お久しぶりです。かなりサボってしまい約一ヶ月ぶりの更新となってしまいました。すみません。(でもいい夏休みになりました)
今回はタイトルにある通り「Blam」というアドオンの導入とそれを使って写真からレンズの設定を行うというのをやっていきます。
それでは始めます。
1:Blamアドオンを使えるようにする
まずはBlamの紹介です。以下の動画でBlamの使い方などが紹介されています。
www.youtube.com
続いてアドオンの入手方法ですが、この動画の概要欄にある「Download」のリンクをクリックします。

するとGithubのページに飛ぶので「Clone or download」ボタンを押して「Download ZIP」をクリックします。

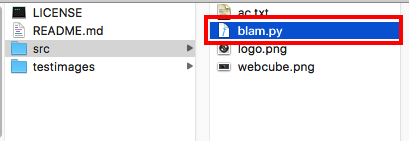
ダウンロードしたzipファイルを解凍してできたフォルダの中にある「src」フォルダの「blam.py」が該当のアドオンになります。

あとは以下の記事と同じ手順で「blam.py」のアドオンをBlenderに読み込んで有効化すれば使えるようになります。
rikoubou.hatenablog.com
2:背景画像と色の準備
Blamの導入ができたのでここからは使い方を説明していきます。
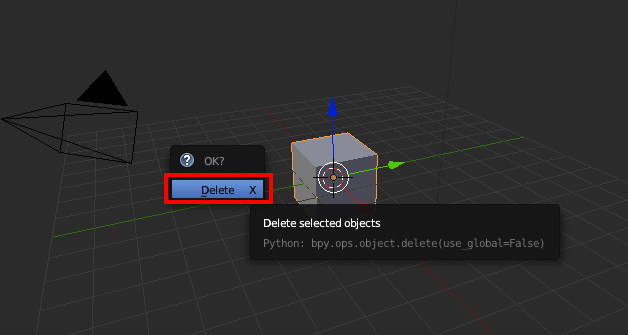
いつものようにBlenderのデフォルトキューブを削除します。

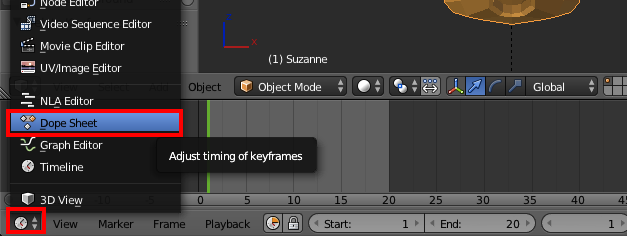
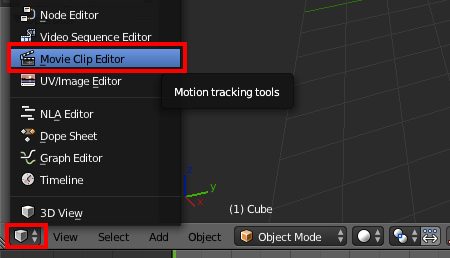
画面を「Movie Clip Editor」に切り替えます。

Movie Clip Editor画面に切り替えると以下ような画面になります。

次に背景として設定したい画像ファイルをドラッグ&ドロップします。
今回使用した画像はダウンロードリンクからダウンロードできるので自由に使ってください。
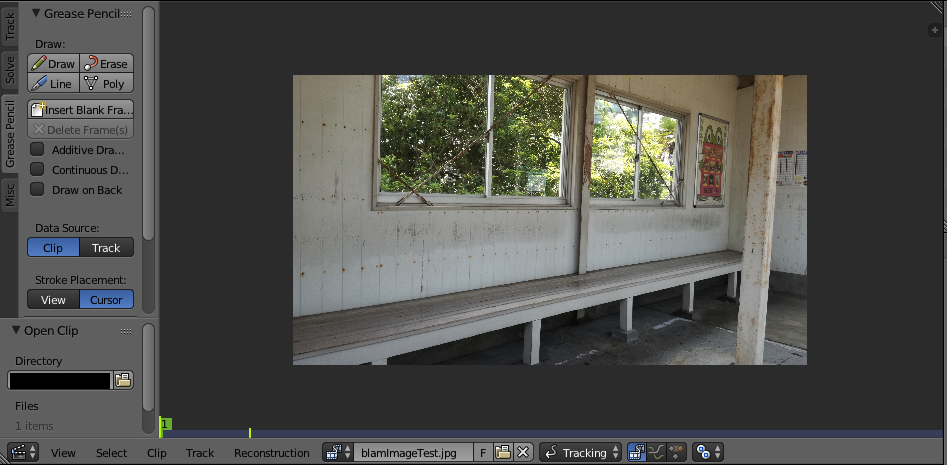
画像をドラッグ&ドロップすると以下のようになります。(画像が大きい場合は拡大されているのでマウスホイールで調節してください)

