最近話題のOculus Goを購入しました。
この記事執筆時にまだ届いて数時間しか経っていませんが、手軽にVRを体験できる機器としては最高だと思っています! 楽しい!
さて自分の感想は置いておくとして、今回は備忘録としてOculus Goの購入からセットアップまでの流れを簡単に説明していきます。
購入したいけど手順がよくわからなくて不安、みたいな人の後押しになれば幸いです。
1:Oculus Goを購入する
www.oculus.com
上記サイトがOculus Goの日本版公式サイトです。
Amazonなどでも購入できますが転売価格なので公式から購入するようにしましょう。
ラインナップとしては以下のようにストレージが32GBのものと64GBのものがあります。

特に容量を気にしない場合は32GBの方で良いと思います。
購入ボタンを押して32GBか64GBかを選び、個人情報などを入力していきます。個人情報は日本語ではなくローマ字の入力になります。海外から発送されるのでそこは仕方がないですね。
支払い方法はクレジットカードまたはPayPalです。クレジットカードを持っていなくてもデビットカードをPayPalに登録できればPayPal経由でデビットカード払いができます。自分はこの方法でデビットカード払いしました。
注文が確定すると入力したメールアドレスに確認メールが来ます。発送された時にも追跡番号のついたメールが来るので、今荷物がどこにあるかも確認できます。
ちなみに私の場合は月曜日のお昼頃に注文し木曜日のお昼には届いていたので、今から注文する方は1週間以内には届くという認識で良いと思います。
2:Oculus Goのセット内容の確認
Oculus Goが届いたら箱の中身を確認しましょう。ちなみに箱を開けると以下のようになっています。

セット内容としては以下の通りです。
- ヘッドセット
- コントローラー
- ストラップ
- グラススペーサー(メガネ掛ける人はこれを使う)
- USB充電ケーブル
- 単三乾電池1本(コントローラー用)
- レンズクロス
3:Oculus Goのアプリをスマホにインストールする
・Android版アプリ
play.google.com
・iOS版アプリ
Oculus Goのセットアップはスマホのアプリを利用します。
インストールが完了したらアプリを起動させましょう。初めてアプリを起動させると以下のようにアカウントを尋ねられるのでfacebookのアカウントを持っている人はそれでログイン、Oculus用のアカウントを新たに作成することもできます。

Oculus Goが届くまでにインストールし、アカウントを作成しておくのも良いと思います。
4:Oculus Goのセットアップ
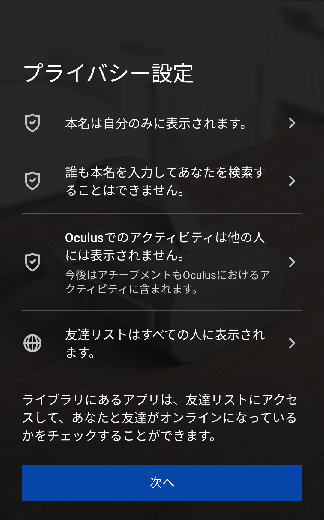
3でログインまでできたらプライバシー設定の画面が出て来るので、各項目を設定して「次へ」ボタンをタップします。

プライバシー設定が終わったら以下のようにOculus Goとの連携操作が始まります。「スタート」ボタンをタップします。

あとは画面に出て来る通りの操作をしていけばOculus Goのセットアップは終了します。
途中でWi-fiの設定もすることになるのでWi-fiが使える環境で行うようにしましょう。
5:Oculus Goのケースについて
Oculus Goのケースについてですが、これもネット上で最適と言われている無印良品の「メイクボックス(小)」がおすすめです。
www.muji.net
Oculus Go入れてみるとこのようになります。

実際に入れると少しキツキツな感じはありますが、ちゃんと収納できます。またポケットなども多いので説明書やコントローラー用の予備電池などを入れるスペースもあって使い勝手が非常に良いです。
おまけ:グラススペーサーの付け方
説明書に書いてありますが、一応グラススペーサーの付け方もメモしておきます。
Oculus Goの左右のレンズ周りに付いている固定キャップとクッション材を外します。

以下の説明書の記述の通りに、グラススペーサー、クッション材、固定キャップの順番ではめ込みます。

わかりにくいですが、ちゃんとグラススペーサーもはめ込むとこのようになります。

以上が自分がOculus Goを購入してからセットアップをしたまでのメモです。まだ届いたばかりで全然遊べていないのでおすすめアプリなどがあれば紹介していきたいです。