rikoubou.hatenablog.com
↑の前回の記事でESP32を使って以降、ESP32をいじっています。今回はタイトル通り「ESP32とスマホを繋いでUDP通信する方法」をやってみたので記録しておきます。
1:ESP32とUDP通信できるようにする
基本的にはWiFiをアクセスポイント(APモード)で使用するプログラムを少し変更するだけでできます。以下がプログラムになります。
・ESP32_WiFiUDP.ino
#include <WiFi.h>
#include <WiFiUdp.h>
const char ssid[] = "ESP32_wifi";
const char pass[] = "esp32pass";
const int localPort = 10000;
const IPAddress ip(192, 168, 4, 1);
const IPAddress subnet(255, 255, 255, 0);
WiFiUDP udp;
void setup() {
Serial.begin(115200);
WiFi.softAP(ssid, pass);
delay(100);
WiFi.softAPConfig(ip, ip, subnet);
Serial.print("AP IP address: ");
IPAddress myIP = WiFi.softAPIP();
Serial.println(myIP);
Serial.println("Starting UDP");
udp.begin(localPort);
Serial.print("Local port: ");
Serial.println(localPort);
}
void loop() {
if (udp.parsePacket()) {
Serial.println(udp.read());
}
}
WiFiUdp.hを読み込んで使用します。ポート番号とIPアドレスは固定させていた方が良いと思います。
上記のプログラムを書き込むとSSIDで指定した名前でWiFiが飛ぶようになります。passwordで設定したパスを入力すれば接続できます。
2:スマホにアプリを入れてUDPコントローラを作成する
次にスマホをUDPコントローラとして使うためのアプリ「WiFi TCP/UDP Controller」を以下のリンクからインストールします。