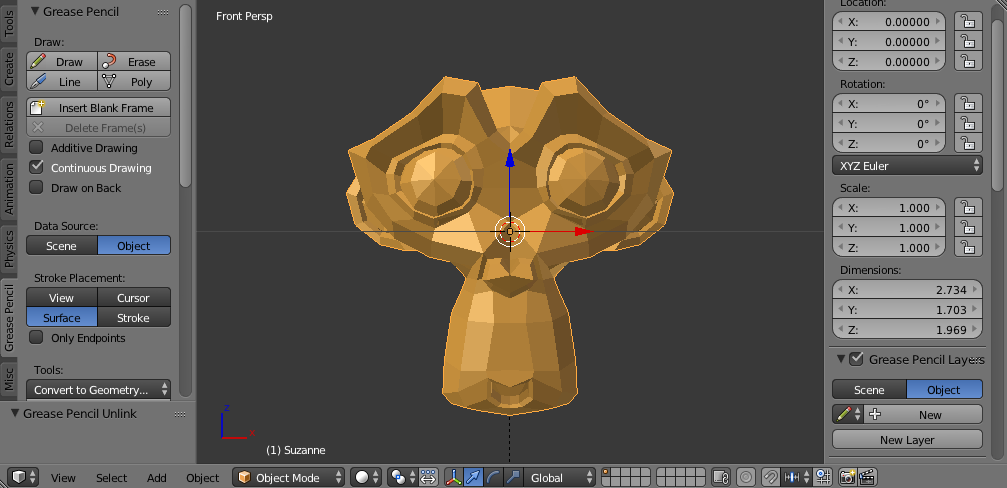
画像を読み込ませたら「N」キーを押して右側のメニューを表示させます。

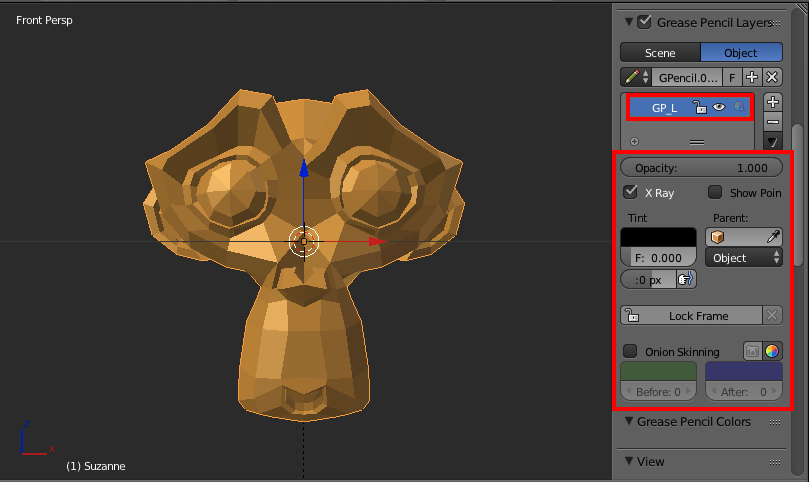
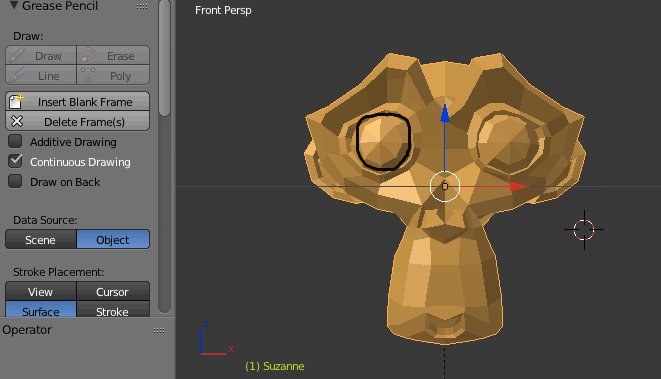
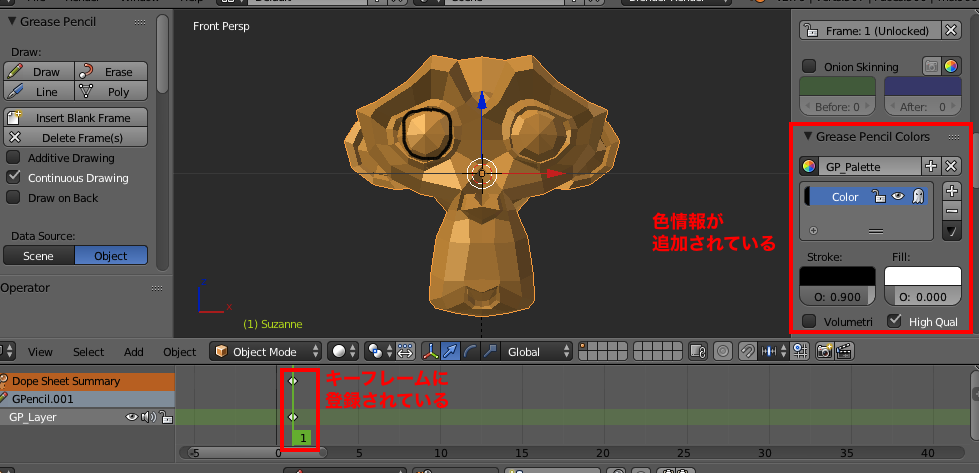
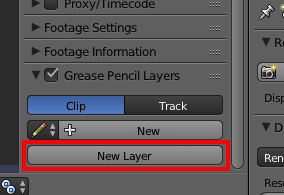
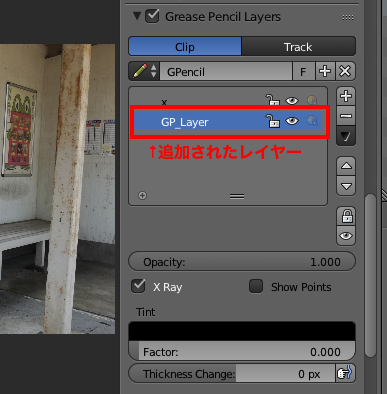
表示させた右側メニューの一番下にある「Grease Pencil Layers」の「New Layer」を左クリックします。

