htmlとjavascriptとcssだけでちょっとした静的ページを作ってそれを公開したい場合があるかと思います。そのためにわざわざサーバを契約したりするのは面倒なので何か簡単に公開する方法はないかと調べていたら、BitbucketというGitのクラウドサービスのとある機能を使えばGitのリモートリポジトリにpushするだけで公開したり、更新したりできることがわかりました。
なので今回はタイトルにある通り「Bitbucketで静的ページを公開する方法」になります。
では、始めます。
0:注意点
今回のBitbucketでの静的ページの公開は「公開範囲を一切設定できない」ため、プライベートにしたり特定のアカウントのみに公開ということができません。常に誰でも公開ページにアクセスできる状態になります。またプロジェクトやワークスペース、リモートリポジトリをプライベートに設定しても公開ページを右クリックしてソースを見ることなどは普通にできるので、公にしたくないようなものはこの方法を取らないようにしてください。
1:Bitbucketのアカウントを作成する
まず最初にBitbucketのアカウントを作成する必要があります。ちなみにBitbucketは少人数であれば無料で使うことができます。
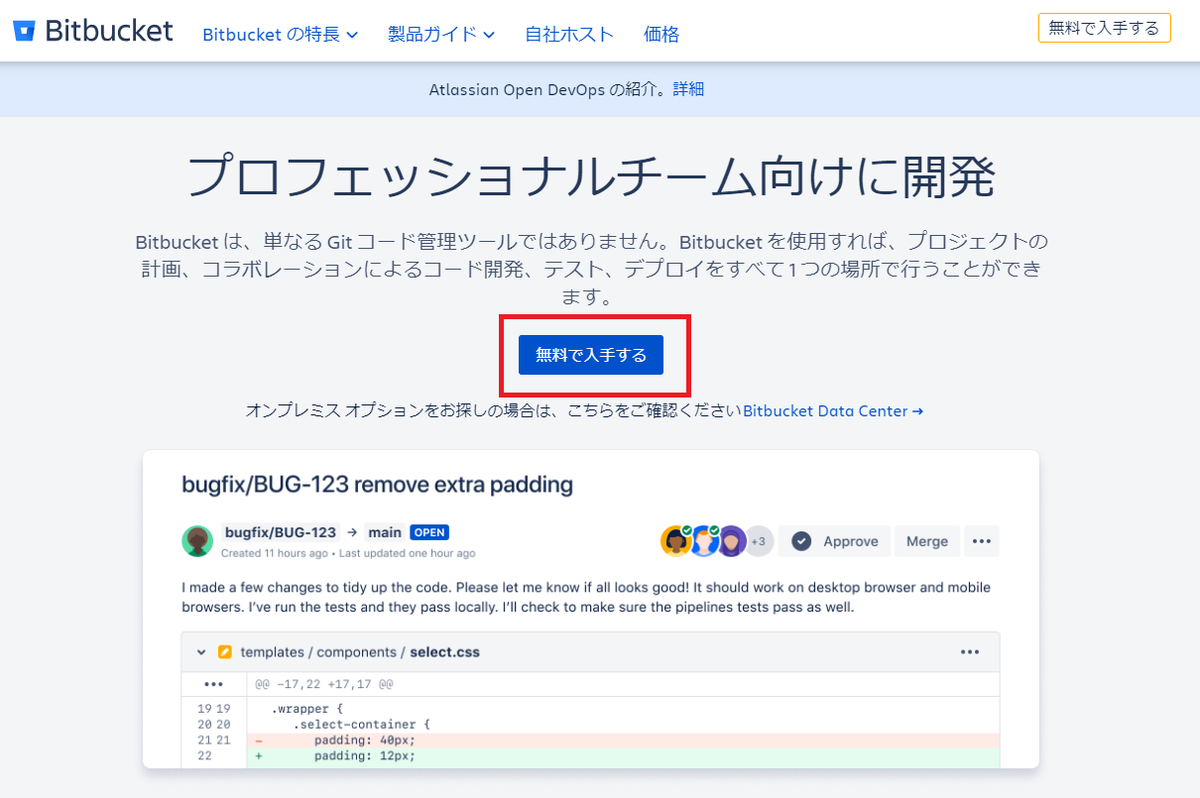
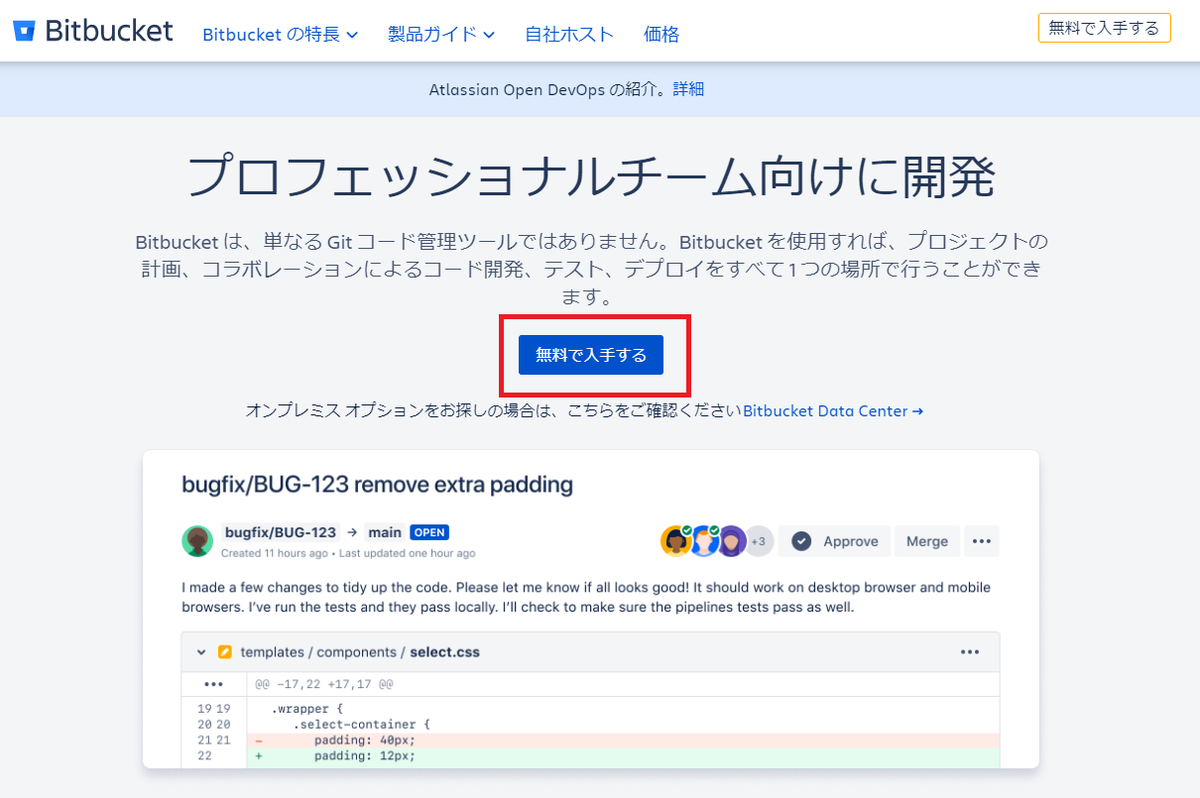
以下の公式ページにアクセスしてアカウントを作成します。
ページ中央にある「無料で入手する」をクリックします。

