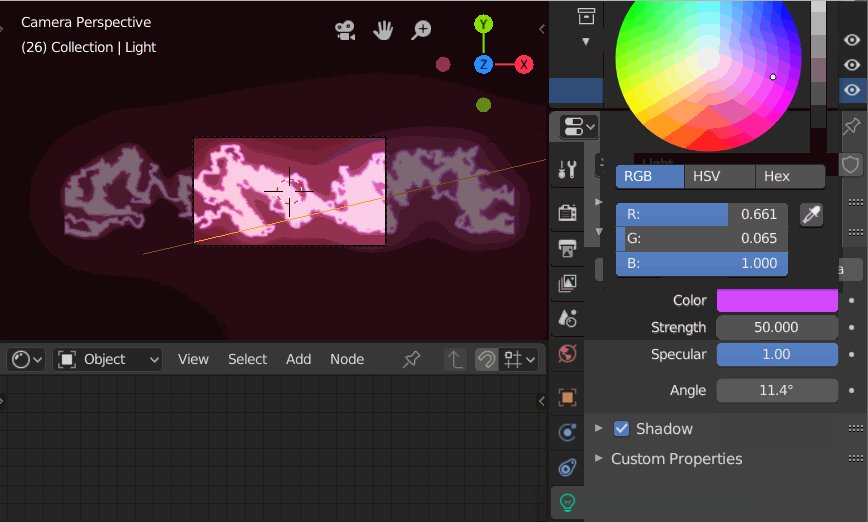
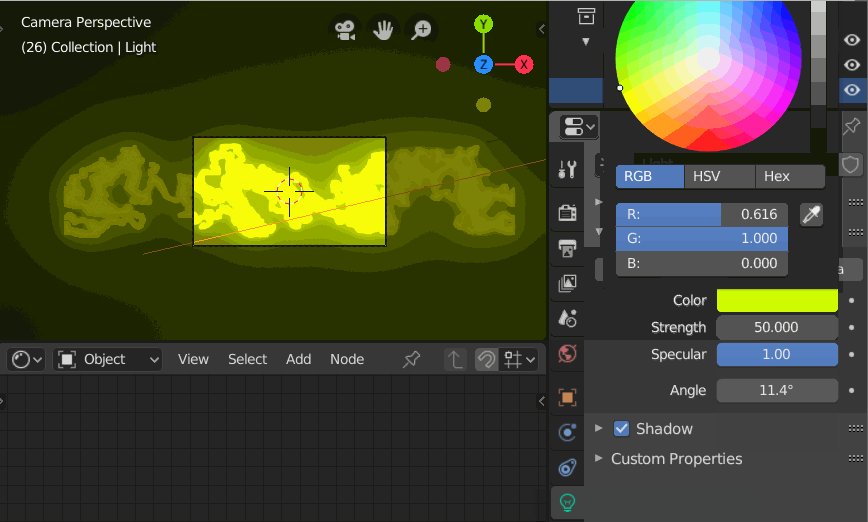
ちなみにLightの色を変更することでエフェクトの色を変更することもできます。

以上がBlender2.8で雷のようなエフェクトを作る方法です。
他にも色々やり方はあるかと思いますが、今までの知識を組み合わせることでこういうエフェクトを作れるのは楽しいですね。
一応今回作成した.blendファイルを以下に公開しておきます。
・参考資料