今回はWindowsでMQTTの環境を構築してみた時の備忘録になります。
MQTT自体の簡単な説明も入れますが、詳しくは参考資料に挙げているページ様を参照するか、各自で調べるようお願いします。
では、始めます。
0:MQTTの簡単な説明
MQTTは「軽量な非同期通信」方法としてIoTやROSなどで使われています。
MQTTの構成は以下のようになっています。
| 名称 |
説明 |
| Publisher |
配信者。データを渡す側。 |
| Subscriber |
購読者。データを受け取る側。 |
| Broker |
ブローカー。PublisherとSubscriberを中継するMQTTサーバ。 |
| Topic |
トピック。配信、購読する際のキー。 |
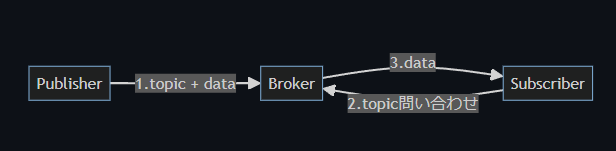
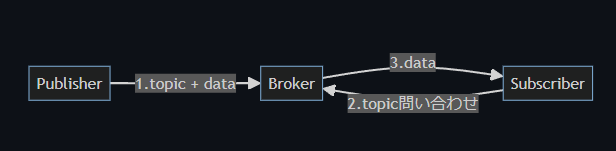
MQTT通信の大まかな流れは以下のようになります。

- Publisher(配信者)がTopicを指定しデータをBrokerに送信する(略してPubと呼ぶ場合もある)。
- Subscriber(購読者)がBrokerに指定したTopicのデータが来ていないか問い合わせる(略してSubと呼ぶ場合もある)。
- データが来ていた場合、指定したトピックのデータをSubscriber(購読者)がBrokerから受信する。
このように通信することでPublisher側もSubscriber側もお互いに相手を意識せず、ただトピックのみを知っていれば通信できることがわかると思います。また一度接続をすると継続して送受信を行えます。
また冒頭で述べたように、MQTTによる通信はMQTTサーバを経由するため「リアルタイム通信ではなく非同期処理」になります。この非同期処理であることは利点でもありますが、場合によっては問題にもなるので注意してください。
MQTTについてなんとなくわかったと思うので、次からは実際にWindowsでMQTT通信を行うための環境を構築していきます。
1:mosquittoのインストール
今回はMQTTを使うためにmosquittoをインストールします。まずは以下のURLにアクセスしてください。
以下のようなページが表示されるので環境に合ったものを選びます。自分の場合はWindowsの64bitなので赤枠で囲んだ方を選択しました。

ダウンロードしたインストーラをダブルクリックで起動させます。

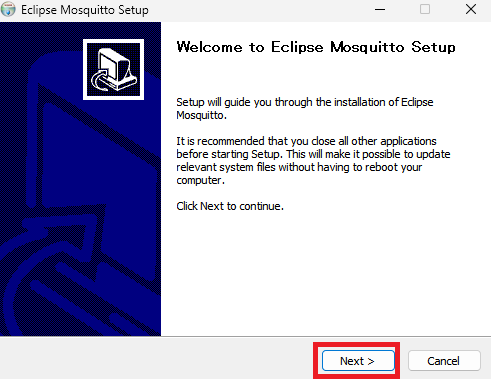
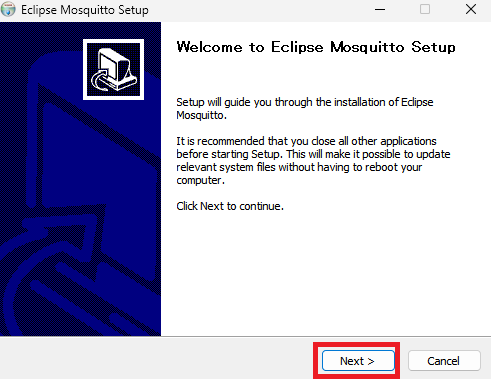
インストーラを起動させると以下のような画面になるので「Next」をクリックします。

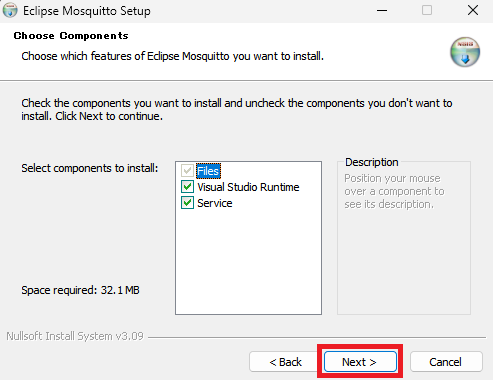
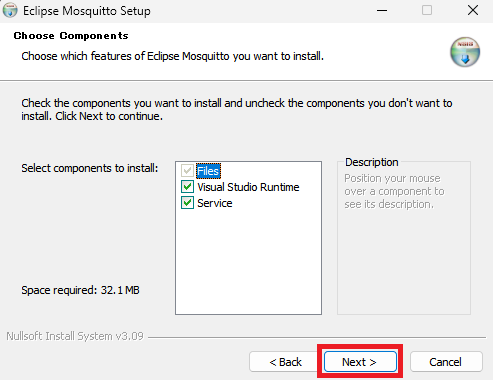
インストールする内容選択画面になりますが、デフォルトのままで「Next」をクリックします。

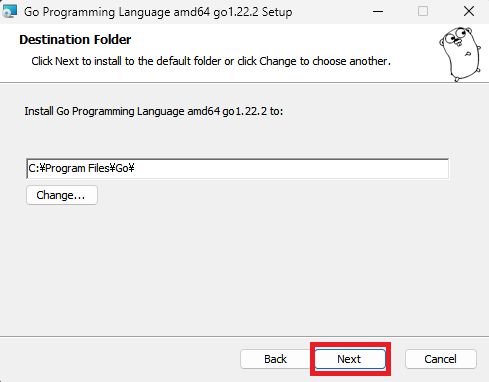
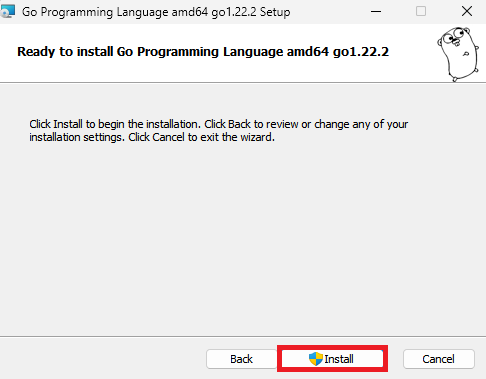
インストール先を選択して「Install」をクリックします。特にインストール先を気にしない場合はデフォルトのままでよいと思います。

