今までBlender関係やプログラミング関係の記事を書いていましたが、今回はCLIP STUDIO PAINTについての記事です。
検索すればタイトルにあるような機能の解説はいくらでも出て来ますし、自分も全部の機能を使いこなせている訳ではないのですが、パッと見た感じで初心者向けに書かれた記事があまりないような印象を受けたので今回書いてみた次第です。
参考資料にあるCLIP STUDIO公式のヨツベさんの動画がわかりやすいかと思うので、詳しい説明はそちらを参照したり、各自で調べるようお願いします。
本記事ではとりあえず以下のような簡単なパラパラマンガを作ってみるぐらいの軽い感じでいきます。

また本記事の内容は「CLIP STUDIO PAINT EX」になります。「PRO」など他のバージョンでは使えない機能などもあるので注意してください。
では始めます。
1:アニメーション用ファイルの新規作成と準備
とりあえずCLIP STUDIO PAINTでアニメーションを作るための準備です。説明は次の項目でやります。
CLIP STUDIO PAINTを起動させたらメニューの「ファイル」→「新規」を選択します。

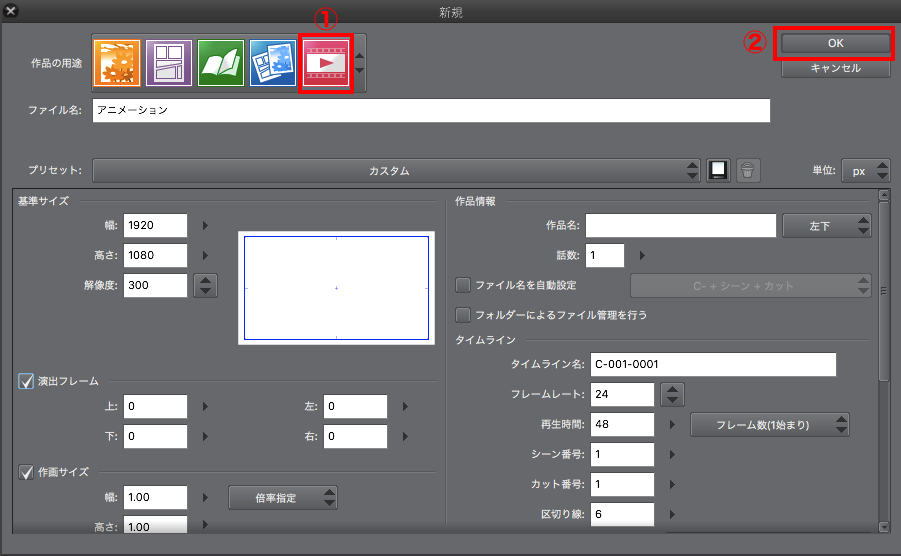
でてきたウインドウにある「作品の用途」のところの一番右にある「アニメーション」を選択し、とりあえず何も考えずにOKのボタンをクリックします。

すると以下のような画面になります。青枠部分が実際に書き出される範囲でその外部分は余白になっています。

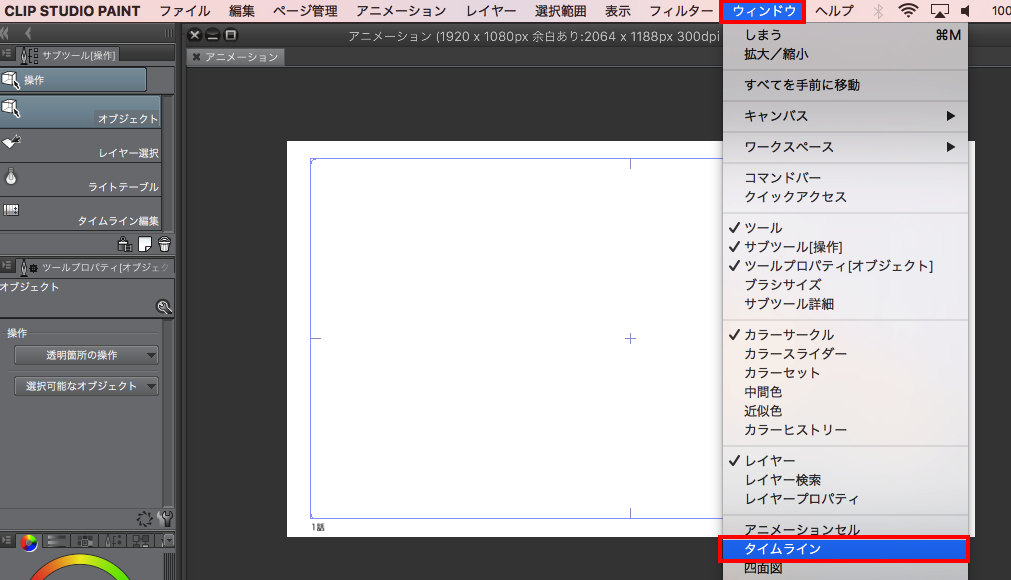
この状態だとタイムラインウインドウが表示されてないので、表示させます。
メニューの「ウインドウ」→「タイムライン」を選択します。