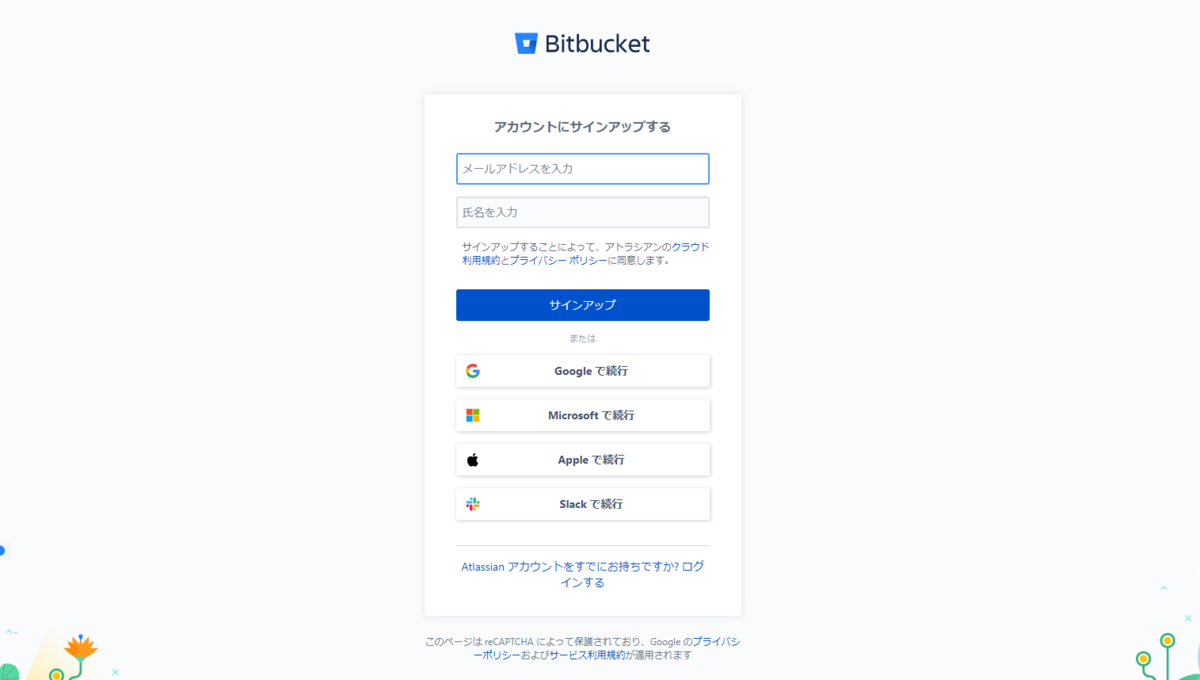
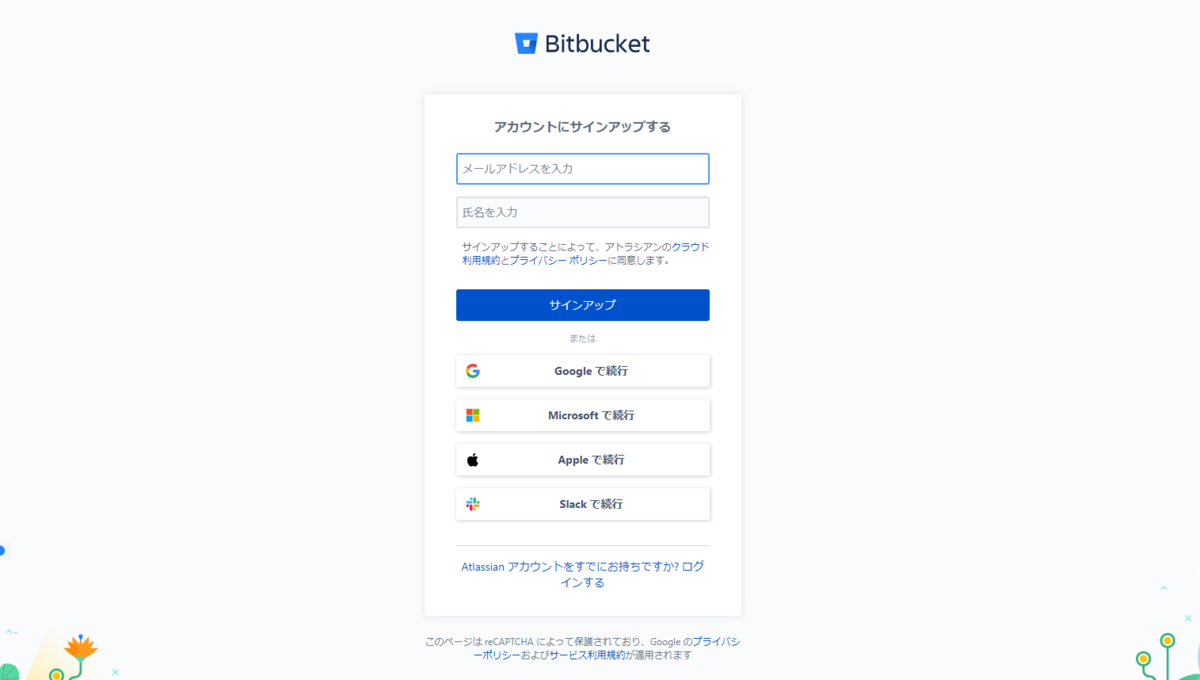
すると以下のような画面が表示されるので、すでにあるGoogleなどのアカウントをそのまま紐づけるか、メールアドレスなどから新規で作成します。