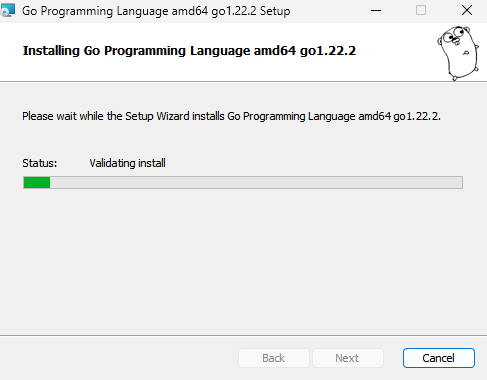
インストールが開始されます。
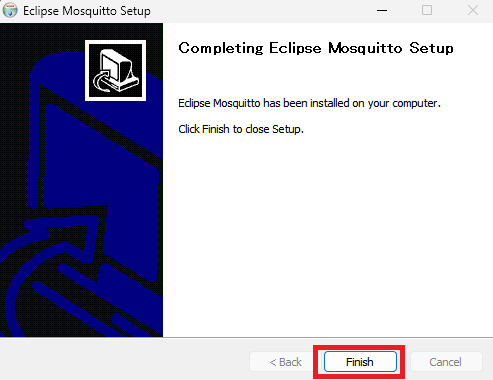
インストールが終わると以下の画面になるので「Finish」をクリックします。

インストール後は環境変数にパスを通します。
Windowsの検索欄に「環境変数」と入力して出てきた「システム環境変数の編集」をクリックします。

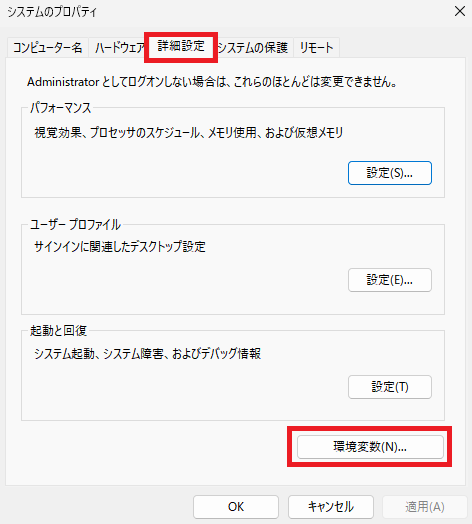
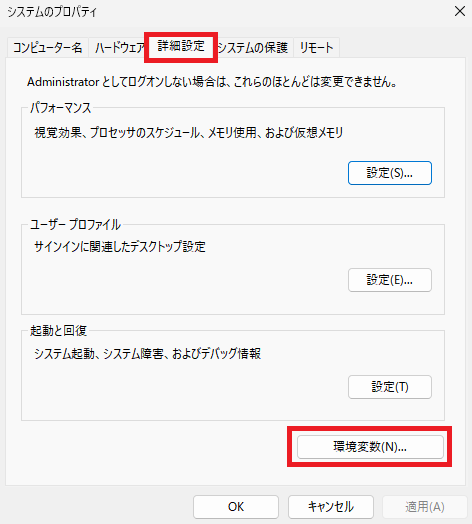
システムのプロパティが開くので「詳細設定」タブの「環境変数」をクリックします。

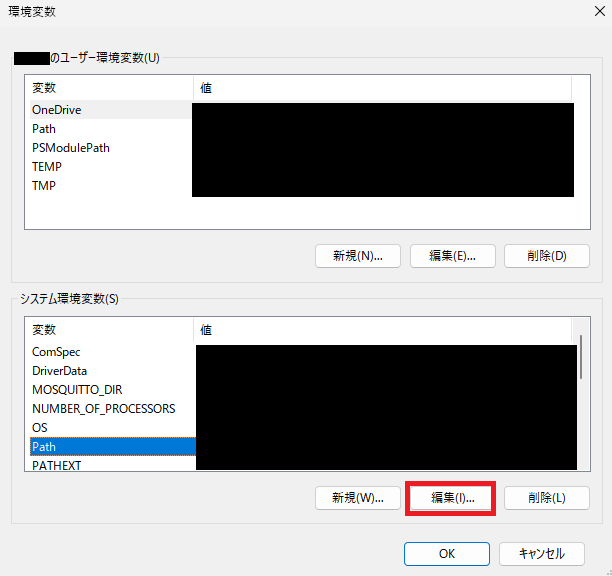
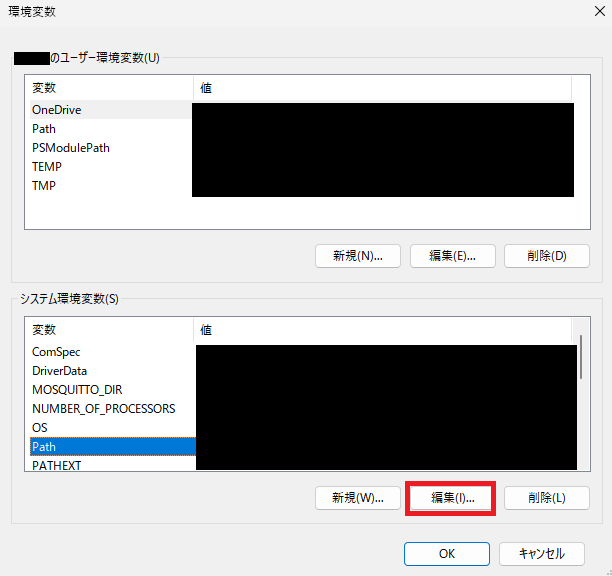
今回はシステム全体で使えるようにしたいので、下側のシステム環境変数の「Path」を選択した状態で「編集」をクリックします。