するとGrease Pencilのレイヤーが追加されます。

レイヤーを追加したら「x軸(横方向)の線としたい色」と「z軸(縦方向)の線としたい色」を準備します。
今回は「x軸を青色」、「z軸を赤色」とします。
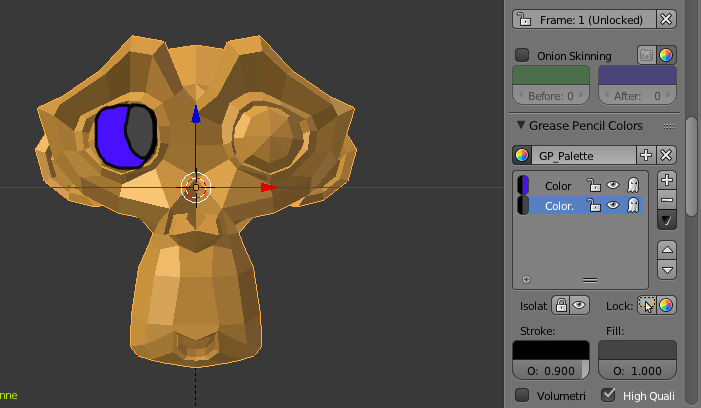
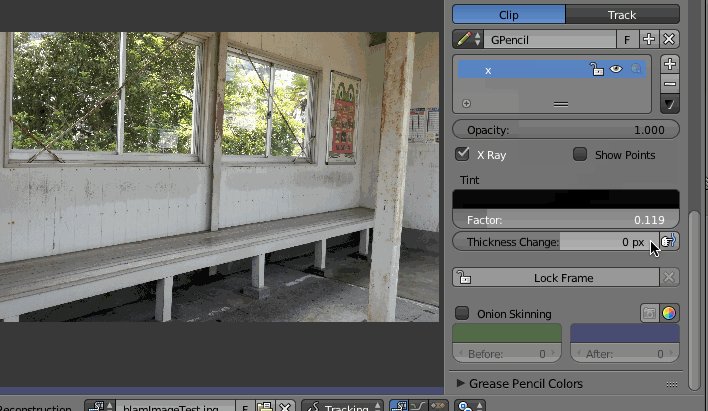
まずはx軸とする青色の準備です。
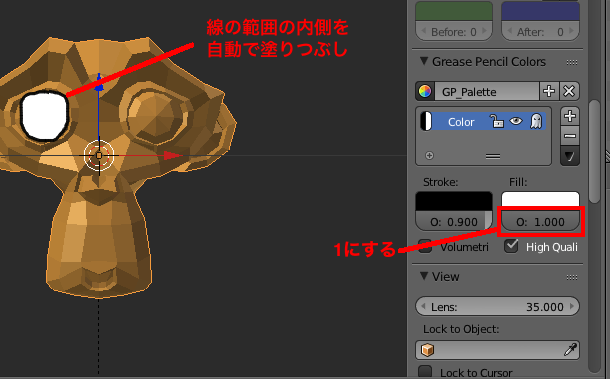
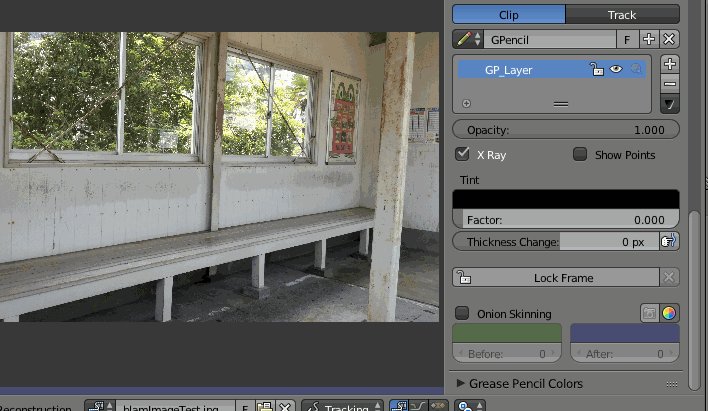
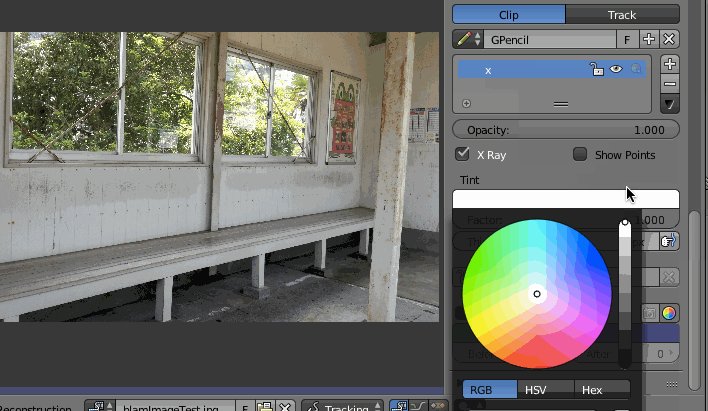
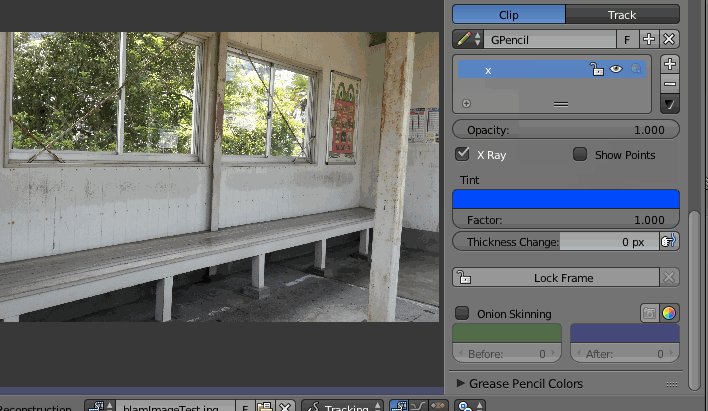
以下のようにレイヤー名を左ダブルクリックで「x」と名前を変更して「Factor」の値を1にしてカラーパレットから青色を選択します。