あとは画面の指示に従っていけば認証メールが届くので、そのメールの指示通りにしてログインできればアカウントが作成できています。
詳しくは参考資料にも挙げている以下のページ様を参照してください。
2:Bitbucketに公開用のワークスペースを作成する
アカウントが作成できたので、実際に静的ページを公開する準備をしていきます。静的ページを公開するにはまずは公開用のワークスペースを作成する必要があります。
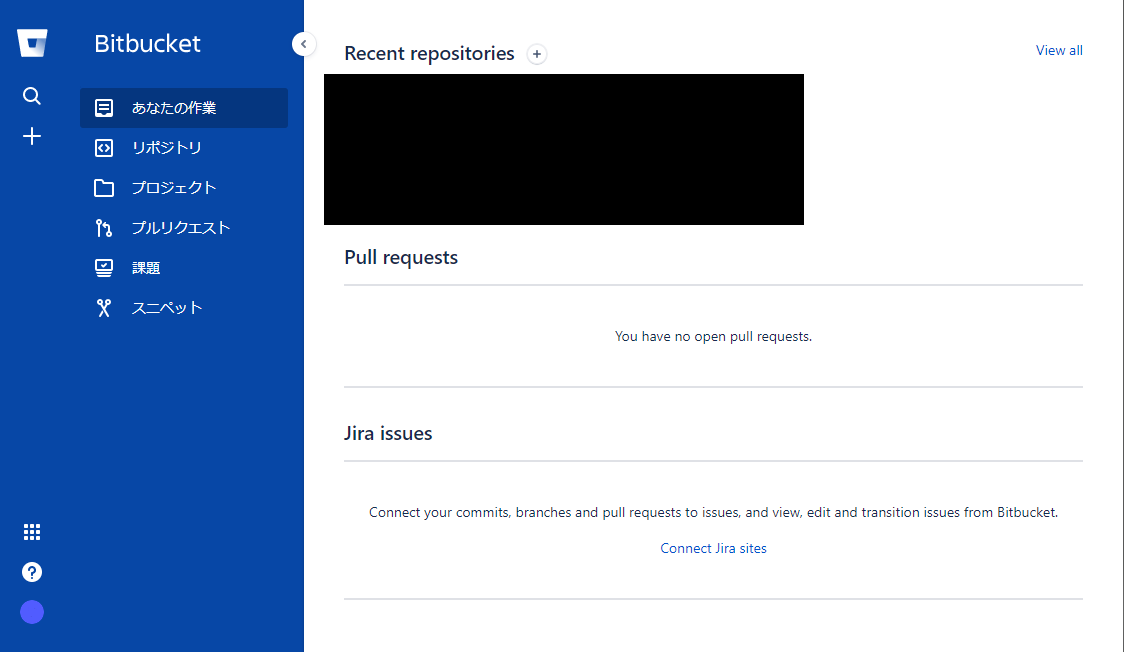
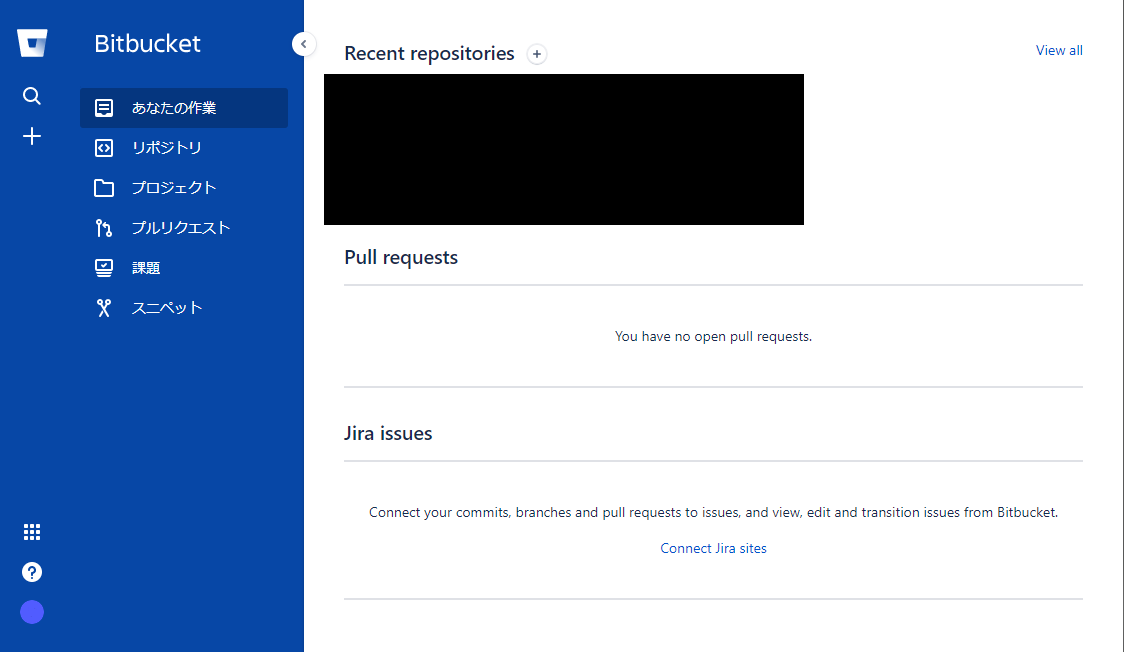
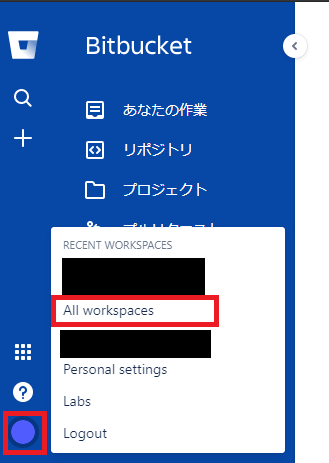
Bitbucketにログインすると以下のような画面になっていると思います。

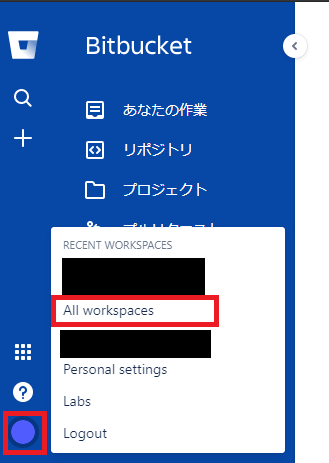
画面の左下の丸いアイコンをクリックして「All workspace」をクリックします。

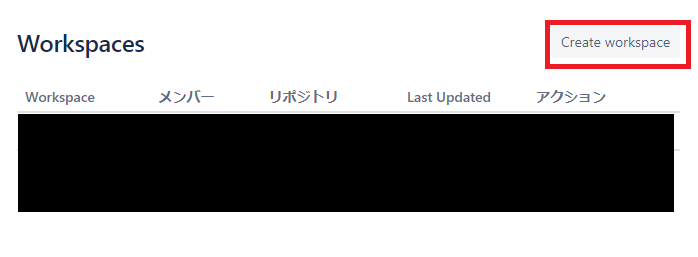
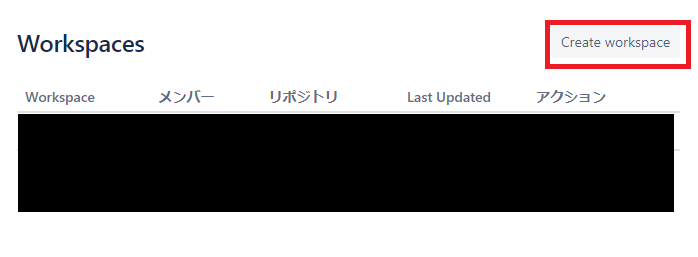
ワークスペースの一覧画面が表示されるので右上にある「Create workspace」をクリックします。