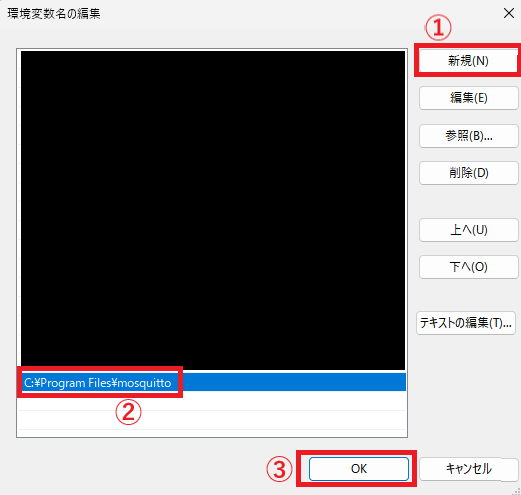
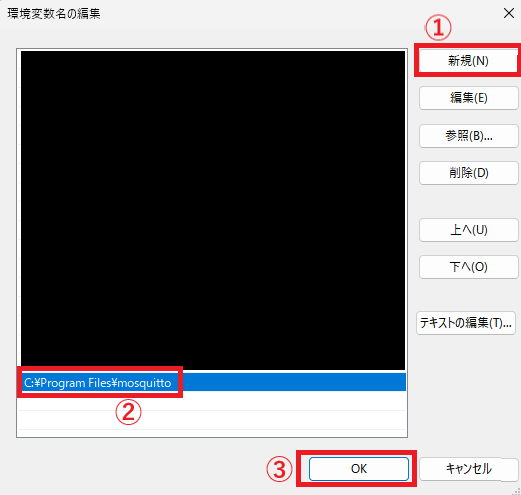
「新規」をクリックしてmosquittoのパスを入力して追加し「OK」をクリックします。

デフォルトのままインストールした場合は以下のパスを設定します。
C:\Program Files\mosquitto
環境変数のパスを設定できたら、実際に動くか試してみます。
コマンドプロンプトかPowerShellを立ち上げて以下のコマンドを実行してみてください。
mosquitto -v
実行して以下のように「running」のメッセージが表示されればmosquittoのブローカーが起動していることになります。ちなみに「Ctrl + Cキー」でブローカーを停止できます。
>mosquitto -v
~~色々なメッセージ~~
1711348549: mosquitto version 2.0.18 running
コマンド実行時にエラーなどが出た場合はインストールが失敗しているか、環境変数のパスが通っていないのでもう一度確認してみてください。
2:MQTT通信を試してみる
ブローカーの起動が確認できたので、次は実際にMQTTでの通信を試してみます。
0のところで説明したように、MQTTにはブローカー、Subscriber、Publisherの3つが必要です。
なので、まずはコマンドプロンプトまたはPowerShellを3つ立ち上げます。そして以下のコマンドを上から順番にそれぞれのウインドウで実行します。
・ブローカー用ウィンドウ
mosquitto -v
・Subscriber用ウインドウ
mosquitto_sub -h localhost -t test
・Publisher用ウインドウ
mosquitto_pub -h localhost -t test -m "test message"
ブローカーを起動した状態でSubscribeとPublishのコマンドを実行すると、Subscribe側のウインドウに以下のように送信したメッセージが表示されます。
> mosquitto_sub -h localhost -t test
test message
PC内のローカルでMQTTを行うのであればここまでの手順で終わりになります。ですが、別PCとのMQTT通信などを行う場合は以降の設定が必要になります。
3:mosquitto.confの編集
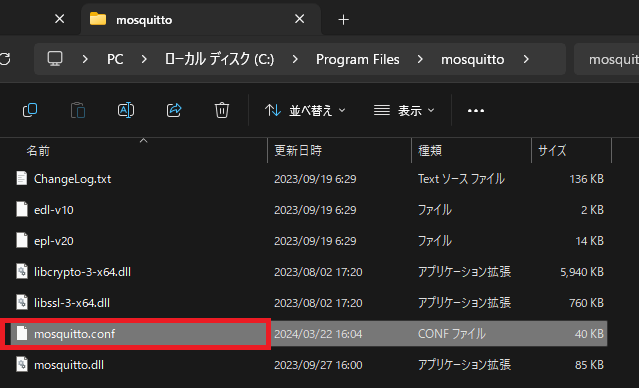
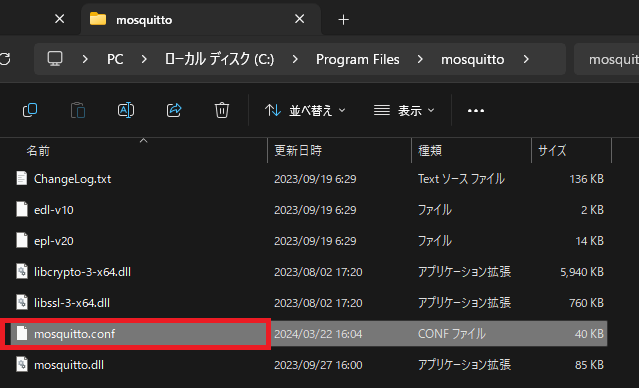
mosquittoのインストールフォルダ内に「mosquitto.conf」ファイルがあるので開きます。

ファイルの末尾に以下の2行を追加します。
listener 1883
allow_anonymous true
少し解説すると「listener 1883」でMQTTで外部との通信で使用するポートを指定しています。このlistenerの行を複数書くことで複数のポートを指定することもできます。
「allow_anonymous true」ではログイン認証を行わない設定にしています。セキュリティを高めるのであれば「false」と設定してください。
このファイルがProgram Files配下にある場合は編集時に管理者権限を要求される可能性がありますが、その場合は権利者権限でファイルを編集してください。
4:ファイアウォールの許可
同一ネットワーク上の別の端末からMQTTを受け取りたい場合はファイアウォールの設定をする必要があります。
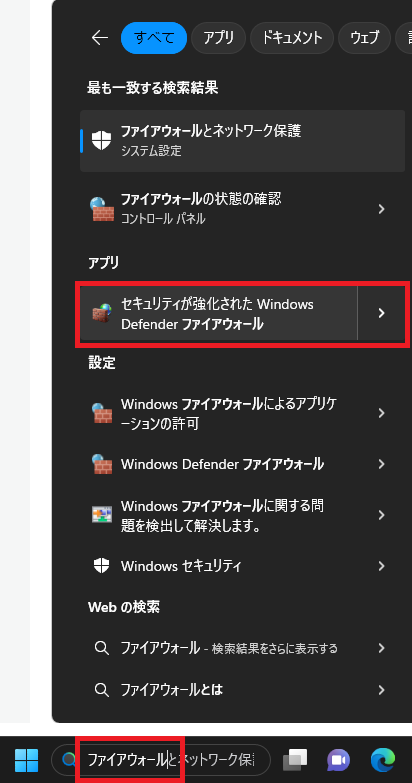
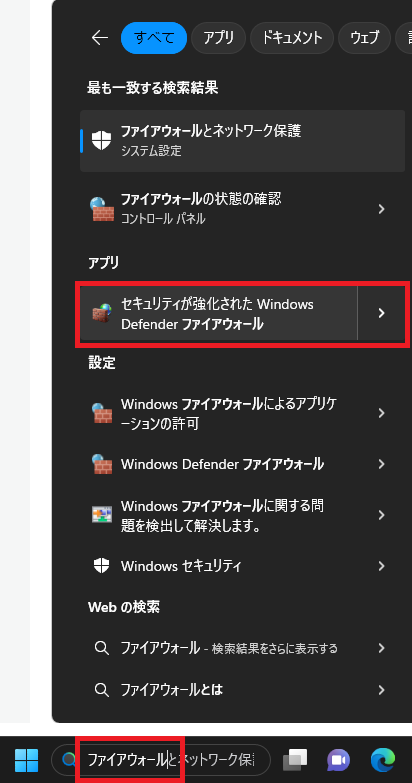
Windowsの検索欄に「ファイアウォール」と入力して出てきた中にある「セキュリティが強化されたWindows Defender ファイアウォール」をクリックします。