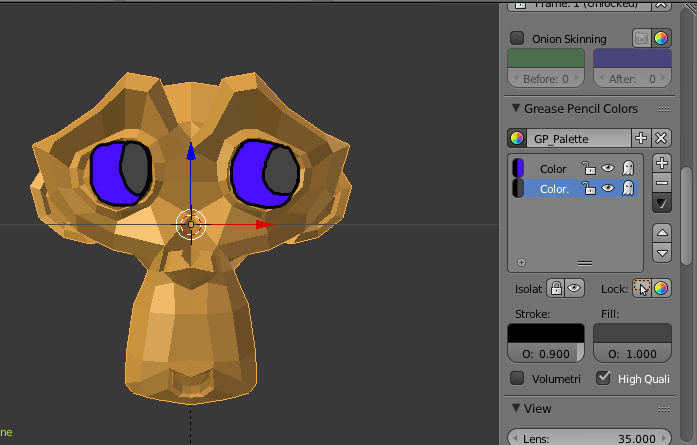
次にz軸とする赤色の準備です。
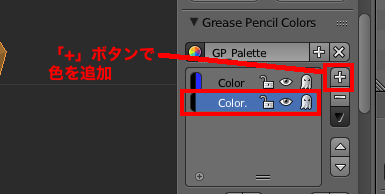
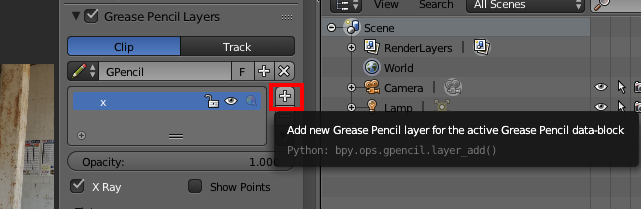
レイヤー名の横にある「+」のボタンを左クリックしてレイヤーを追加します。


あとは同じ方法でレイヤー名をzに変更して「Factor」の値を1にしてカラーパレットから赤色を選択します。

これで背景と色の準備ができました。
3:直線を引きBlamを使ってカメラを設定する
x軸、z軸それぞれの色を使って直線を引いていきます。
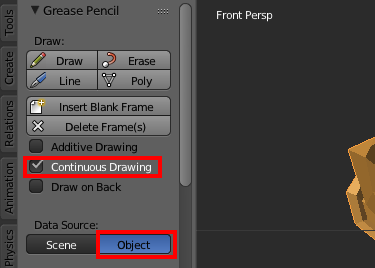
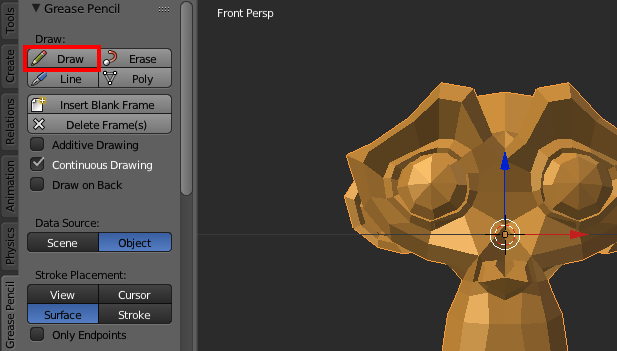
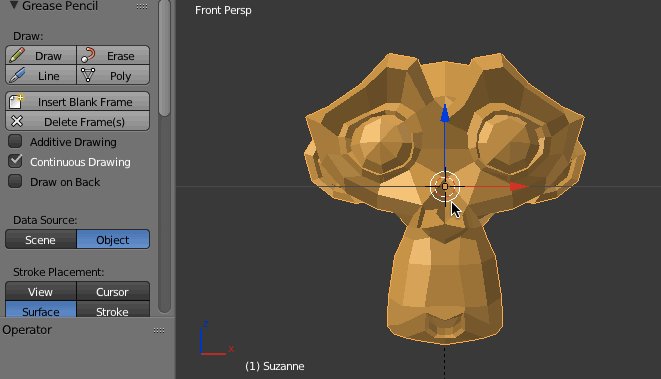
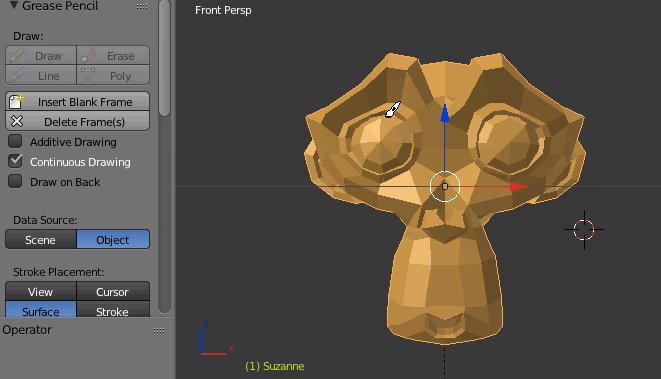
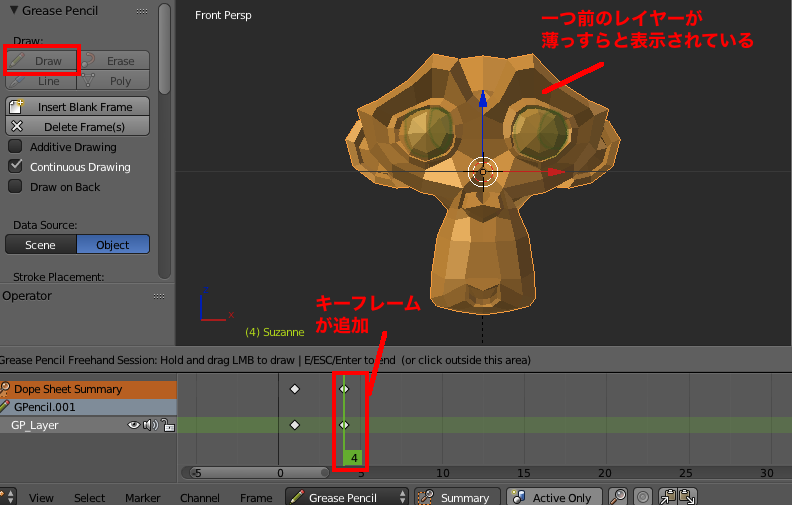
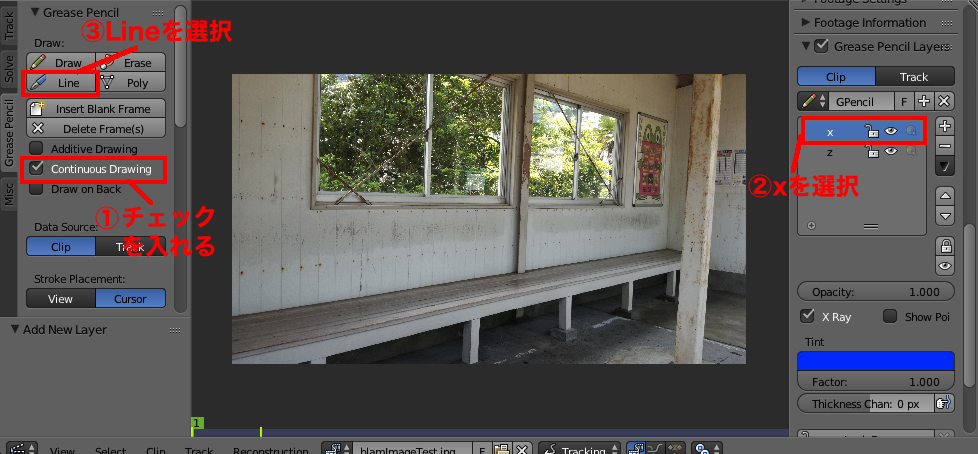
左側のメニューにある「Continuous Drawing」にチェックを入れ、右側メニューにあるx軸の色を左クリックで選択します。そして左側メニューにある「Line」を左クリックするとペイントソフトのように直線が引けるようになります。