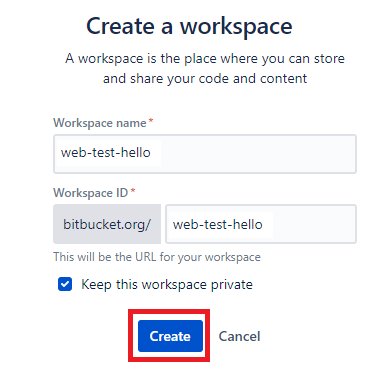
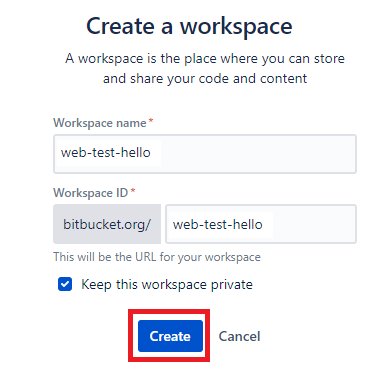
ワークスペースの作成画面になるので、ワークスペース名を入力して「Create」ボタンをクリックします(※ワークスペース名は公開時のURLに含まれる文字列になるため注意して命名してください)。

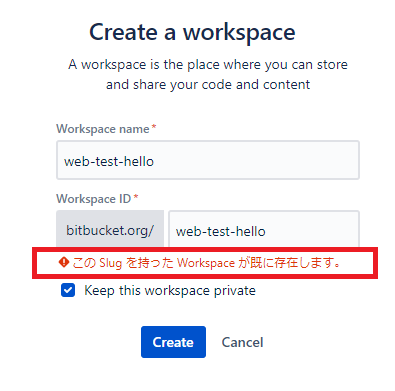
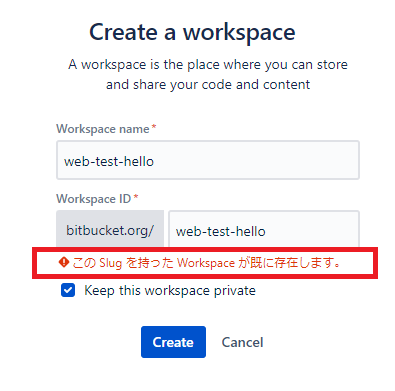
ちなみにすでに使われているワークスペース名だと以下のようにエラーとなるので、頑張って使われていないワークスペース名を探して入力してください。

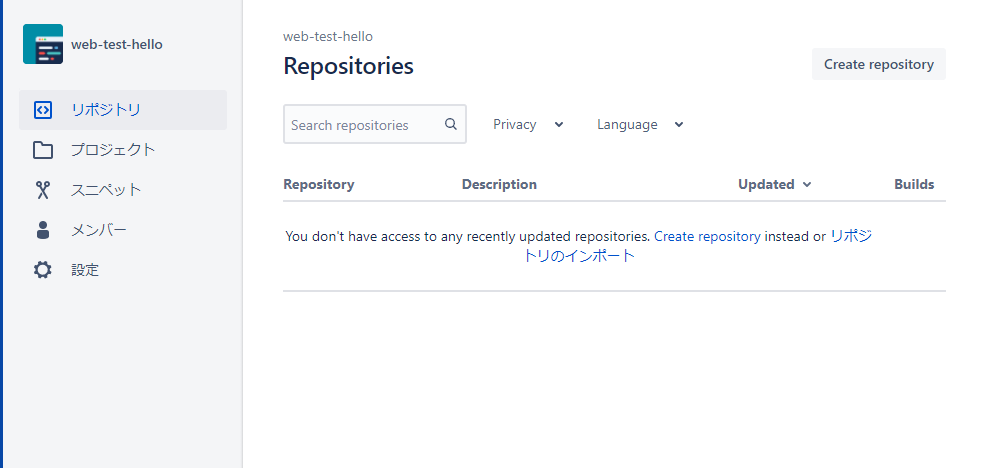
正常にワークスペースが作成できると、以下のように空のワークスペースが作成されます。

空のワークスペースが作成できたら、次はプロジェクトを作成します。
3:プロジェクトを作成する
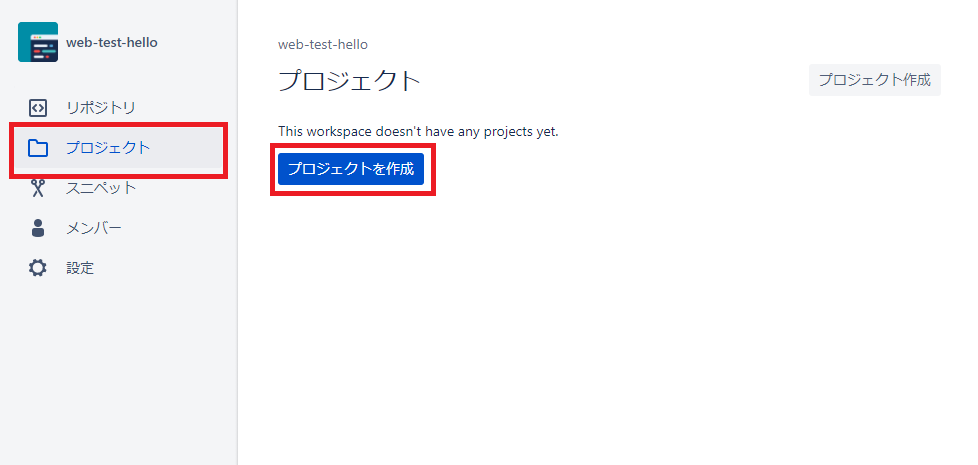
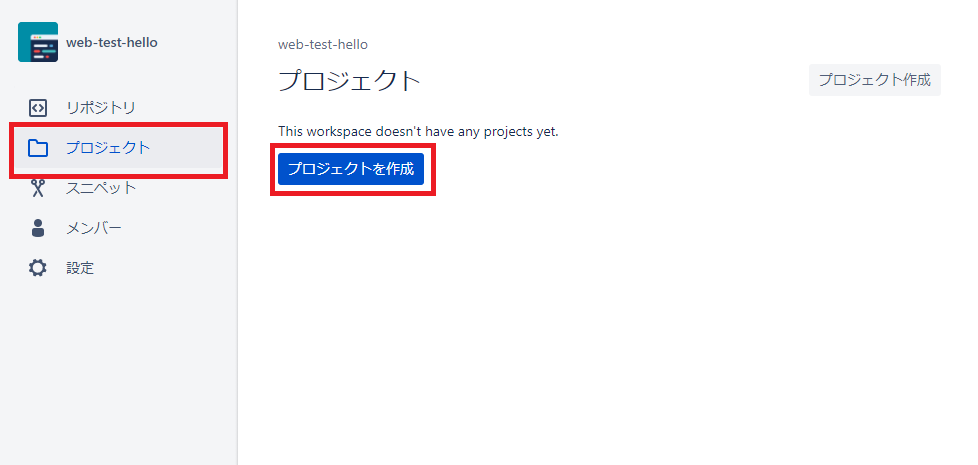
空のワークスペースの画面左側にあるメニューから「プロジェクト」を選択してプロジェクト画面を表示し「プロジェクト作成」をクリックします。