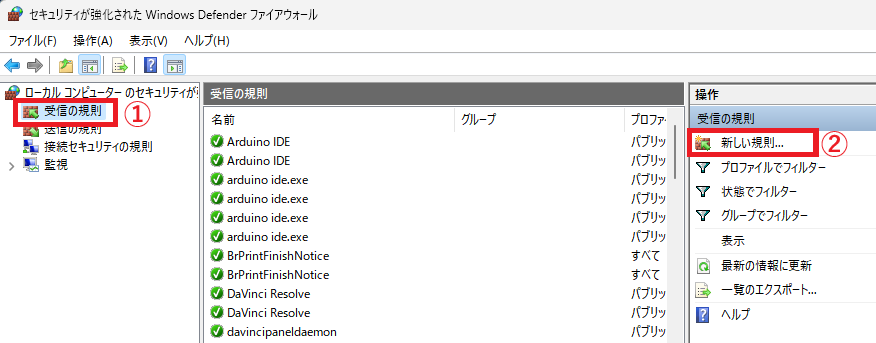
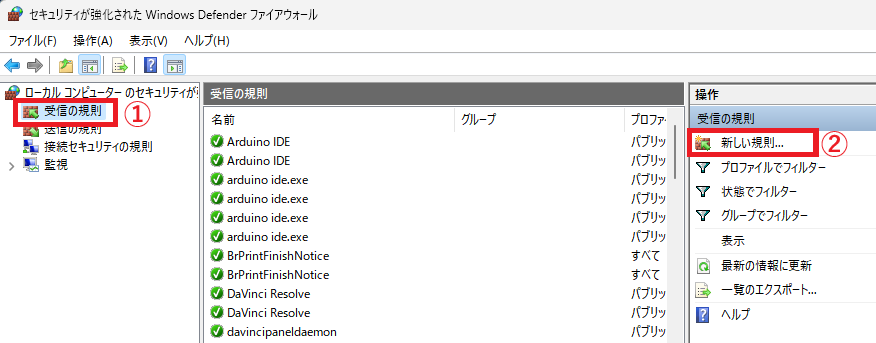
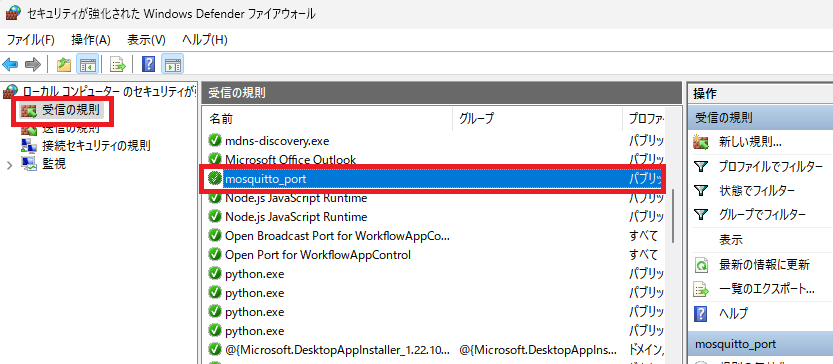
アプリが立ち上がるので左側にある「受信の規則」をクリックし、右側にある「新しい規則」をクリックします。

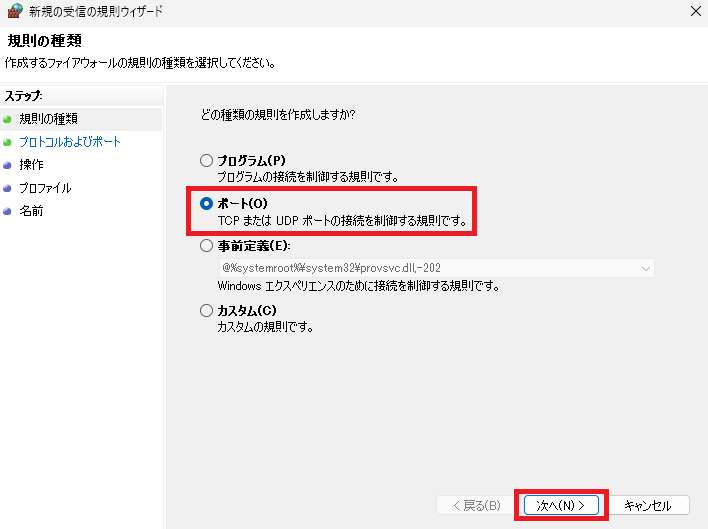
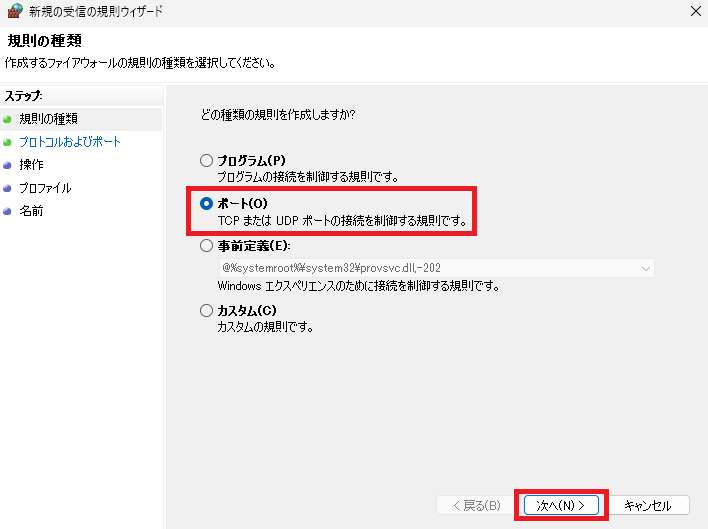
受信規則の追加画面が出てきます。今回は特定ポートでの受信を設定したいので「ポート」を選択して「次へ」をクリックします。