以下の赤枠部分のように「タイムライン」のウインドウが表示されます。

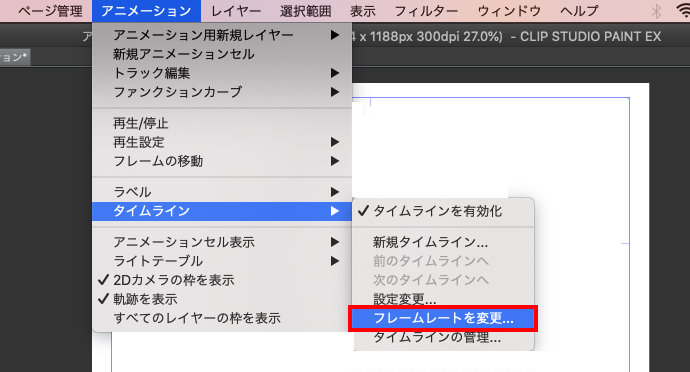
次にフレームレート(fps)を変更します。「アニメーション」→「タイムライン」→「フレームレートを変更」を選択します。

ここでは24fpsを選択して「OK」ボタンをクリックして24fpsにします。

これで24fpsでのアニメーション作成の準備ができました。
2:実際に動きを描いていく
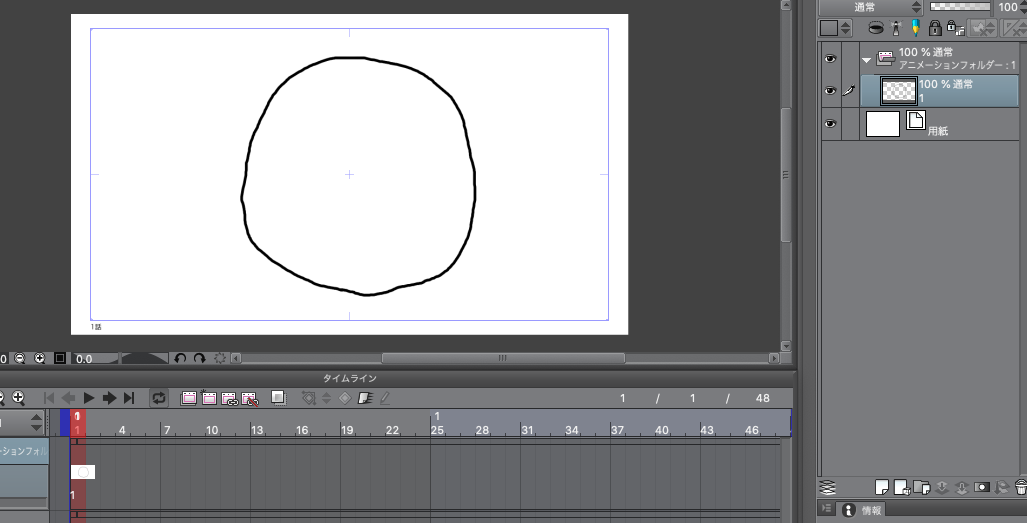
この状態では「アニメーションフォルダー」内にある「1」という名前のレイヤーが選択されています。

