今回はこの動画を見つつコンポジットをやってみました。基本的には動画の通りに進めていけば大丈夫です。
ただしBlender2.8だと少し追加の手順が必要だったりしたのでその点も踏まえての備忘録になります。
では始めます。
0:オブジェクトとマテリアルの準備をする
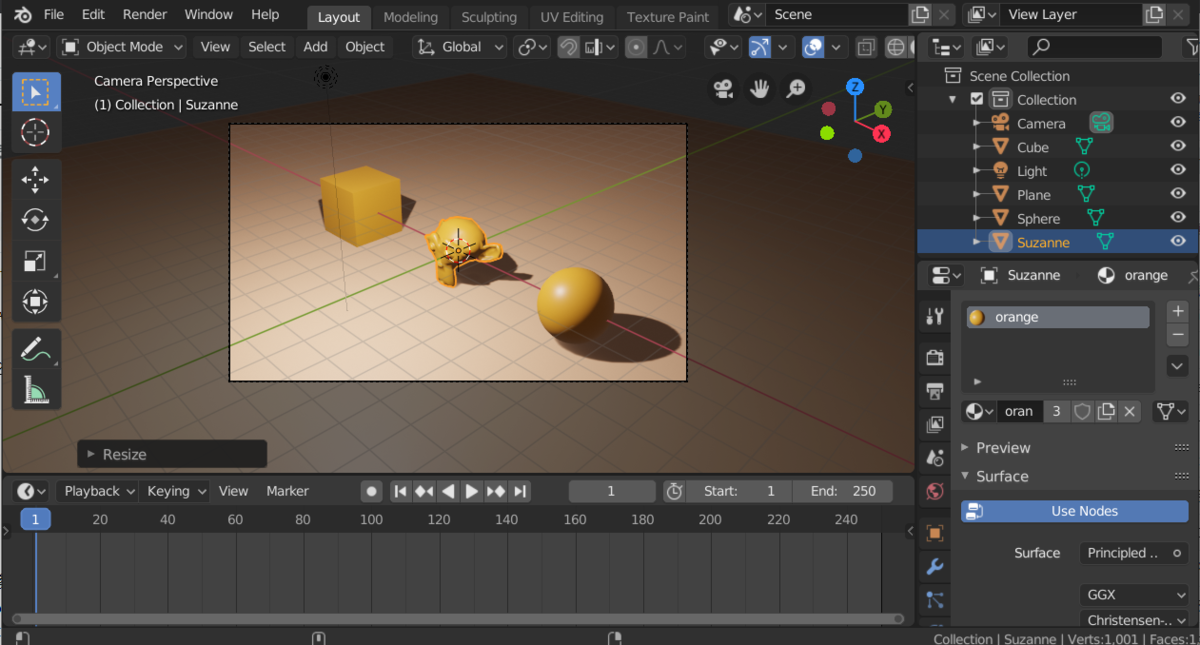
動画にある通りにオブジェクトを並べてマテリアルで色の設定をして以下のようにします。

面倒な場合はここまでできたファイルを以下に公開しておくのでダウンロードしてください。
以降はこのファイルを使っていく前提で進めていきます。
1:Compositing画面を開いてノードを使えるようにする
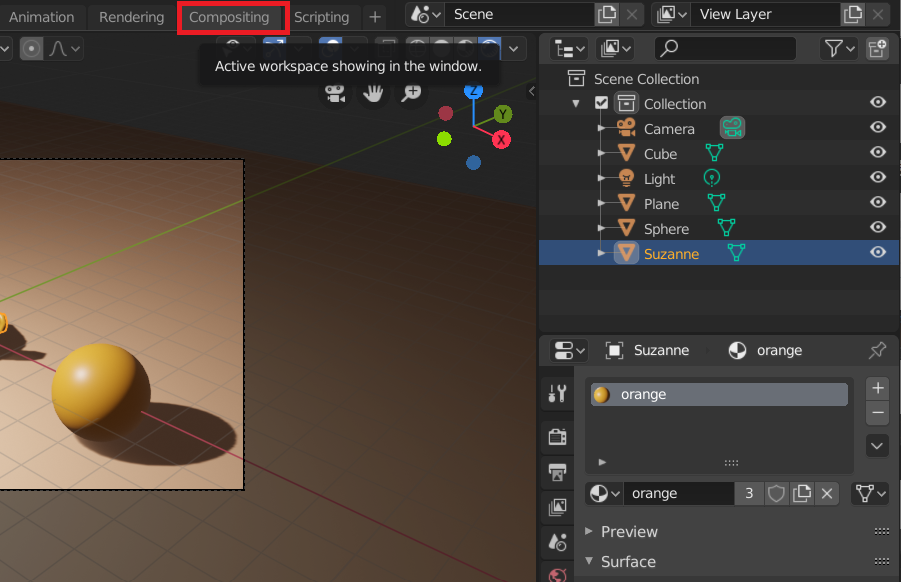
オブジェクトの準備ができたらCompositing画面を開きます。
「Compositing」のタブを選択します。