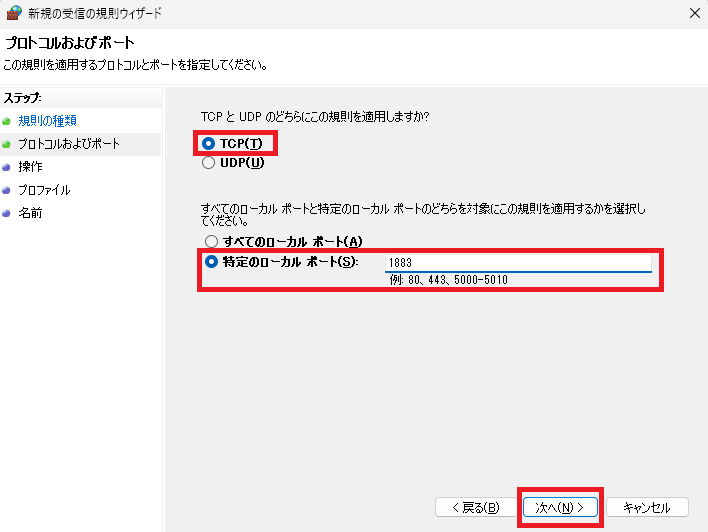
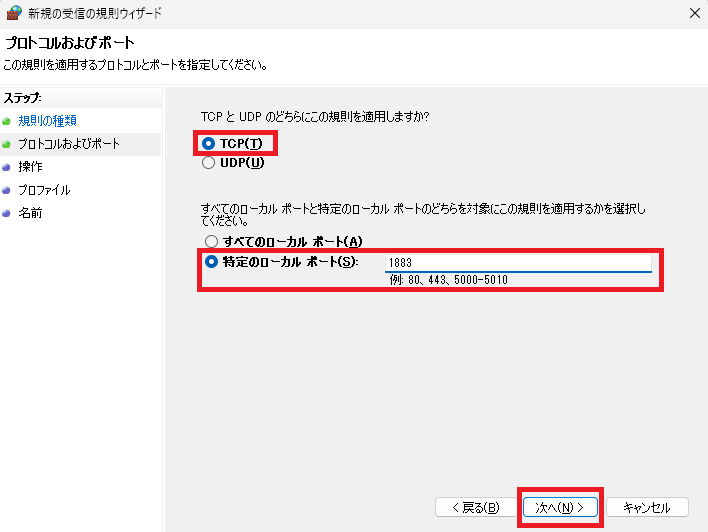
プロトコルおよびポートでは「TCP」を選択して「特定のローカルポート」にmosquitto.confで設定したポート番号を入力し「次へ」をクリックします。

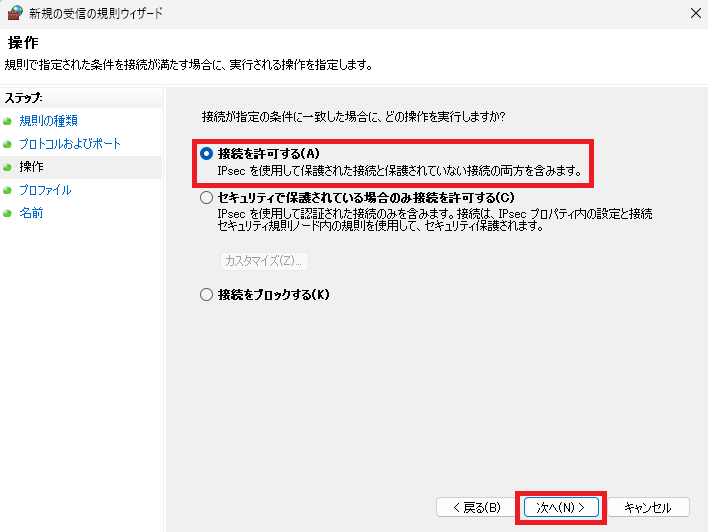
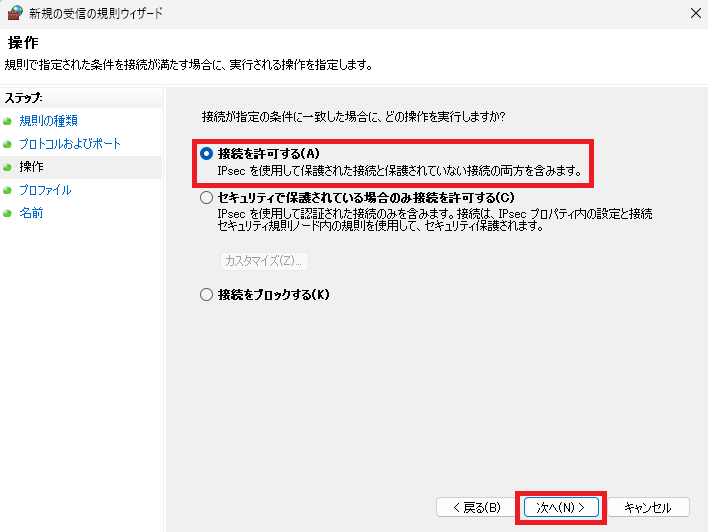
操作では「接続を許可する」を選択して「次へ」をクリックします。

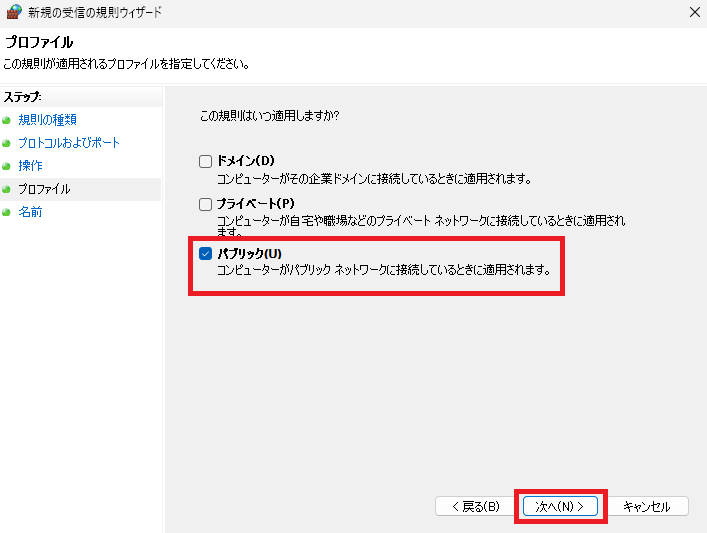
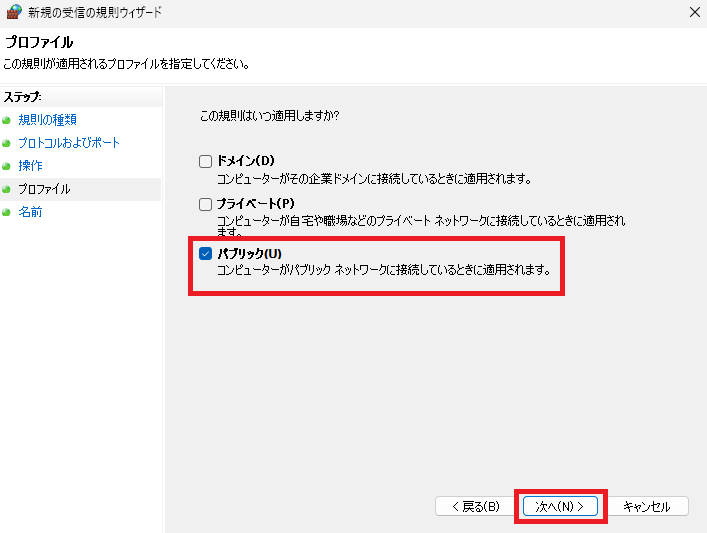
プロファイルではどのネットワークに接続している時に使用するかにチェックを入れます。基本的にはパブリックのみで良いかと思います。チェックを入れたら「次へ」をクリックします。