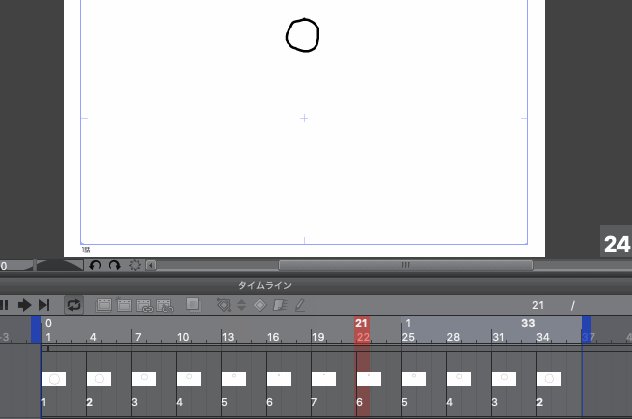
なのでとりあえずこの「1」のレイヤーに対して、適当な色とペンで大きな丸を描きます。これを1枚目の絵にします。

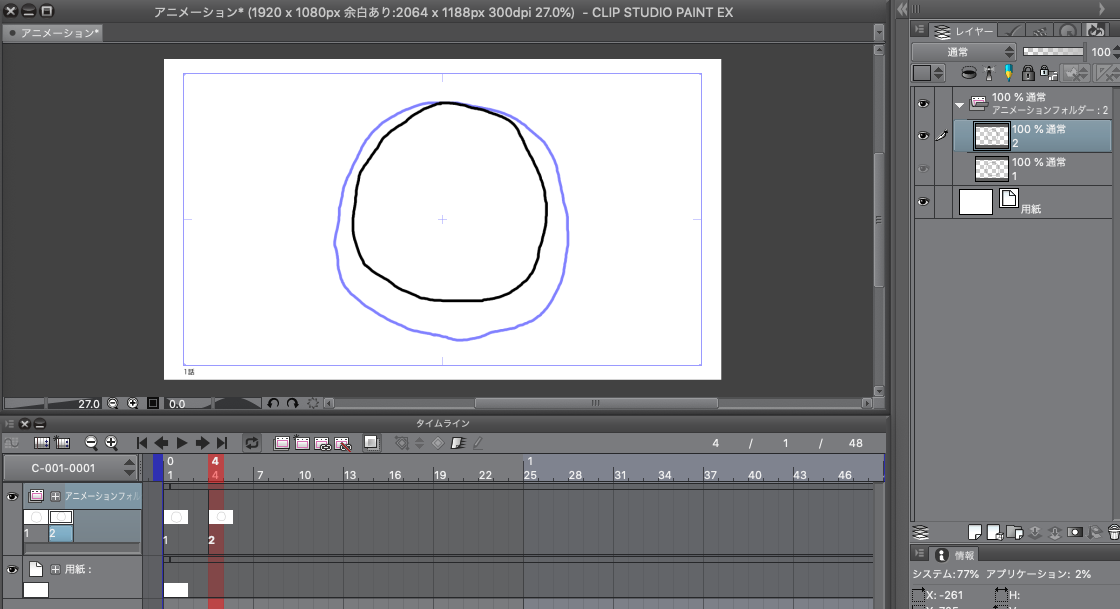
1枚目ができたらタイムラインの4フレーム目(前のフレーム+3)のところをクリックして選択した状態で「新規アニメーションセル」ボタンをクリックします。