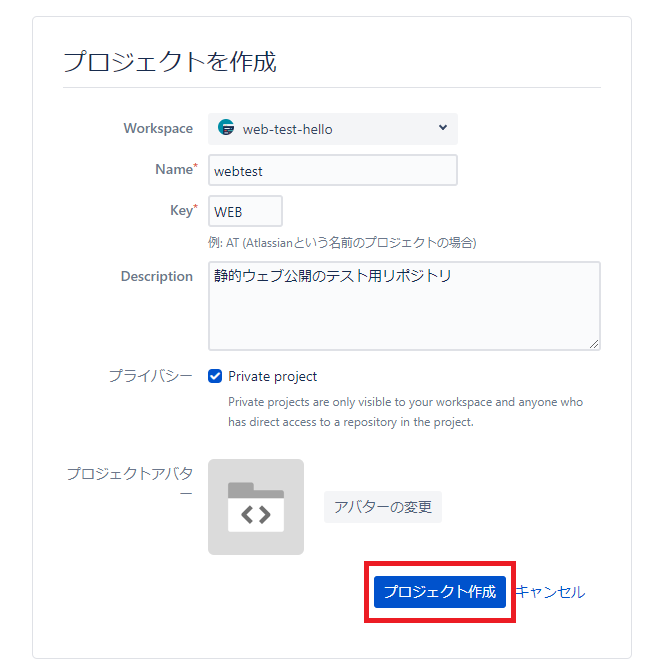
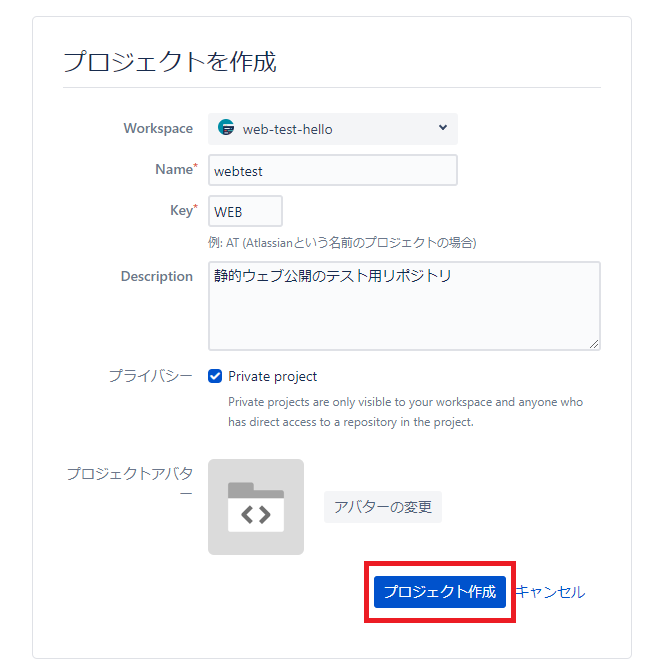
各種項目を入力して「プロジェクト作成」をクリックします。

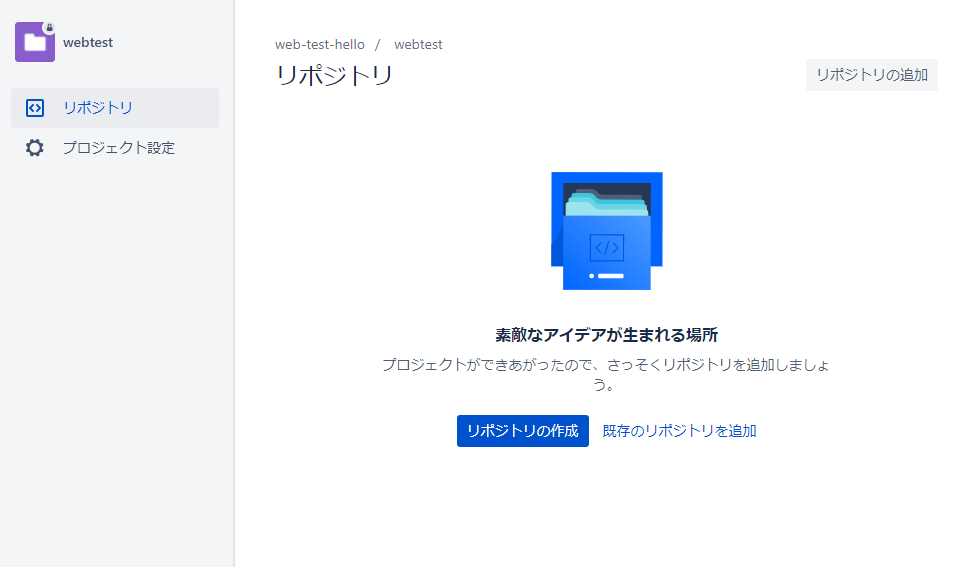
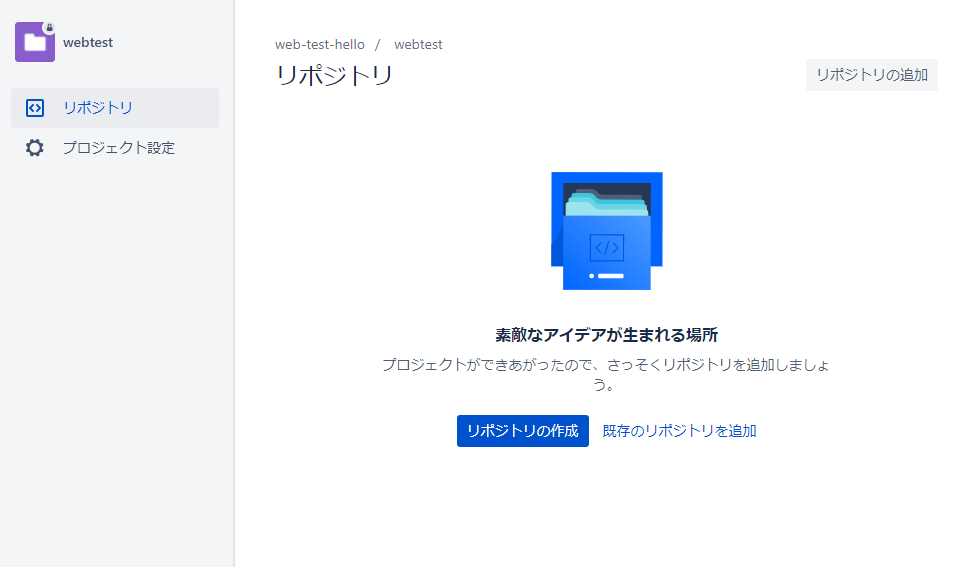
先ほどのワークスペースにプロジェクトが作成されます。