名前では名前と説明を入力します。今回はわかりやすく名前は「mosquitto_port」としました。説明も記述してもよいですが今回は空にしました。記入したら「完了」をクリックします。

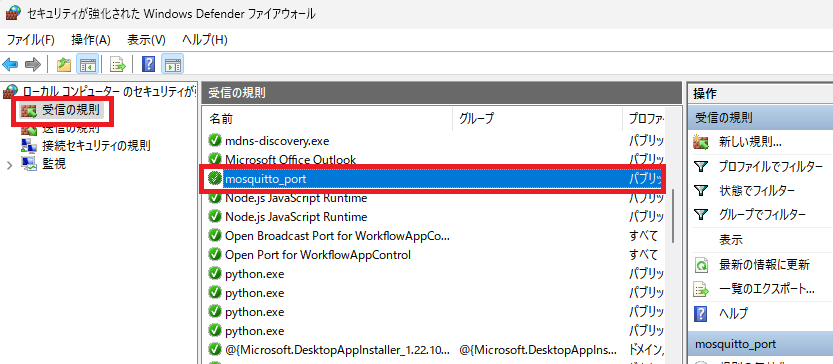
完了すると「受信の規則」に設定した名前の規則が追加されます。

これでファイアウォールの許可は完了です。
5:サービスからのブローカー起動
2の手順ではブローカーをmosquittoのコマンドから起動させていましたが、このコマンドではローカルサーバとして起動するだけで許可したファイアウォールが適応されないようでした。
なので4で設定したファイアウォールが適応されるやり方でブローカーを起動します。
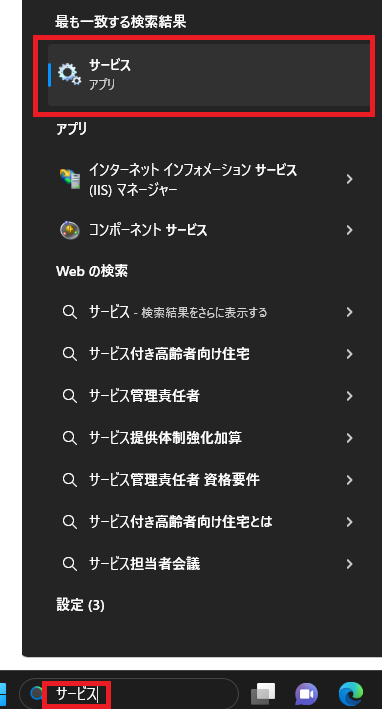
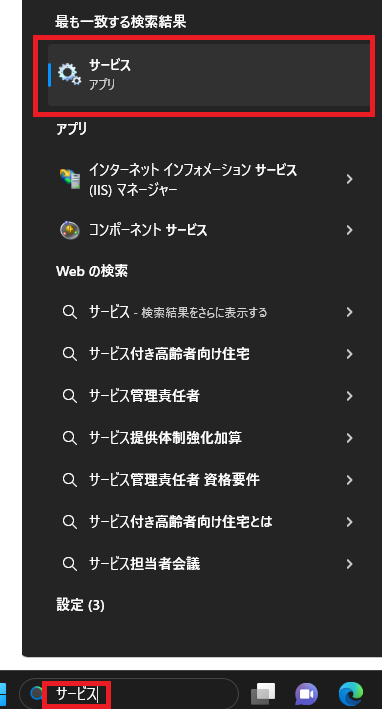
Windowsの検索欄に「サービス」と入力して出てきた「サービス」をクリックします。