すると選択した4フレーム目に「2」というレイヤーが追加され、1枚目目で書いた「1」のレイヤーが見えなくなります。

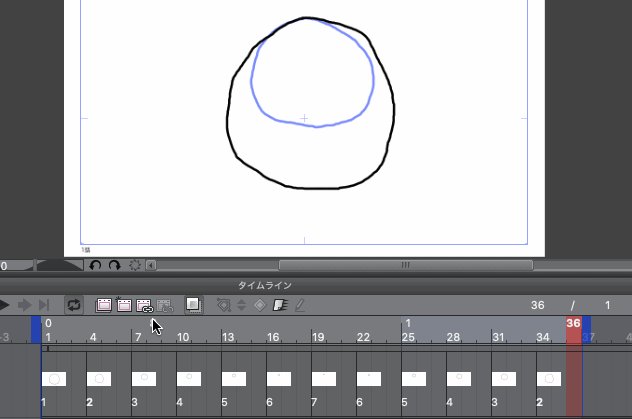
アニメーションを作るときには前後のフレームの絵があるとわかりやすいので、それを表示させる機能である「オニオンスキン」を有効にします。
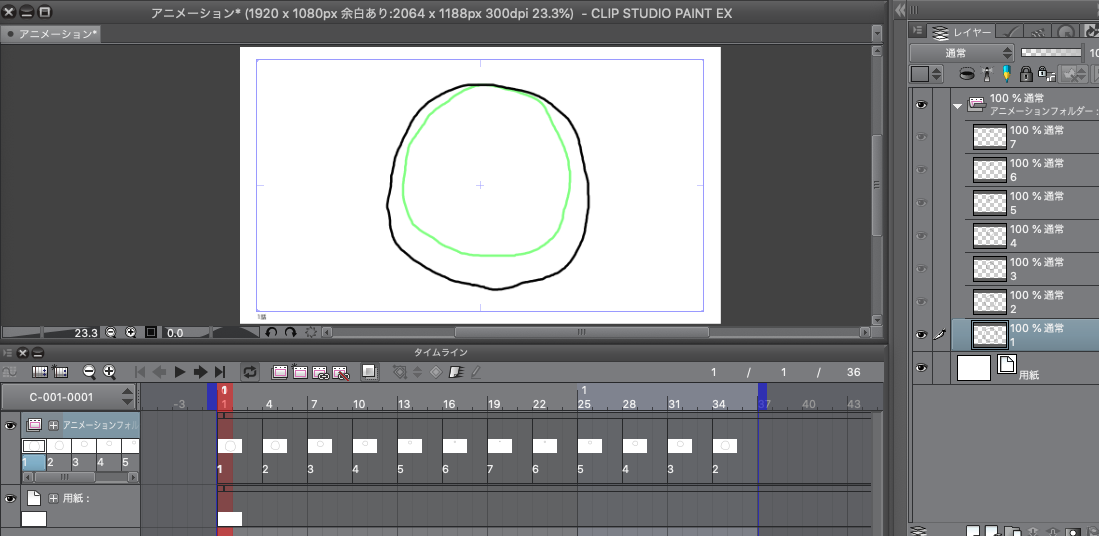
タイムラインの「オニオンスキンを有効化」をクリックし、前後の絵が表示されるようにします。(ここでは2の後に絵が存在しないので1の絵だけが表示されています。)

1の丸の上部分を合わせるようにして、少し小さめの丸を2のレイヤーに描きます。

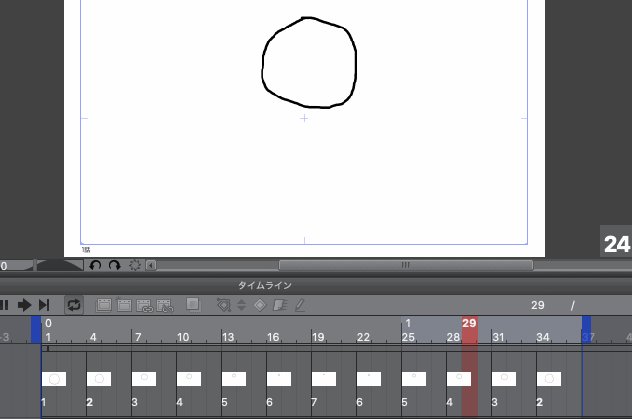
続いて同じように7フレーム目(前のフレーム+3)をクリックして選択して「新規アニメーションセル」ボタンをクリックします。

丸についても同じように前のフレームの絵の上側が合うようにして少し小さい丸を描きます。

これを何度か繰り返して+3フレームずつちょっとずつ小さくなる丸を描いていきます。
1フレームごとの画面を確認したい場合はタイムラインにある「◀︎」と「▶︎」のボタンを押すことで確認できます。