4:リモートリポジトリを作成する
公開するソースをpushするためのリモートリポジトリを作成していきます。
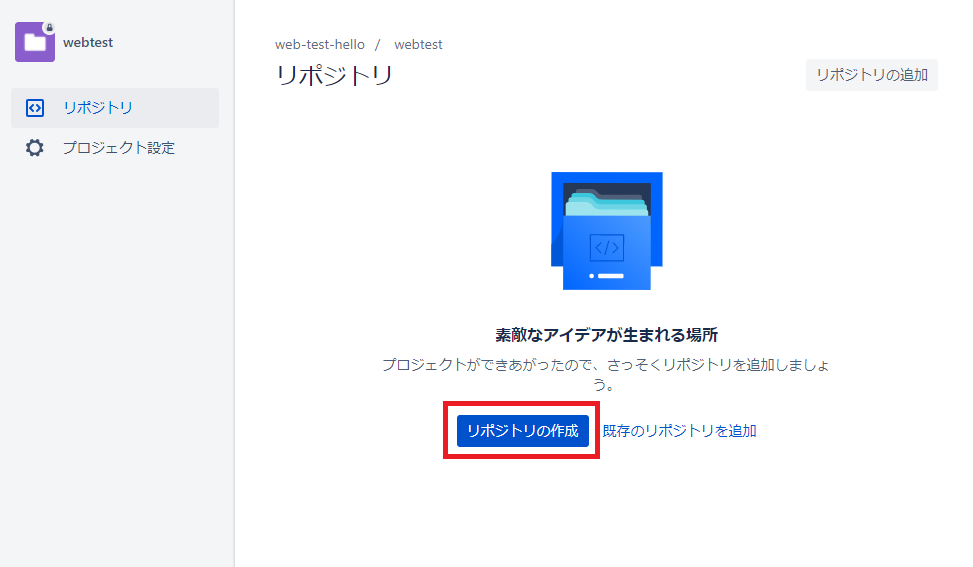
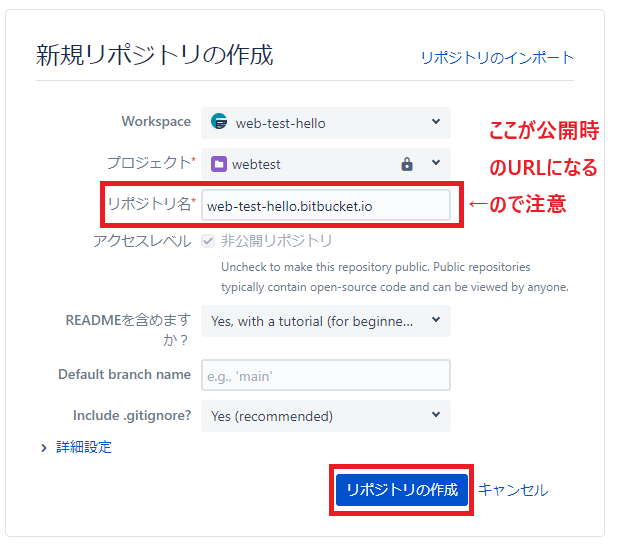
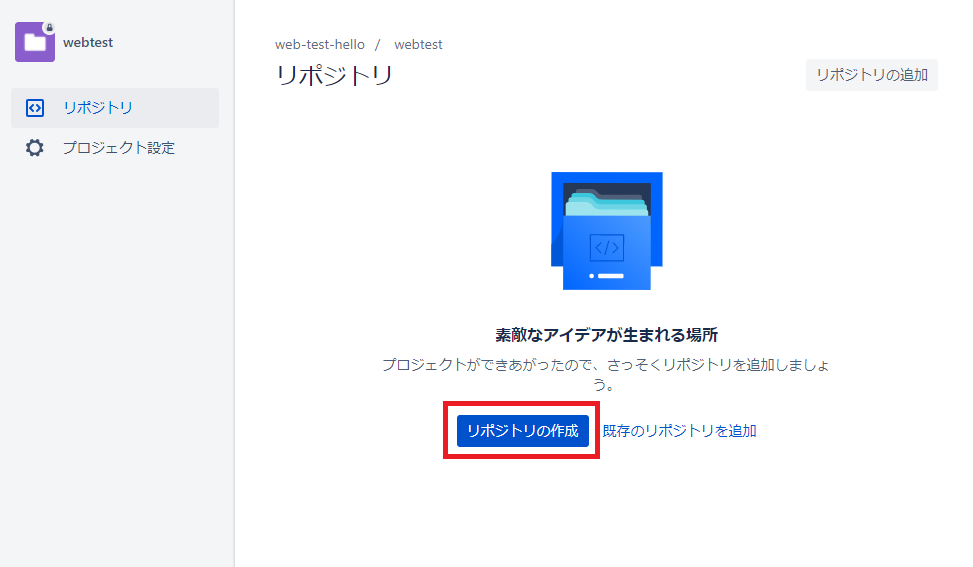
「リポジトリの作成」をクリックします。

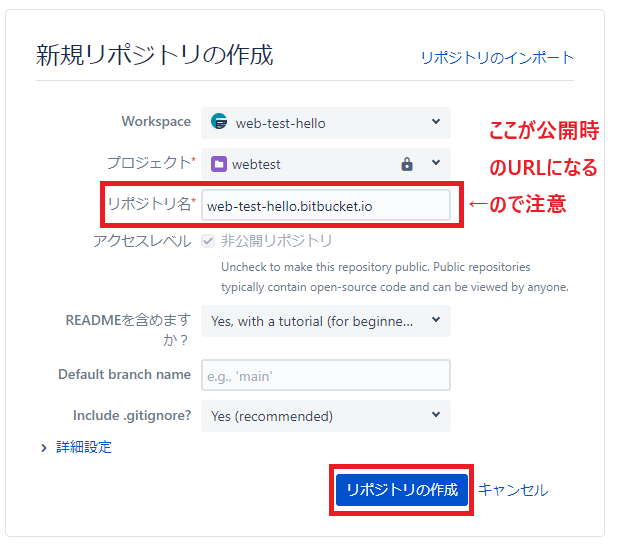
各種情報を入力して「リポジトリの作成」をクリックします。この時のリポジトリ名には必ず「{ワークスペース名}.bitbucket.io」に設定してください。またこの時のリポジトリ名が公開時のURLになるので注意して命名してください。