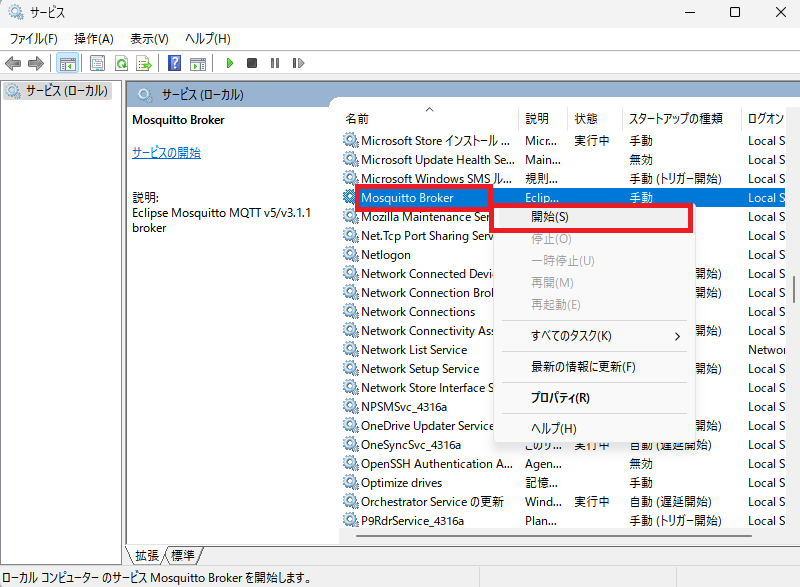
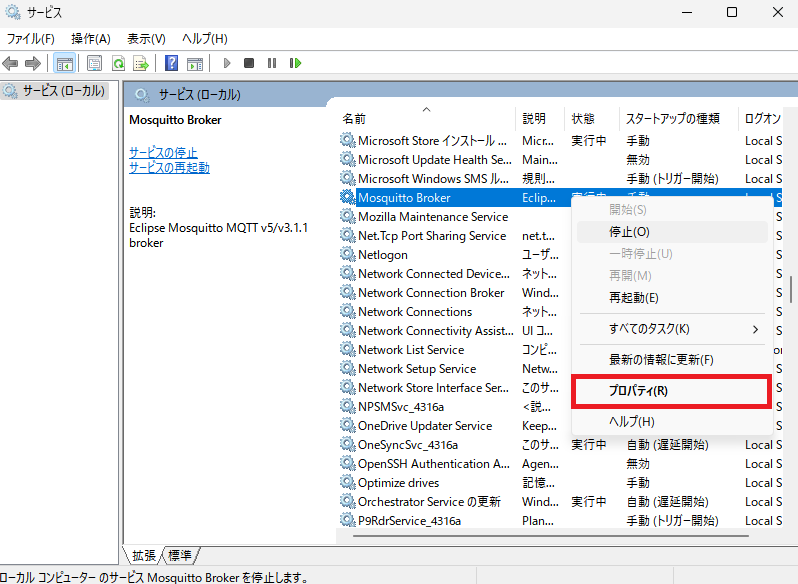
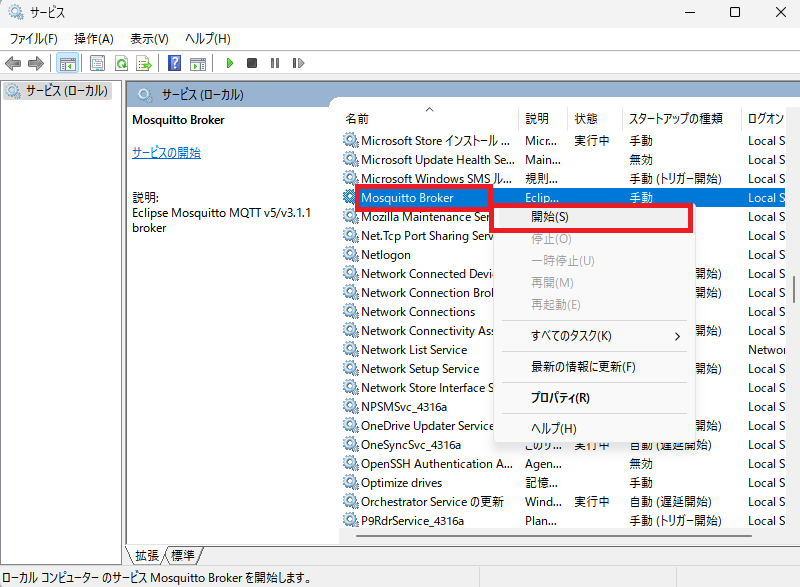
サービス画面が立ち上がるので、一覧の中にある「Mosquitto Broker」を右クリックして出てきた「開始」をクリックします。

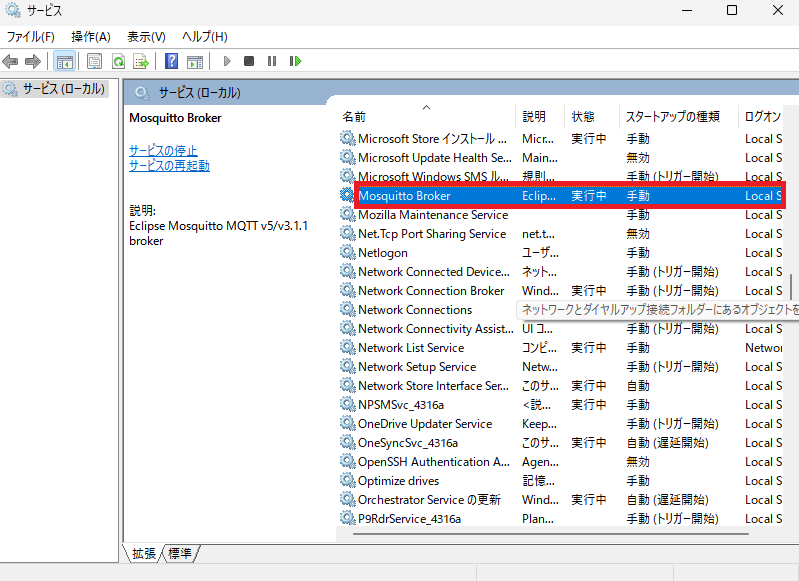
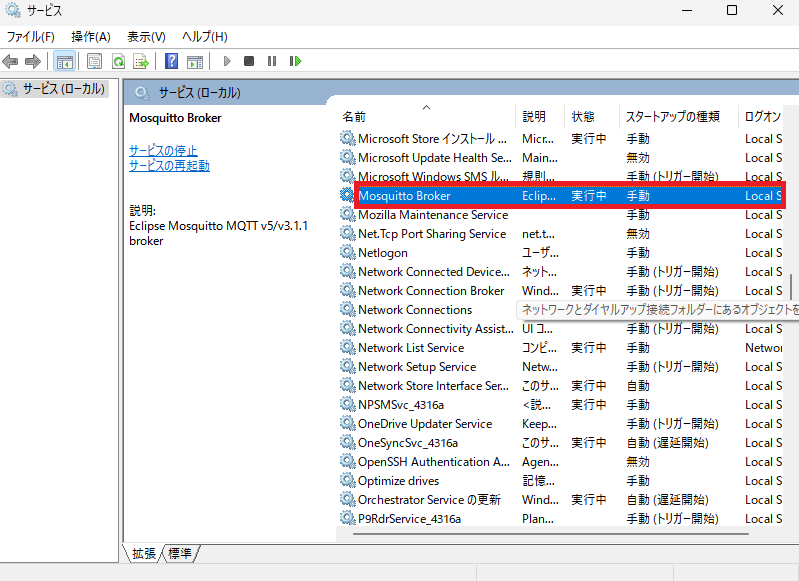
状態が「実行中」となり、ファイアウォールの設定でのブローカーが起動されます。