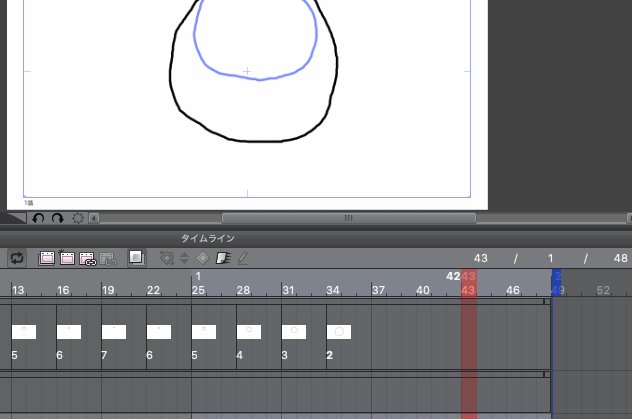
今回は適当に7枚分書いて以下のようにしました。

一応これでもボールが奥へと動いているようには見えますが、奥から戻ってきてループさせる感じにしたいです。
とはいえもう一度同じような絵を書いていくのも面倒なので、今まで書いた絵を使い回します。
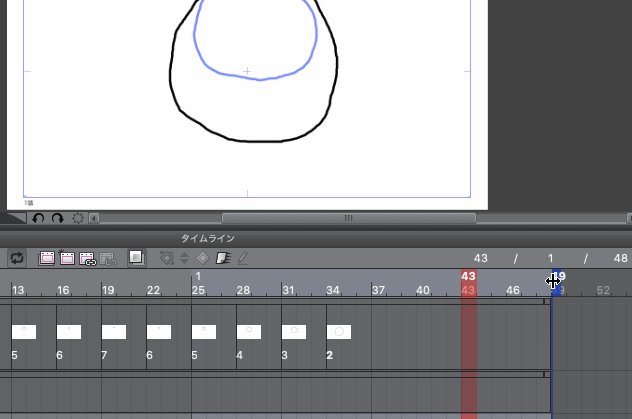
22フレーム目をクリックで選択し状態で右クリックをして、出てきた中から一つ前の絵である「6」を選択します。

すると22フレーム目に6の絵が追加されます。

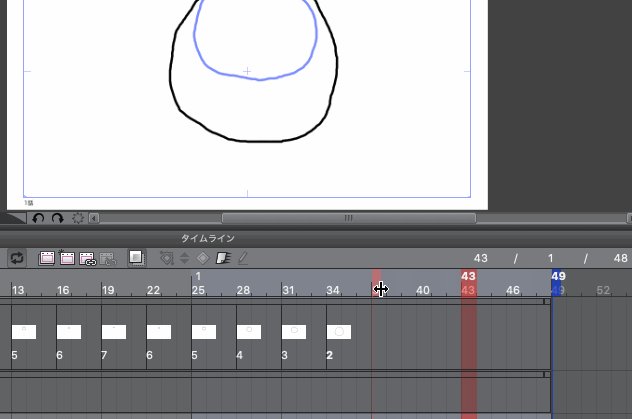
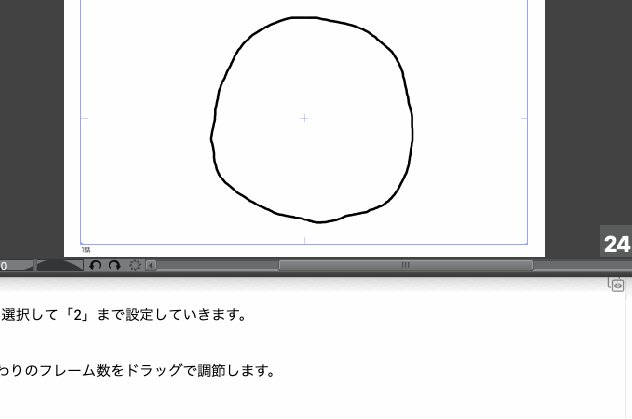
それからは同じように+3フレーム刻みで一つずつ前の絵を選択して「2」まで設定していきます。