play.google.com
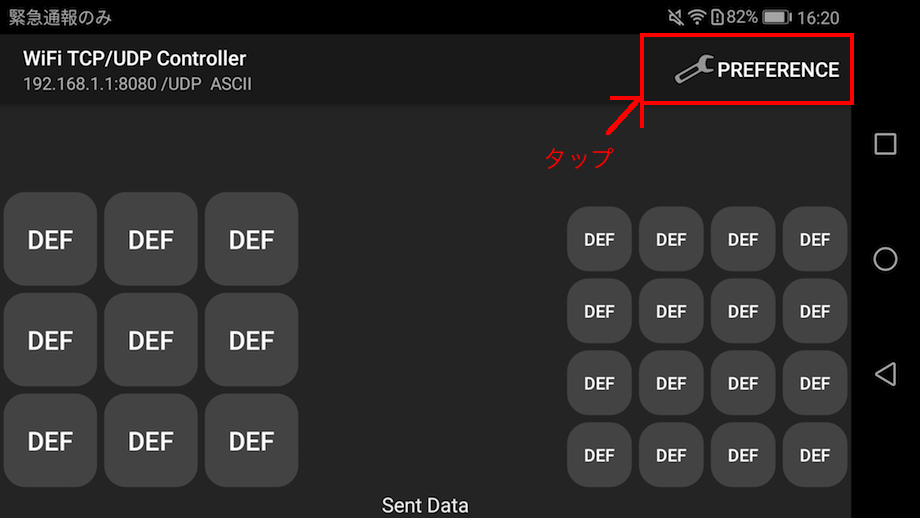
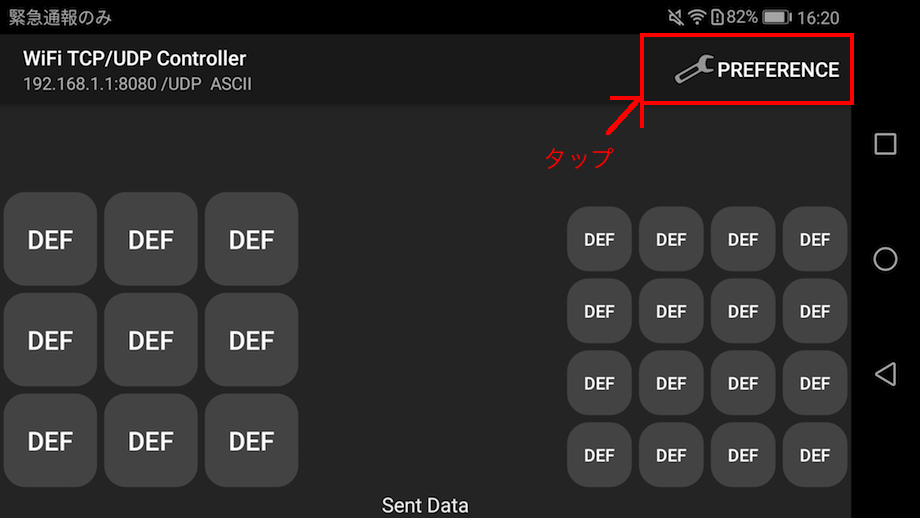
インストール後にWiFi TCP/UDP Controllerを立ち上げるとDEFと書かれた多くのボタンが表示されます。最初は何も設定されていないので、右上にある「PREFERENCE」をタップして各ボタンの設定を行います。

・IP or Domain Name
IPアドレスやドメイン名を設定します。1のプログラムそのままの場合は「192.168.4.1」と設定します。
・Port
ポート番号を設定します。1のプログラムそのままの場合は「10000」と設定します。
・BUTTON Name
画面に表示されるボタン名を設定します。設定画面に移動したときに出てくる画像通りの並び順なので、それぞれのボタンに表示させたい名前を設定します。自分の場合は以下のように設定しました。
| ボタン名 |
表示名 |
| button2 |
▲ |
| button4 |
◀︎ |
| button6 |
▶︎ |
| button8 |
▼ |
| button19 |
B |
| button21 |
A |
・BUTTON Command
ボタンを押した際に送信する値を設定します。設定画面に移動したときに出てくる画像通りの並び順なので、それぞれのボタンに表示させたい名前を設定します。ASCII-HEXでは文字列を送信する場合は「ASCII」、数値を送信する場合は「HEX」を選びます。
自分の場合は以下のように設定しました。
| 項目名 |
設定値 |
| ASCII-HEX |
ASCII |
| button2 |
0 |
| button4 |
1 |
| button6 |
2 |
| button8 |
3 |
| button19 |
4 |
| button21 |
5 |
STOP COMMANDではボタンを離したときに送信される値を設定します。自分の場合は以下のように設定しました。
| 項目名 |
設定値 |
| button2 |
6 |
| button4 |
6 |
| button6 |
6 |
| button8 |
6 |
| button19 |
6 |
| button21 |