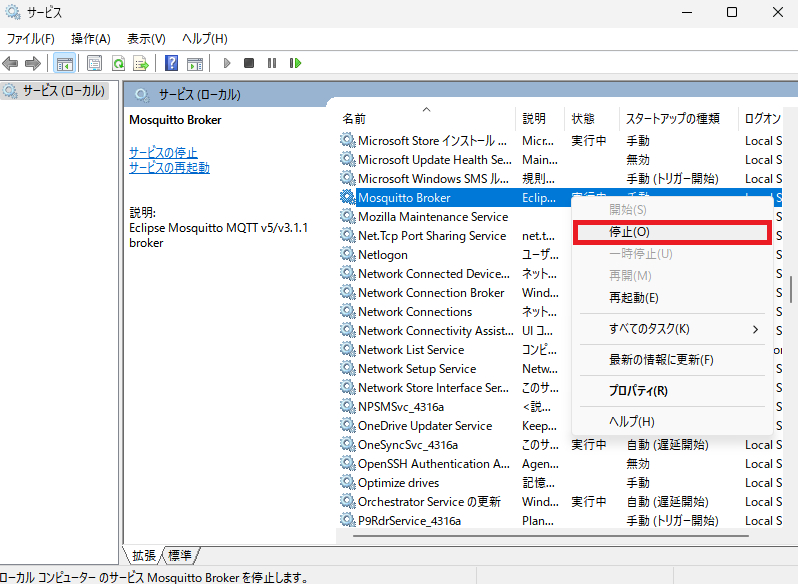
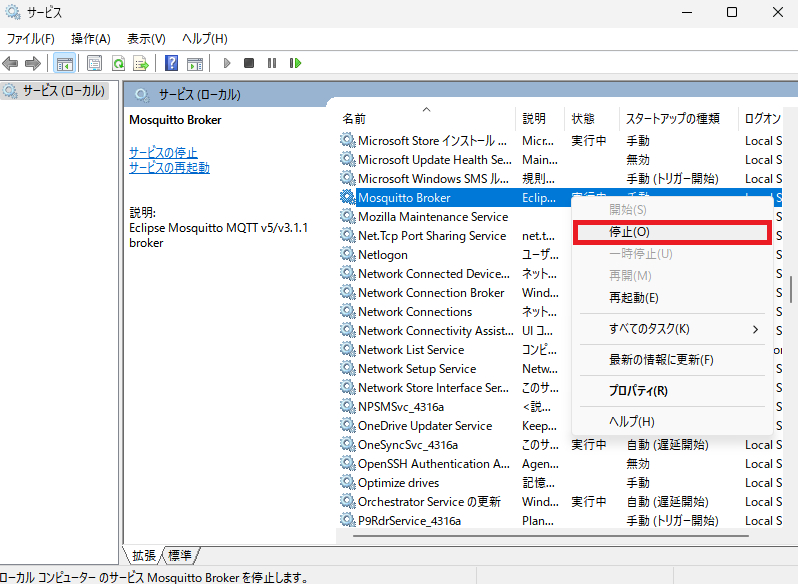
停止させたい時は右クリックして出てきた中から「停止」を選択すれば停止されます。

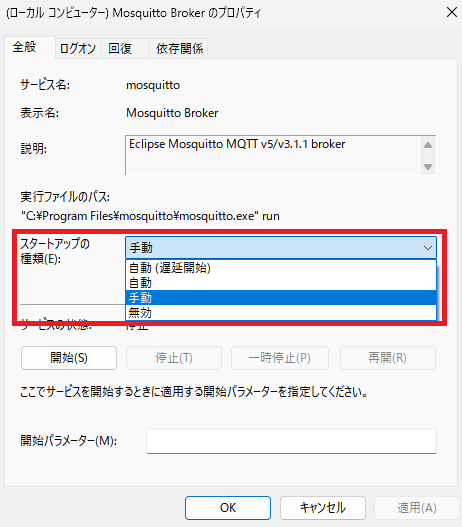
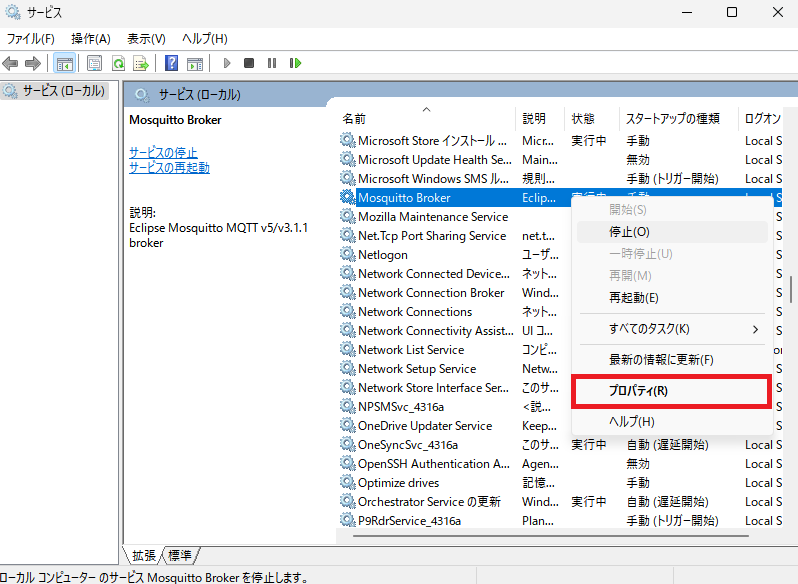
Windowsが立ち上がった時に自動起動させたい時や手動起動に切り替えたい時などは、右クリックして出てきた中にある「プロパティ」をクリックします。

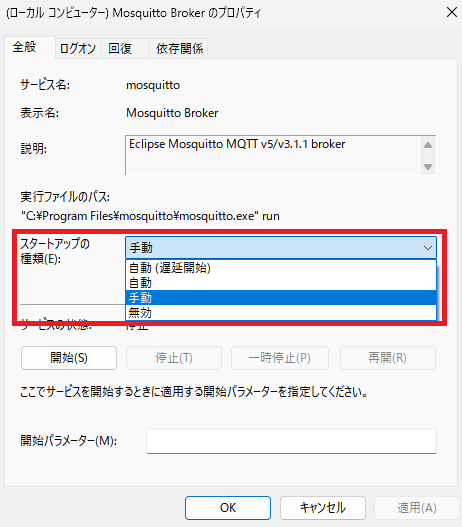
スタートアップの種類のプルダウンから必要なものに切り替えて「OK」をクリックすると、適応されます。

また、毎回サービスから手動で起動や停止をさせるのは面倒な場合は、管理者権限でPowerShellを立ち上げて以下のコマンドで起動と停止を行うこともできます。
・起動
Start-Service -Name "mosquitto"
・停止
Stop-Service -Name "mosquitto"
このサービスからブローカーを起動させた状態であれば、以下のようにブローカーが起動しているPCのIPアドレスなどを指定した形でPub/Subの通信ができます。
・Subscriber
mosquitto_sub -h "192.168.0.1" -t test
・Publisher
mosquitto_pub -h "192.168.0.1" -t test -m "test message"
以上がWindowsでのMQTTの環境構築と使ってみた内容になります。
Windows機自体をMQTTのブローカーとして使うことがあるかはわかりませんが、IoTなど色々なところで使われる軽めの通信方式なので、知っておくと色々使えるかと思います。
・参考資料