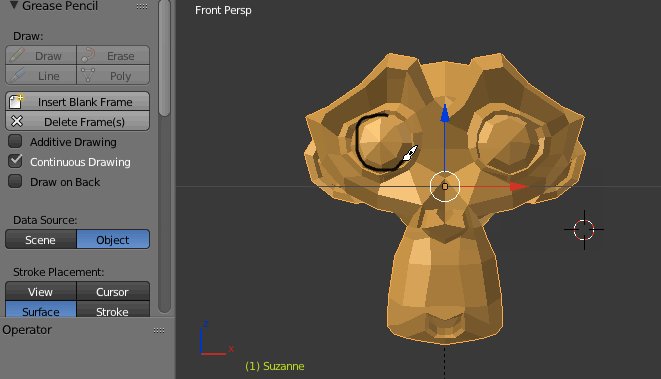
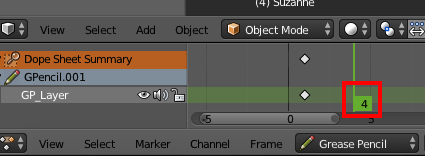
青色のx軸は横方向なので、写真の横方向に沿って以下のように直線を引いていきます。

次に同じ方法で写真に沿ってz軸の縦方向に直線を引いていき、最終的には以下のようにします。

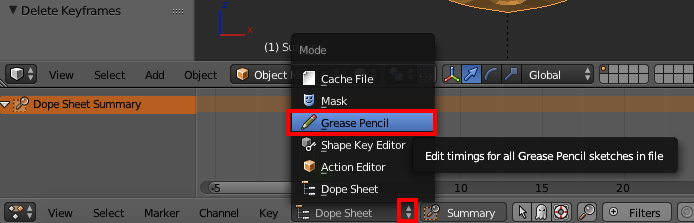
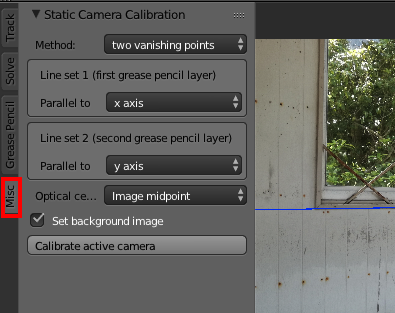
直線を引き終えたら左側メニューの「Misc」タブを左クリックします。

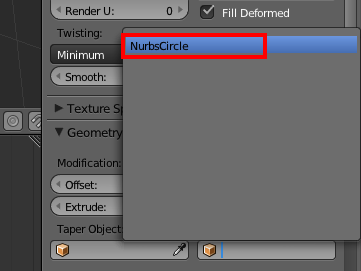
「Line set 1」はグリースペンシルのレイヤーにある最初の色のことを指しているので「x axis」というx軸のままでOKです。
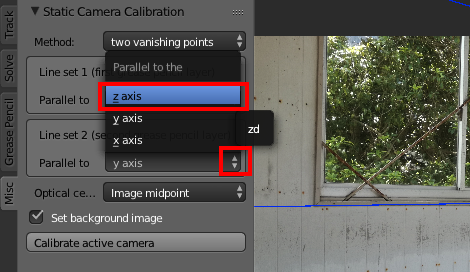
「Line set 2」はz軸としているため、以下のように左クリックしてプルダウンから「z axis」を選択して変更します。

