ツイッター上で話題になったゼルダエフェクトーン。
見た瞬間に「これ作れそう」と思って材料を購入し、勢いで自作しました。
使った材料や回路図を記録する意味でも記事にしておきます。
※電子回路もプログラムも知識が浅いため、ツッコミどころが多いと思います。注意してください
・追記:回路とプログラムの改良版ができました
rikoubou.hatenablog.com
1:材料
以下が今回使用した材料です。合計2500円ぐらいです。
・ESP32-DevKitC(以下記事内ではESP32と記述) 商品ページ
・20ピン基板用ピンソケット[20ピン×1列]【21601X20GSE】×2 商品ページ
(ESP32の片側の足は19本なので一つ余る)
・ユニバーサル基盤(ICB288) 商品ページ
・電池ケース 単4×2本(BH421A) 商品ページ
・圧電ブザー(buz-1.5-9.5mm) 商品ページ
・ケース入りリードスイッチ(磁石付セット)MC-14AG 商品ページ
・基板用スライドスイッチ(横型)【GB-SSW-SPDT-RAGL】 商品ページ
・SW型プラスチックケース【SW85S】 商品ページ
・3mmプラスチックネジ(7mm)+ナットセット 商品ページ
※あと半田ごてとか接着剤とか電動ドリルとか単4電池とかもろもろ
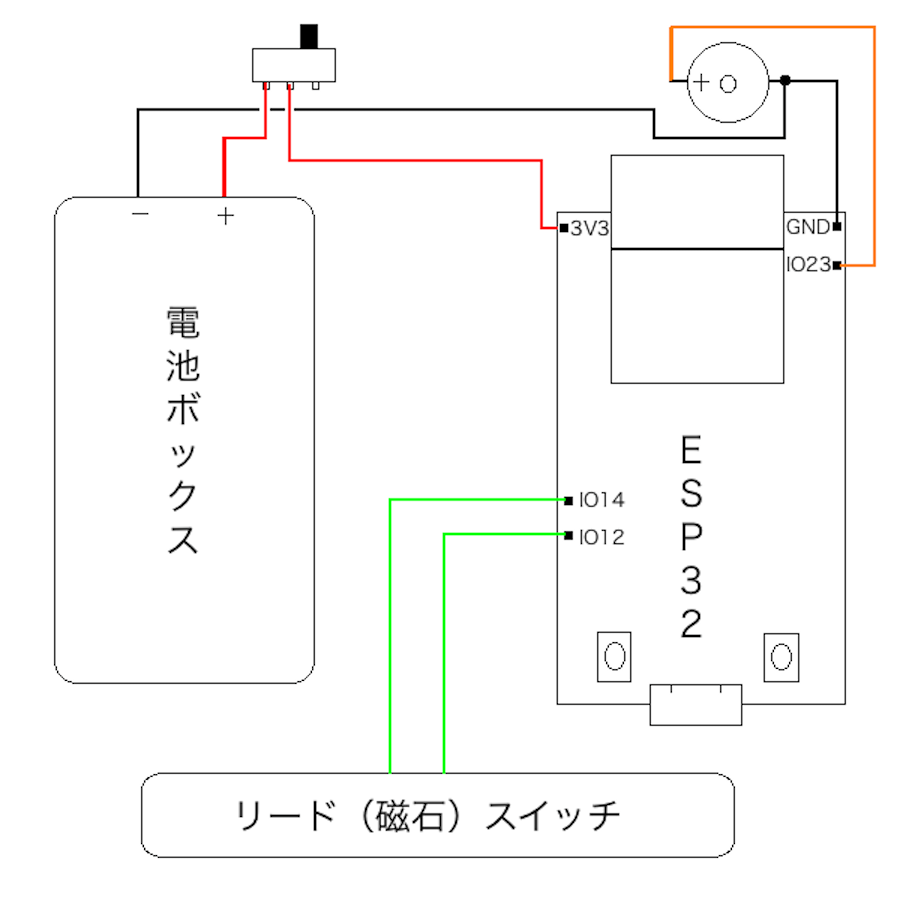
2:回路図

ものすごく単純な回路です。
単4ケースは、ユニバーサル基盤にドリルで穴を開けてプラスチックのネジとナットで基盤自体に固定させています。
3:ケースの加工
電源スイッチをケースの外に出す必要があるので、以下の写真のように側面に穴を開けます。