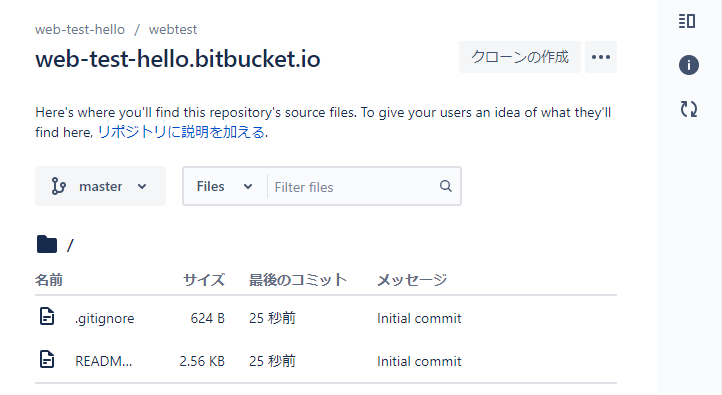
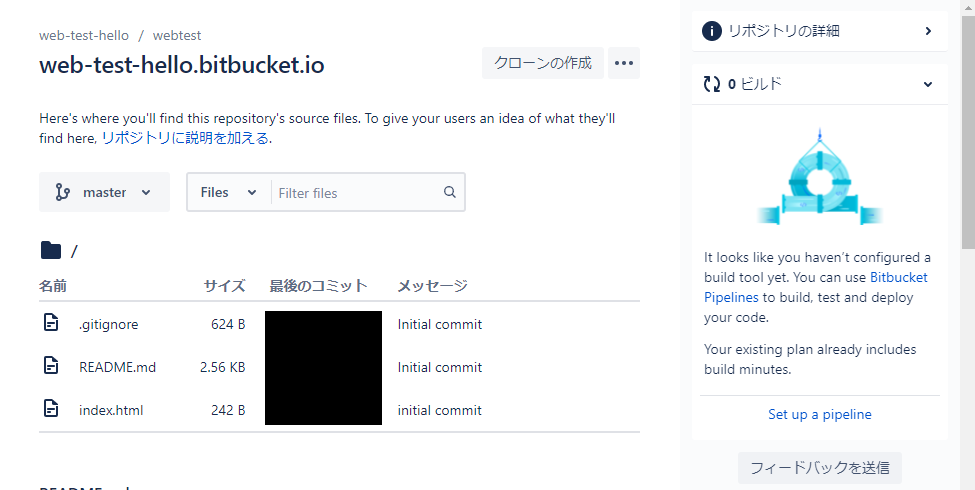
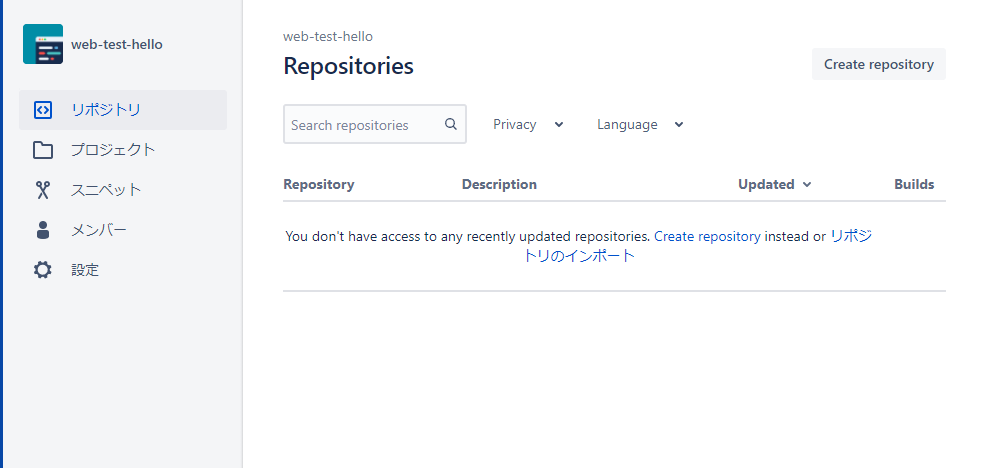
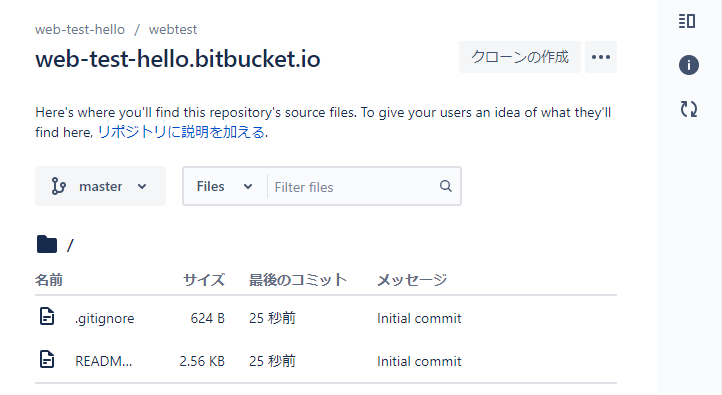
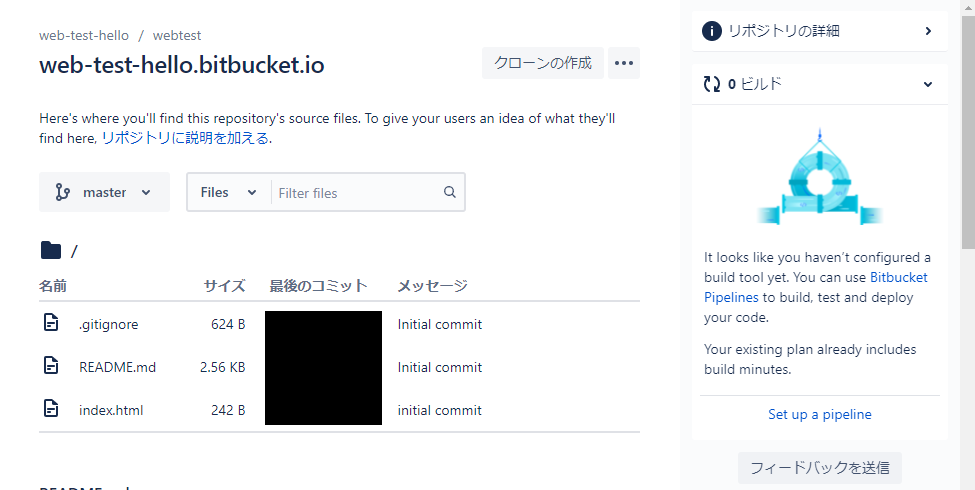
リポジトリが作成できると以下のような画面になります。