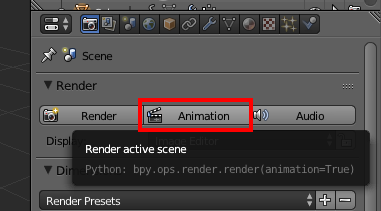
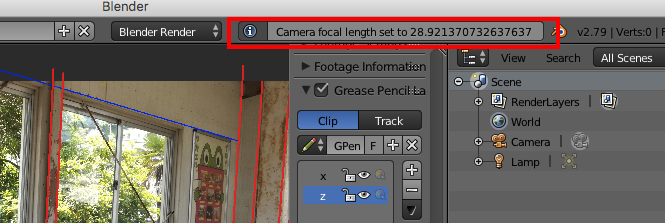
ここまでできたら「Calibrate active camera」ボタンを左クリックします。

エラーがなければBlenderの上部のところにメッセージが表示されます。(エラーの場合は赤く表示されるので、その場合は直線の数を減らしたりするなどしてもう一度やってみてください)

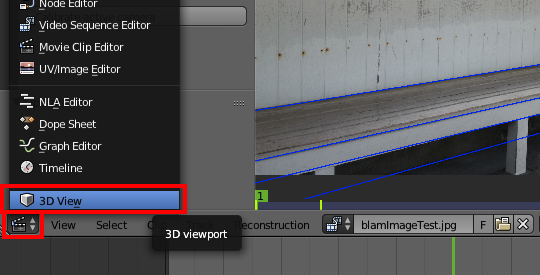
エラーなくカメラの設定ができたら、3D Viewに切り替えます。

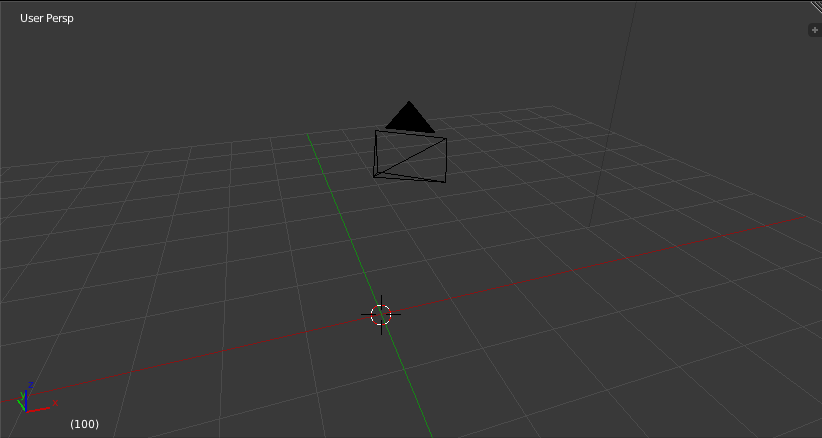
するとカメラのレンズや位置が直線で引いた角度に合うように設定されています。

と言ってもこれだけではわからないので、背景画像を設定します。
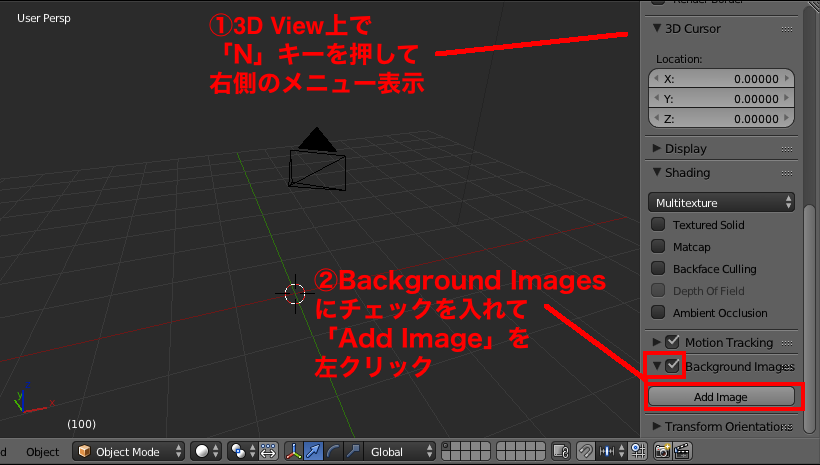
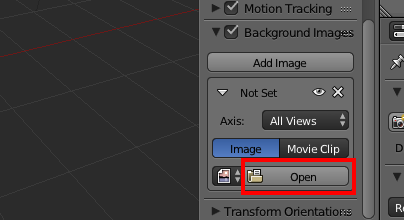
3D View上にマウスカーソルがある状態で「N」キーを押して右側メニューを表示させて「Background Images」にチェックを入れて「Add Image」ボタンを左クリックします。

「open」ボタンを左クリックして同じ画像を選択し、読み込ませます。

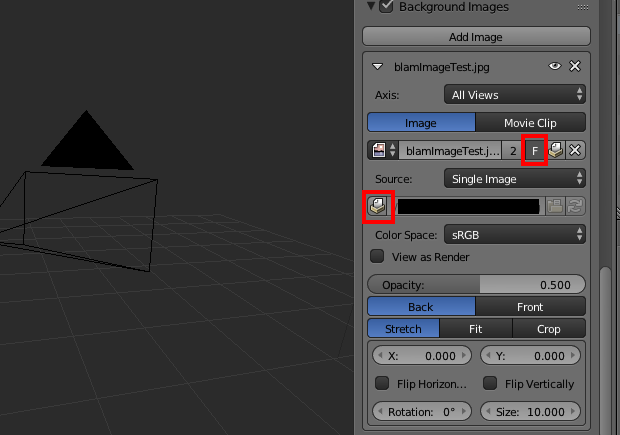
読み込ませたらファイル名のところの「F」ボタンを左クリックし、またSourceのところにあるファイルパスの左側にある箱のようなアイコンを左クリックします。これでBlenderファイル内に画像が保存されるので、元画像を削除しても大丈夫になります。