4:ESP32へプログラムを書き込む
前提としてESP32が使用できる環境が必要です。
【備忘録】ESP-32 DevKitCの環境構築方法 - ソースに絡まるエスカルゴ
ESP32に書き込むプログラムは以下の通りです。
・Effectone.ino
#define BUZZER_PIN 23 // ブザーを鳴らすためのピン #define MAGNET_PIN 12 // 磁石スイッチのHIGHを出力するピン #define JUDGE_PIN 14 // 磁石スイッチの判断をするピン #define BEAT 150 // 一つの音を鳴らす時間 #define LEDC_CHANNEL 0 // チャンネル #define LEDC_TIMER_BIT 13 #define LEDC_BASE_FREQ 5000 bool soundFlg = false; // 音を鳴らしたかどうかのフラグ void setup() { // マグネットスイッチに関係するピンの準備 pinMode(MAGNET_PIN, OUTPUT); pinMode(JUDGE_PIN, INPUT); // マグネットスイッチのをHIGHにする digitalWrite(MAGNET_PIN, HIGH); // 音を鳴らす準備 ledcSetup(LEDC_CHANNEL, LEDC_BASE_FREQ, LEDC_TIMER_BIT); ledcAttachPin(BUZZER_PIN, LEDC_CHANNEL); } void loop() { int val = digitalRead(JUDGE_PIN); if (!soundFlg && val == LOW) { callZeldaSound(); // ゼルダの謎解き音を鳴らす soundFlg = true; } else if (val == HIGH) { soundFlg = false; } delay(100); } /** * ゼルダの謎解き音 */ void callZeldaSound() { ledcWriteTone(LEDC_CHANNEL, 3136); // ソ delay(BEAT); ledcWriteTone(LEDC_CHANNEL, 2960); // ♯ファ delay(BEAT); ledcWriteTone(LEDC_CHANNEL, 2489); // ♯レ delay(BEAT); ledcWriteTone(LEDC_CHANNEL, 1760); // ラ delay(BEAT); ledcWriteTone(LEDC_CHANNEL, 1661); // ♯ソ delay(BEAT); ledcWriteTone(LEDC_CHANNEL, 2637); // ミ delay(BEAT); ledcWriteTone(LEDC_CHANNEL, 3322); // ♯ソ delay(BEAT); ledcWriteTone(LEDC_CHANNEL, 4186); // ド delay(BEAT); ledcWriteTone(LEDC_CHANNEL, 0); // 音を止める }
ESP32ではブザーを鳴らす関数としてledcWriteToneを使います。
・参考記事
ESP-WROOM-32
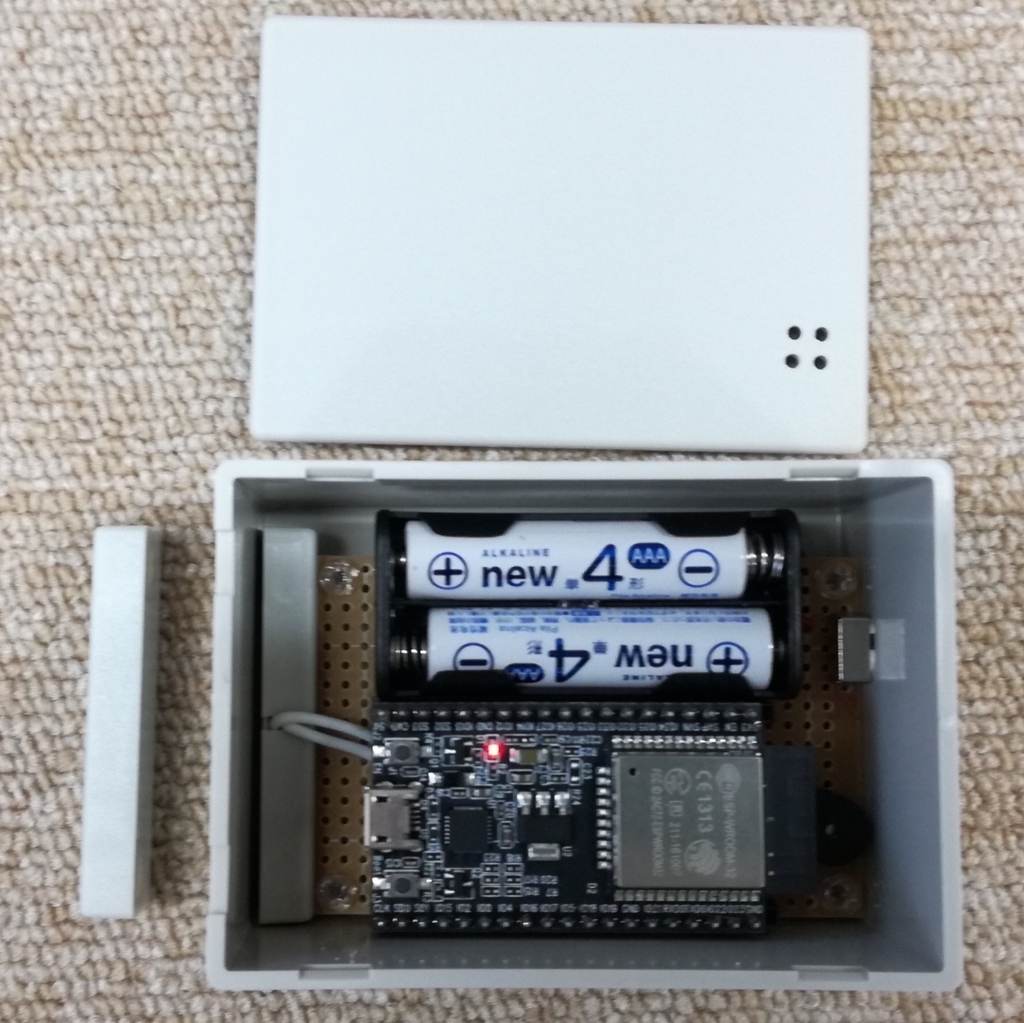
5:ケースにつめる
基盤の実装とESP32へのプログラムの書き込みが終了したら、次はケースに詰めます。SW85Sにはネジ穴はついてないので、接着剤でナットをケースの底に固定させています。位置が確定したら、フタを被せてブザーが来る位置に穴を開けます。

6:完成したので遊ぶ
動かすとこんな感じになります。
とりあえず自作ゼルダエフェクトーンできた(音量小さめかも) pic.twitter.com/cswS3jY7AW
— シン・ほいっぷ (@sin_deviding) 2017年5月29日
リードスイッチは振動に弱いらしく、現状のプログラムのままだとケースを振るだけで音が鳴ります。また音も小さいので、穴を増やしたり大きくしたりした方が良いかもしれません。
以上が今回作ってみた自作ゼルダエフェクトーンになります。プログラムを修正すれば他の音も鳴らせますし、ESP32はWifiやBluetooth接続もできるのでさらに遊べると思います。(正直今回程度のことを実現するならオーバースペックすぎますし……)
ブザーを増やして和音を鳴らせたりするのも面白いかもしれません。