最後の「2」が3フレームになるようにタイムラインの終わりのフレーム数をドラッグで調節します。

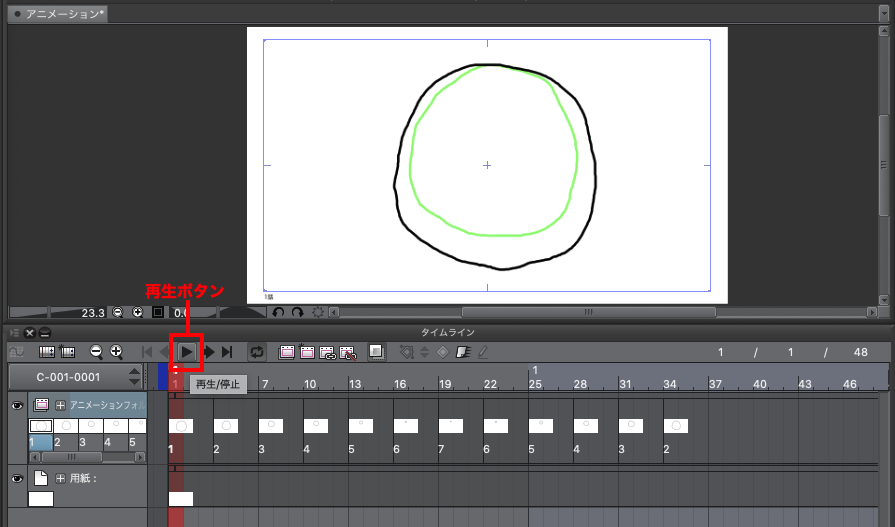
ここまでできたらタイムラインの「再生」ボタンをクリックして動きを確認します。
(※ソフトの不具合なのか、CLIP STUDIO PAINT上でのプレピュー再生では時々コマ落ちして正しく再生されない場合があるので注意してください)

おおまかな動きは以下のようにプレビューで確認できます。

3:アニメーションとして書き出す
完成、または正確な動きを確認したい場合はgifファイルまたは動画ファイルとして書き出して確認します。
- gifファイルとして書き出す場合
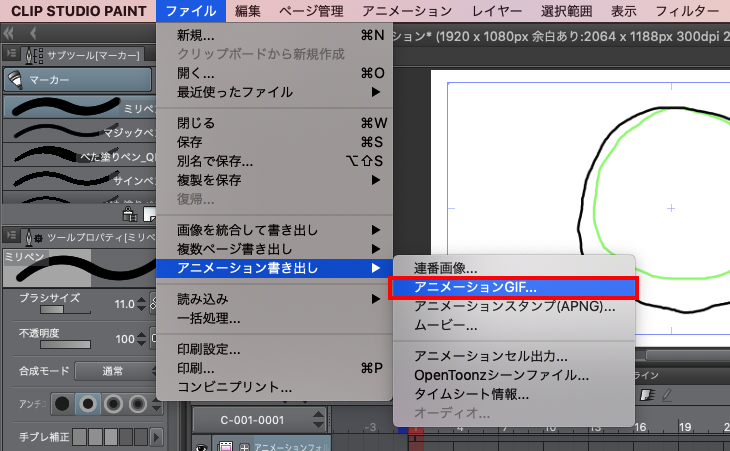
gifファイルとして書き出す場合は「ファイル」→「アニメーション書き出し」→「アニメーションGIF」を選択します。

保存ファイル名を入力した後、出力する画像サイズやフレームレート、出力範囲のフレーム数、ループ回数などを設定して「OK」ボタンをクリックします(基本的にはデフォルトのままで問題ないです)。

以下の表示が出たらgifファイルとして保存されているので「OK」ボタンをクリックします。

今回書き出した結果は以下のようになります。

- 動画ファイルとして書き出す場合
動画ファイルとして書き出す場合は「ファイル」→「アニメーション書き出し」→「ムービー」を選択します。

保存ファイル名を入力した後、画面サイズやフレームレート、2Dカメラを使用するかどうかの設定を行い「OK」ボタンをクリックします(基本的にはデフォルトのままで問題ないです)。

書き出し時間を表示したバーを表示するウインドウが消えたら書き出しが終了しています。
今回書き出した結果は以下のようになります。
ブログ用… pic.twitter.com/02VcNyJm8S
— シン・ほいっぷ (@sin_deviding) 2019年7月8日
これでとりあえずのアニメーション作成方法がわかったかと思います。
4:複数レイヤーを1つの絵にする
今の状態だと1つのアニメーションの絵につき、1枚のレイヤーしか表示できないようになっています。

例えば主線部分と色を別レイヤーにして、合わせた絵を表示させたい場合は以下のようにします。
対象のレイヤーを選択した状態で「右クリック」→「フォルダーを作成してレイヤーを挿入」を選択します。

