Googleアカウントを持っている人はGoogleスプレッドシートなどを使っている方も多いかと思います。
ただ単にWordやExcelの代用として使うだけでなく「Google Apps Script(GAS)」を使ってプログラムを記述することで機能を拡張することができます。
Excelにおけるマクロみたいなものですが、GoogleだけあってGmailと連携させたりなど様々な機能が充実しています。
参考資料のところにある公式リファレンスのリンクを参照すると、様々な機能が用意されていることがわかると思います。
今回はその一歩目としてGoogleスプレッドシートを使ってひとまずGASを試してみた備忘録になります。
では始めます。
1:スプレッドシートを作成してスクリプトエディタを開く
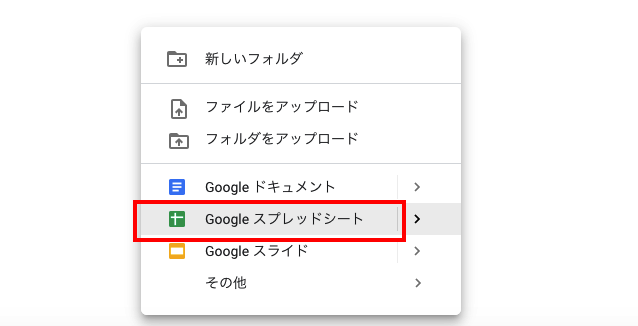
まず最初にGoogleドライブ上で右クリックからスプレッドシートを新規作成します。

スプレッドシートが作成されるので、メニューにある「ツール」→「スクリプトエディタ」を選択します。

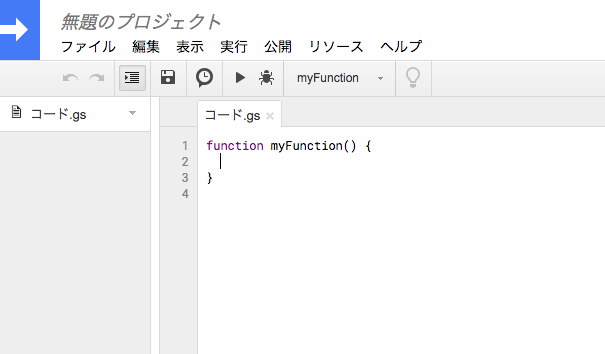
以下のようなスクリプトを記述できる画面になります。ここに色々と記述していけば様々な機能を実現できます。

2:メニューを追加する
手始めとしてGoogleスプレッドシートにオリジナルのメニューを追加してみます。
リファレンスを見るとまさにその関数のサンプルが見つかります。

なのでそのままコピペします。
// The onOpen function is executed automatically every time a Spreadsheet is loaded function onOpen() { var ss = SpreadsheetApp.getActiveSpreadsheet(); var menuEntries = []; // When the user clicks on "addMenuExample" then "Menu Entry 1", the function function1 is // executed. menuEntries.push({name: "Menu Entry 1", functionName: "function1"}); menuEntries.push(null); // line separator menuEntries.push({name: "Menu Entry 2", functionName: "function2"}); ss.addMenu("addMenuExample", menuEntries); } function myFunction() { }
onOpen()はファイルが開かれた時に自動的に実行される関数で、その関数内でメニューを追加する処理が記述されています。
またmenuEntries.pushのところの「functionName」が呼ばれている関数なので、それぞれ呼び出し先のfunction1とfunction2を別途実装する必要があります。
メニューが追加されているかの確認はスクリプトエディタの記述を保存し、Googleスプレッドシートを終了させてからもう一度開きます。
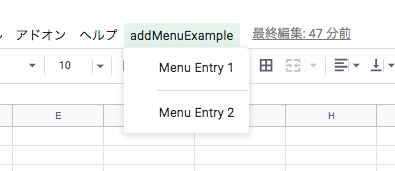
以下のようにメニューが追加されていることが確認できます。

3:メッセージ通知を表示させる
メニューを追加しましたが、メニューが選択された時に動く呼び出し先の関数はまだ実装できていません。
なので今回はメッセージ通知を表示させたいと思います。
メッセージ通知は以下の記述でできます。
SpreadsheetApp.getUi().alert("メッセージ");
メッセージ通知のやり方がわかったので、2のスクリプトを以下のように修正します。
// The onOpen function is executed automatically every time a Spreadsheet is loaded function onOpen() { var ss = SpreadsheetApp.getActiveSpreadsheet(); var menuEntries = []; // When the user clicks on "addMenuExample" then "Menu Entry 1", the function function1 is // executed. menuEntries.push({name: "Menu Entry 1", functionName: "function1"}); menuEntries.push(null); // line separator menuEntries.push({name: "Menu Entry 2", functionName: "function2"}); ss.addMenu("addMenuExample", menuEntries); } function function1() { SpreadsheetApp.getUi().alert("function1が呼ばれました"); // メッセージ通知 } function function2() { SpreadsheetApp.getUi().alert("function2が呼ばれました"); // メッセージ通知 }
function1やfunction2など個別の関数の動作確認をしたい場合は、以下のようにプルダウンから実行したい関数を選択して再生ボタンをクリックすると実行できます。

ただし初めて実行する場合は以下のような警告が出ます(Chromeの場合)。その場合は「許可を確認」ボタンをクリックします。

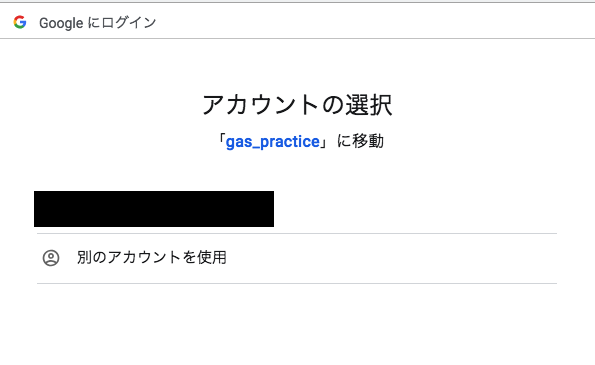
するとGoogleアカウントの選択画面になるので使用するアカウントを選択します。

「このアプリは確認されていません」と出るので詳細をクリックして一番下にある「安全ではないページに移動」をクリックします。


自分のスクリプトの内容であることを確認し「許可」ボタンをクリックして許可を付与します。

一度許可しておけばもうこの設定をする必要はなくなります。
この状態でfunction1を実行すると以下のように「関数function1を実行中」と表示されます。

スプレッドシートへ切り替えるとちゃんとメッセージ通知が表示されており「OK」ボタンをクリックするとfunction1の処理が終了します。

もちろんスプレッドシートの追加したメニューのところから実行しても同じ結果になります。
以上がスプレッドシートを使ってGASを試してみた内容です。
今回は初歩的な内容でしたが、CSVなどでGoogleドライブ上にデータを上げることができればスプレッドシートとGASを組み合わせてIoT的なことも割と簡単にできそうです。
GASを調べていけば様々な場面に使えそうなので、ちょっとずつでも勉強していきたいです。
・参考資料