6 |
・BUTTON Visibility
ボタンの表示/非表示を設定します。デフォルトでは全てのボタンが表示されているので、不要なボタンは非表示にします。自分の場合は以下のように設定しました。
| 項目名 |
チェック |
| button2 |
レ |
| button4 |
レ |
| button6 |
レ |
| button8 |
レ |
| button19 |
レ |
| button21 |
レ |
上記以外のチェックは全て外しています。
・BUTTON Repeatable
ボタンを押している間の送信時間間隔を設定します。個別のボタンごとに設定もできますが、自分の場合は以下のように設定しました。
| 項目名 |
設定値 |
| Individual Intervals |
OFF |
| Interval(ms) |
200 |
・Send Data
送った値を画面下に表示させるかどうかを設定します。自分の場合はONにしています。
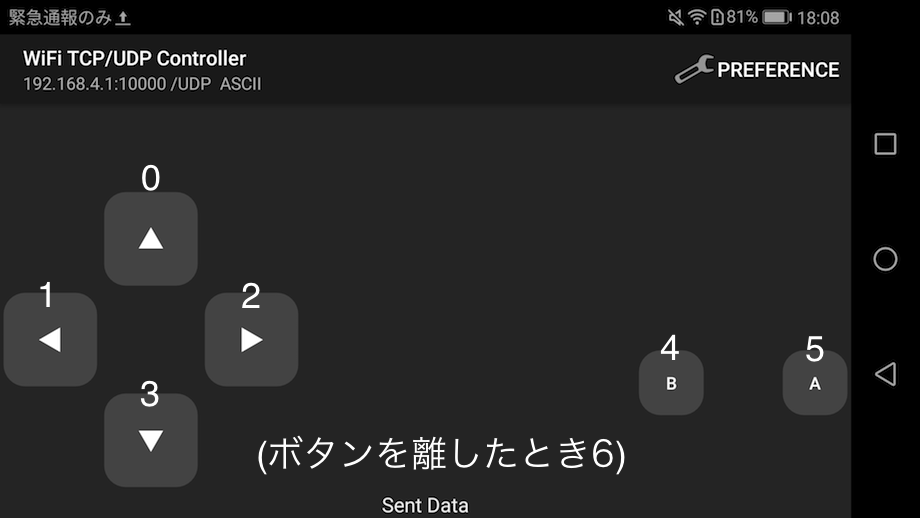
・設定完了例
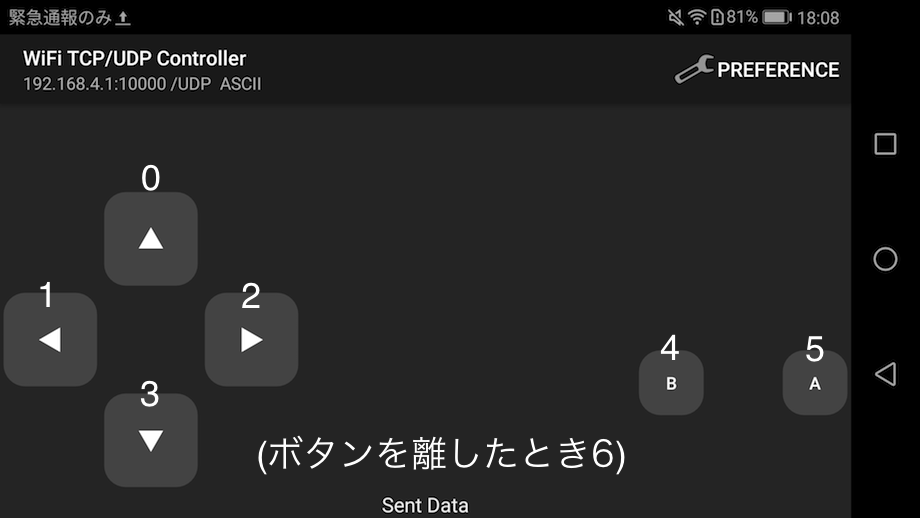
自分が作成したコントローラは以下のようになります。各ボタンを押したときに上にある数字が送信されます。全てのボタンにおいて離したときに6が送信されるようにしています。

3:ESP32とスマホを接続して通信を確認する
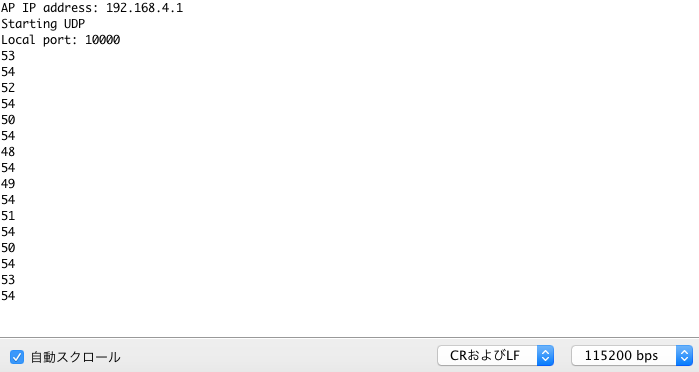
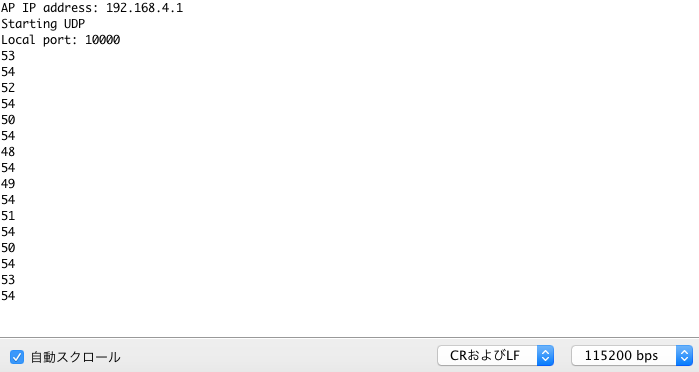
1のプログラムを書き込んだESP32をUSBで接続し、シリアルモニタを立ち上げます。ESP32のSSIDのWiFiにスマホで接続し、2で作成したコントローラのボタンを押すとその値がシリアルモニタに表示されます。(今回はASCIIで送信しており、数字の文字列が送信されているので、ASCIIの対応表で数字を変換してください)
・このような形で押したボタンの値が表示されていきます。

以上でESP32とスマホ間でのUDP通信ができました。
ESP32にディスプレイを繋げば簡単なゲームも作成できる(している方もいる)ので色々と面白いことができそうです。
・参考資料
github.com
www.nicovideo.jp