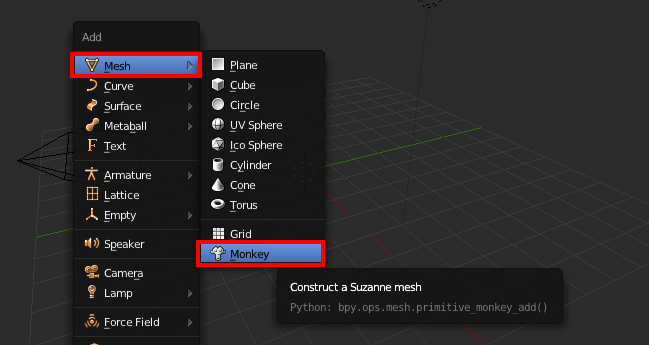
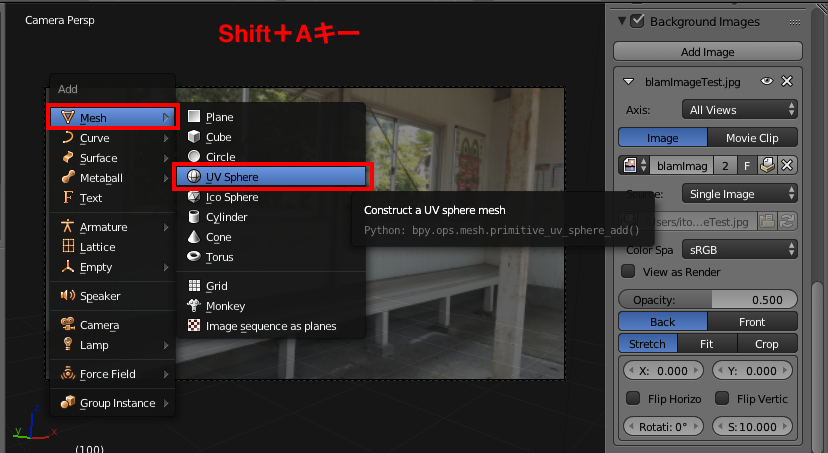
この状態で「Shift+Aキー」から「Mesh」→「UV Sphere」を左クリックで選択して追加します。

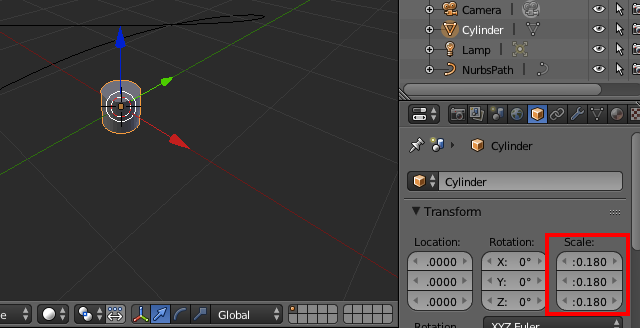
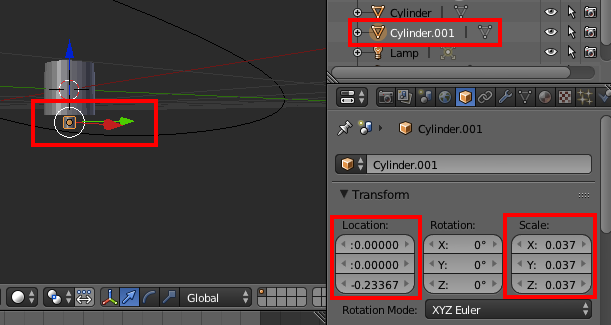
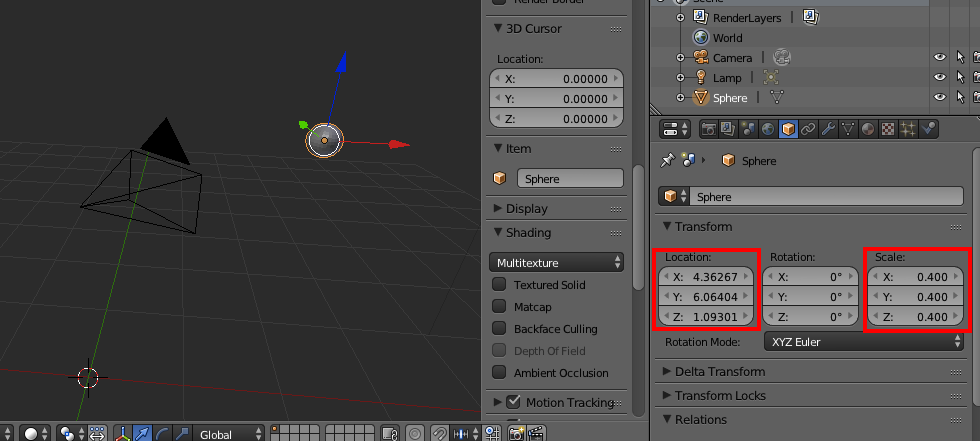
追加したSphereのScaleを調節し、をカメラが映る位置まで移動させます。