すると同じ名前のフォルダが作成され、その中に対象レイヤーが入っている状態になります。

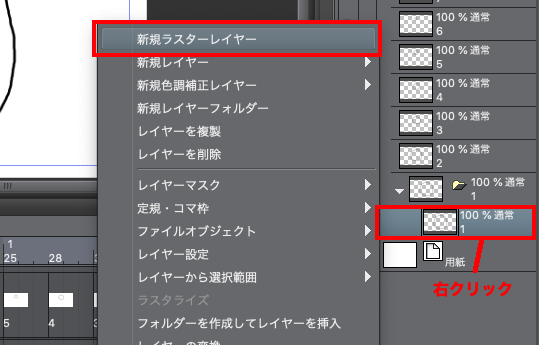
「右クリック」→「新規ラスターレイヤー」でレイヤーを追加します。

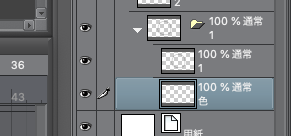
追加されたレイヤーの名前を適当に「色」などに変更してフォルダ内の一番下になるようにドラッグで移動させます。

範囲選択や塗りつぶしなどを使って、この「色」レイヤーに色をつけます。
すると以下のようにフォルダ内の絵が合わさった状態が表示されます。

あとは同じように他の全ての動きのレイヤーをフォルダに入れて色のレイヤーを追加していきます。

この状態でアニメーションとして書き出すと、以下のようにちゃんと色のレイヤーも表示された状態で出力されます。

ようするに、各動きの絵をフォルダに入れてレイヤーを増やせば良いということです。
5:背景を設定する
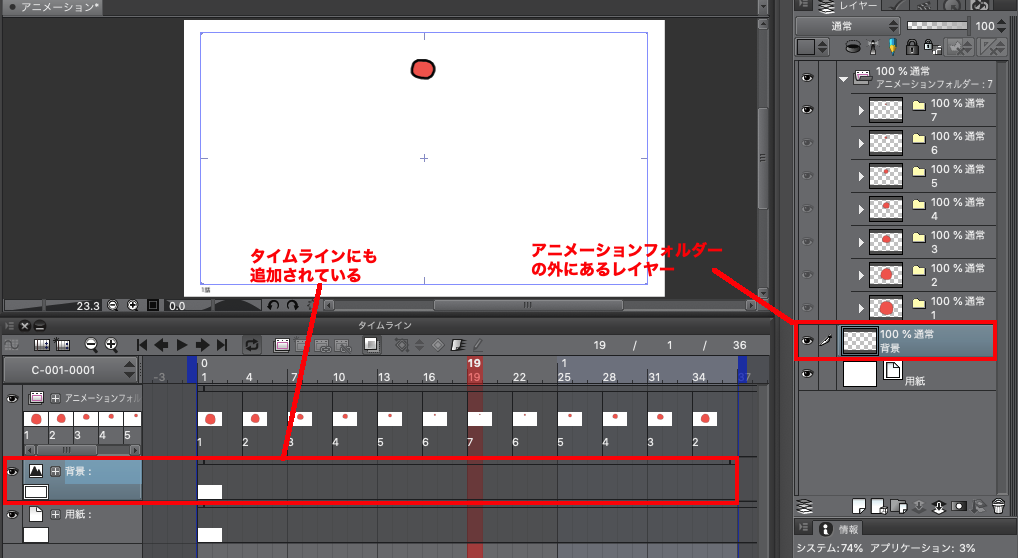
アニメーションフォルダーの中にあるものしかアニメーションさせないようになっているので、アニメーションフォルダーの外に動かないレイヤーを一枚追加すればそれが背景になります。
例えば以下のようにアニメーションフォルダーの外に新規レイヤーを作成して「背景」という名前にし、アニメーションフォルダーよりも下の位置まで移動させます。

この背景のレイヤーを適当に塗りつぶすと、以下のようにアニメーションフォルダーの後ろに背景レイヤーが表示されます。

この状態でアニメーションとして書き出すと、以下のように背景もちゃんと出力されます。

要は「アニメーションフォルダーは動かす絵を入れるもの」であり「その外にあるものは止まっているもの」というざっくりとした使い分けをするということです。
以上がCLIP STUDIO PAINTで簡単なアニメーションを作成する方法です。
本当に基本的なことしか書いてない上に自分も他の詳しい機能などはあまり知らないので、とりあえずの取っ掛かりになればと思います。
・参考資料
www.youtube.com
・関連記事