pythonを使っていて時々GUIのアプリを作りたくなる場合があります。
その際tkinterというpythonに同梱されているライブラリを使えば比較的簡単にGUIを作れることがわかったので、今回はそのtkinterを使ってみた備忘録になります。
では、始めます。
1:tkinterのインストール方法
先に書きましたがpythonに同梱されているため、基本的にインストールをする必要がありません。
tkinterが使えるかどうかの確認は、PowerShellなどを立ち上げてpythonを起動させて以下のコードを実行します。
import tkinter
tkinter._test()
上記を実行すると以下のようにGUIとtkinterのバージョンを確認できます。

エラーが発生した場合はtkinterがインストールされていないので、以下のpipコマンドでインストールします。
$ pip3 install pytk
2:tkinterの基本的な考え方
詳しくは参考資料様のページを見ていただきたいのですが、tkinterは基本的には以下のような構造になっています。

最初にROOTという空のGUI画面にFRAMEという領域を作ります。そしてそのFRAME内の領域にLABELやBUTTONなどの具体的な要素を入れていくという形です。
FRAMEには配置するためにGRID(htmlのtableのようなイメージ)が設定でき、綺麗に並べることもできます。
3:簡単なGUIを作ってみる
では実際にtkinterを使って簡単なGUIを作ってみます。
・tkinter_sample.py
#-*- coding:utf-8 -*- import tkinter as tk import tkinter.ttk as ttk from functools import partial def main(): # rootの作成 root = tk.Tk() root.title("tkinter_sample") root.geometry("300x100") # frameの作成 frame = ttk.Frame(root, padding=10) frame.grid(row=2, column=0) # ラベルの作成 label = ttk.Label(frame, text="ここに入力したテキストの内容が表示されます") label.grid(row=0, column=0) # Entry(1行のテキスト入力行)を作成してframeに追加 entry = ttk.Entry(frame, width=40) entry.grid(row=1, column=0, pady=4) # Buttonを作成してframeに追加 button = ttk.Button(frame, text="表示", command=partial(update_label, entry, label)) button.grid(row=2, column=0, pady=4) # 中央揃え root.grid_columnconfigure(0, weight=1) root.grid_rowconfigure(0, weight=1) root.mainloop() # ラベルを入力されたテキストの内容で更新 def update_label(entry, label): label['text'] = entry.get() if __name__ == "__main__": main()
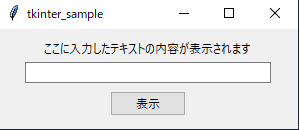
このサンプルコードを実行すると以下のようなGUIが表示されます。テキスト入力部分に何かしらを入力して表示ボタンを押下すると、Label部分にそのテキストが表示されます。

buttonが押下された時の呼び出し関数はttkでbuttonを作成する際の「command」の引数に指定します。引数も渡したい場合は「partial」を使って関数名に続いて渡したい引数を指定します。
以上がtkinterで簡単なGUIを作ってみた内容になります。
標準ライブラリとして割と簡単にGUIが作れるのは便利だと思います。次はこの作ったGUIをexe化する方法を調べてみようかと思います。
・参考資料