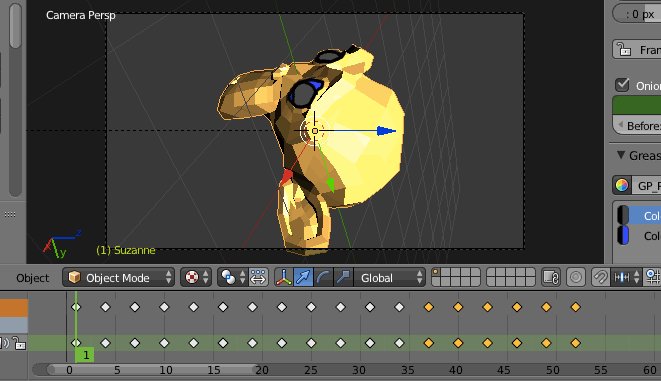
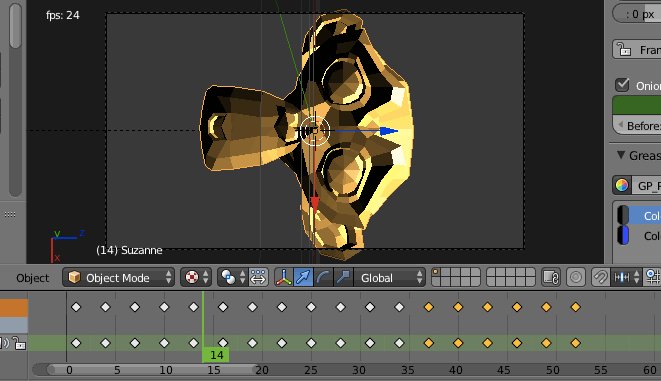
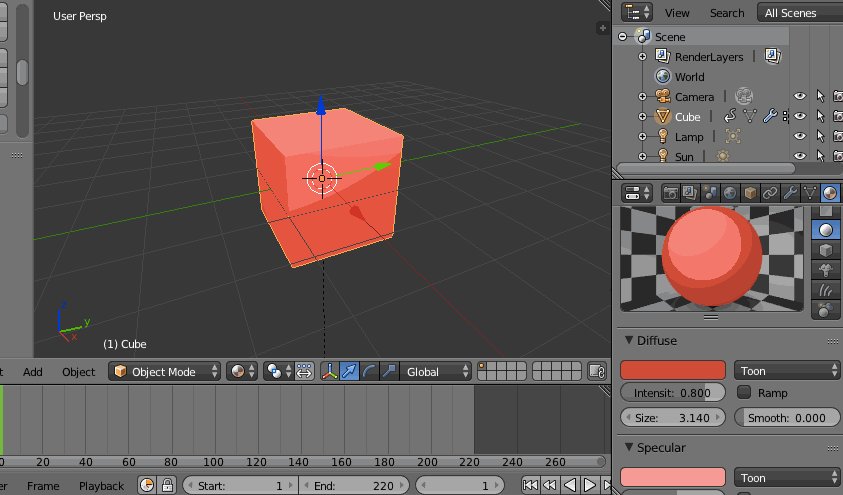
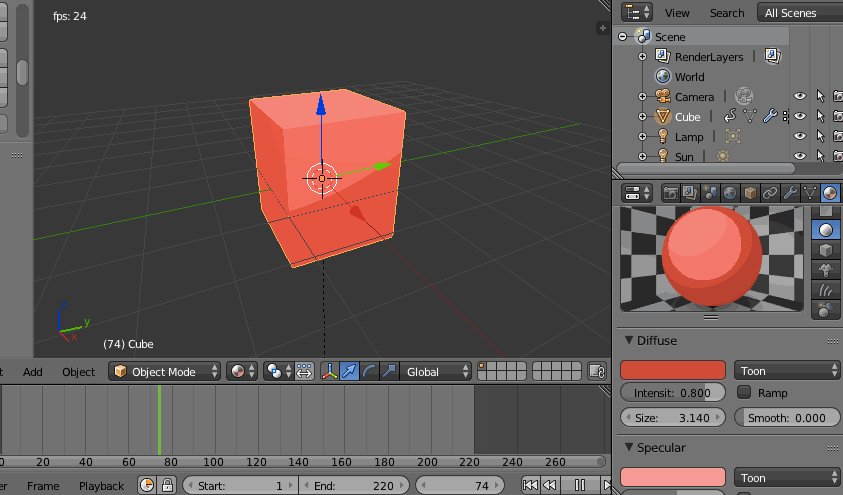
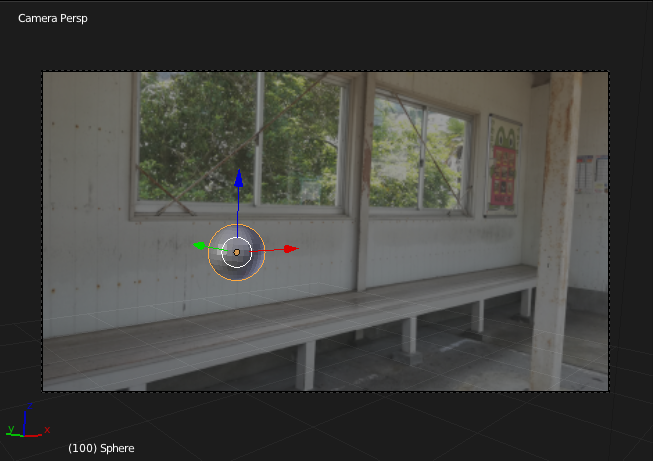
ここまでできたら3D View上でテンキーの「0」キーを押してカメラ視点にします。すると背景画像も表示されており、追加したSphereも表示されます。

この状態でSphereの座標を変更させてみましょう。写真内の空間に大体合っているように動いていると思います。

以上がBlamの導入から使い方までの説明になります。
少し手順が多いですが、これができれば写真に合わせたアニメーションというのもできるようになるので色々使えると思います。
今回の記事で作成したblendファイルも一応以下のリンクで公開しておきます。
・参考資料
- Blender Add-on: BLAM - the camera calibration toolkit - YouTube
- 簡単に写真合成ができるアドオン「BLAM - the camera calibration toolkit」【Blenderの便利なアドオンを超簡単に紹介】:プチ3DCGモデラーの毎日モデリング - ブロマガ
・次の記事
rikoubou.hatenablog.com