このままでは.gitignoreとREADME.mdしかない中身のないリポジトリなので、ここに公開するソースを追加でpushします。
5:リモートリポジトリに公開するソースコードをpushする
ここまでで公開する手順は終わっているのであとは普通に静的ページのソースコードをリモートブランチにpushするだけです。
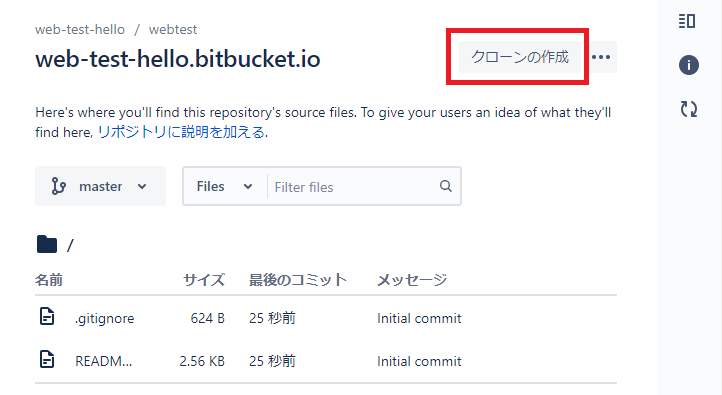
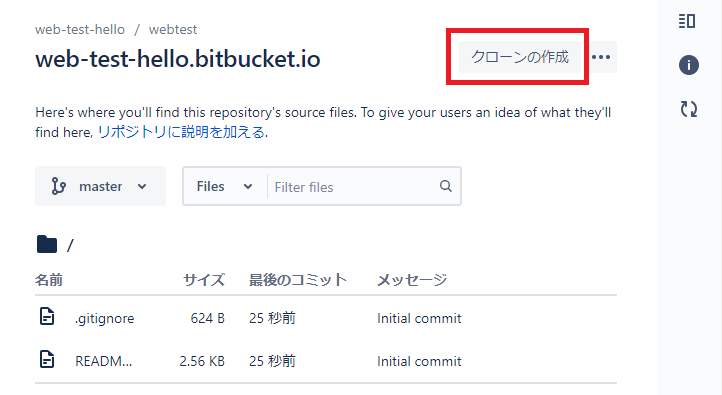
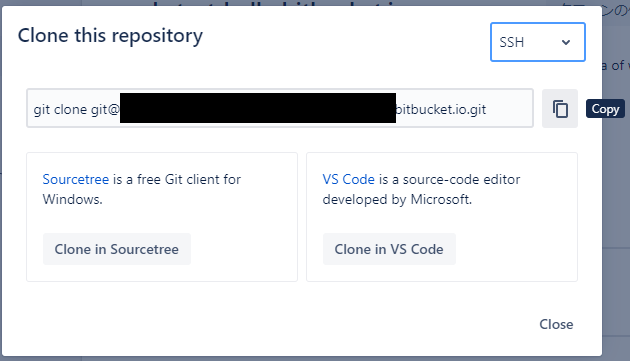
リポジトリ画面の右上にある「クローンの作成」をクリックします。

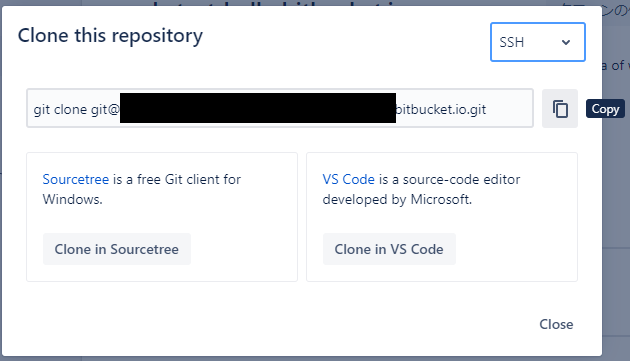
gitのクローンコマンドが表示されるのでコピーしてローカルで実行し、クローンします。ちなみに右上のプルダウンからHTTPSでのクローンもできます。

クローンできたら公開用ページとして「index.html」を新規に作成します。今回はテストなので以下のようにただ「web-test-hello」という文字列を表示させるだけにしています。
・index.html
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-Control" content="no-cache">
<title>web-test-hello</title>
</head>
<body>
web-test-hello
</body>
</html>
あとは普通のGitリポジトリを扱うのと同じようにリモートリポジトリにpushします。
ちゃんとリモートリポジトリにpushできていることを確認します。

これでindex.htmlが公開されている状態になりました。
6:実際に公開できているかを確認する
4で公開URLが「{ワークスペース名}.bitbucket.io」になっていると記述しました。なのでそのURLにアクセスして確認してみます。
今回ワークスペース名は「web-test-hello」としているのでURLは以下のようになります。
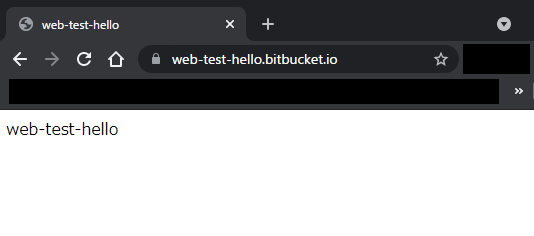
実際にこのURLにアクセスしてみると、以下のようにindex.htmlの内容が表示されていることが確認できます。

以上がBitbucketで静的ページを公開する方法です。
若干手順が多いですが、基本的に一度設定してしまえばあとはGitのリモートリポジトリにpushするだけで更新ができるのでかなり楽だと思います。ちょっとしたhtmlとjavascriptで作ったようなページであればこの方法で公開するのが一番手っ取り早くてメンテもしやすいのかな、など思ったりもします。
ただ冒頭にも書きましたが、この静的ページは基本的にフルオープンになるのでそこは注意して使うようにしてください。
また似たような機能がGithubにもあるようですが、そっちは試してないのでいつか試してみたいですね。
おまけ
かなり前に作ったものをこのBitbucketの静的ページとして公開しました。ソースコードも見直して書き直したりしてるので遊ぶ人は遊んでみてください。
・参考資料