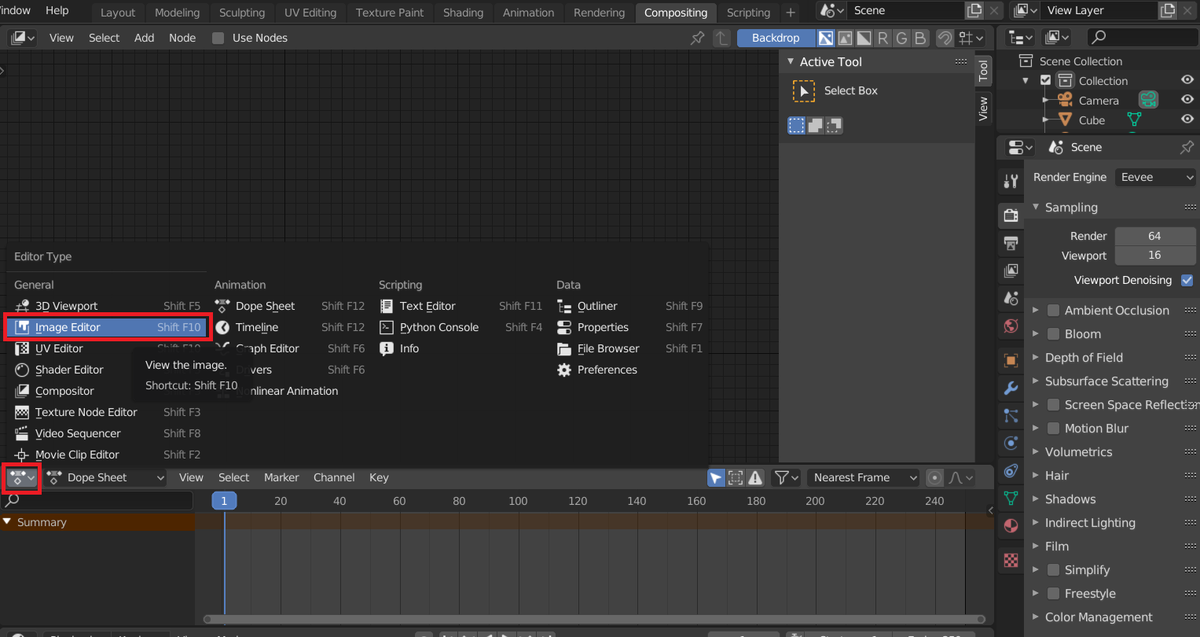
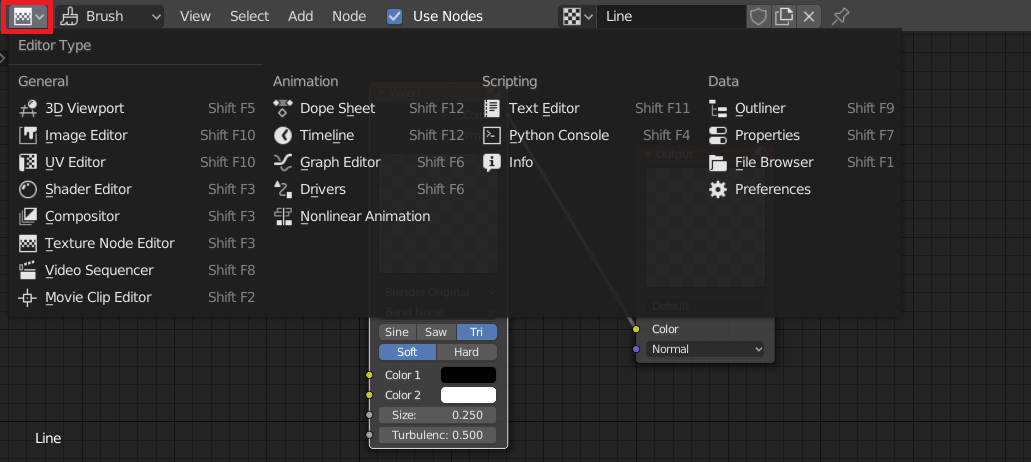
コンポジット用の画面になるので下画面の「Editor Type」のプルダウンから「Image Editor」を選択します。

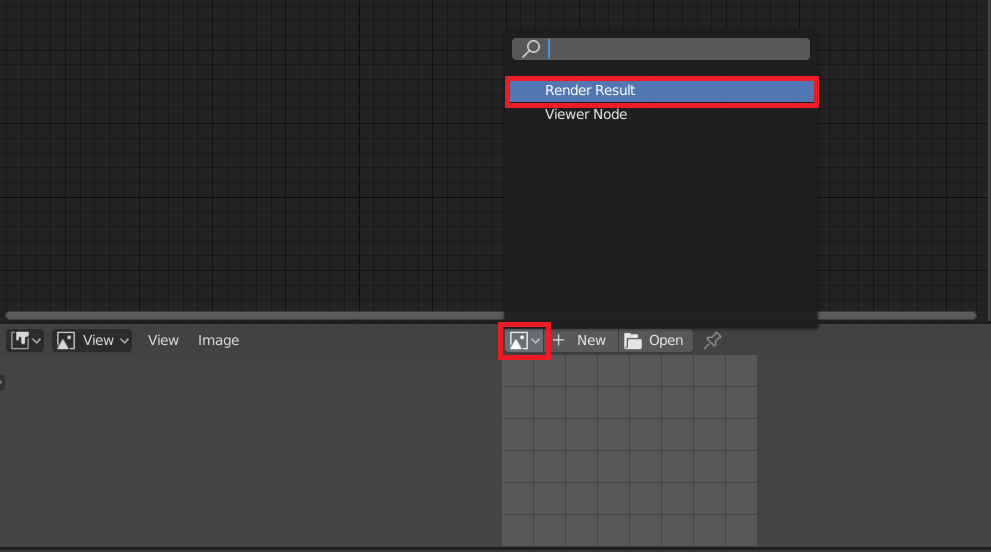
下画面が「Image Editor」に切り替わったらプルダウンから「Render Result」を選択します。

こうしておくことで下画面でコンポジットした結果を確認できるようになります。
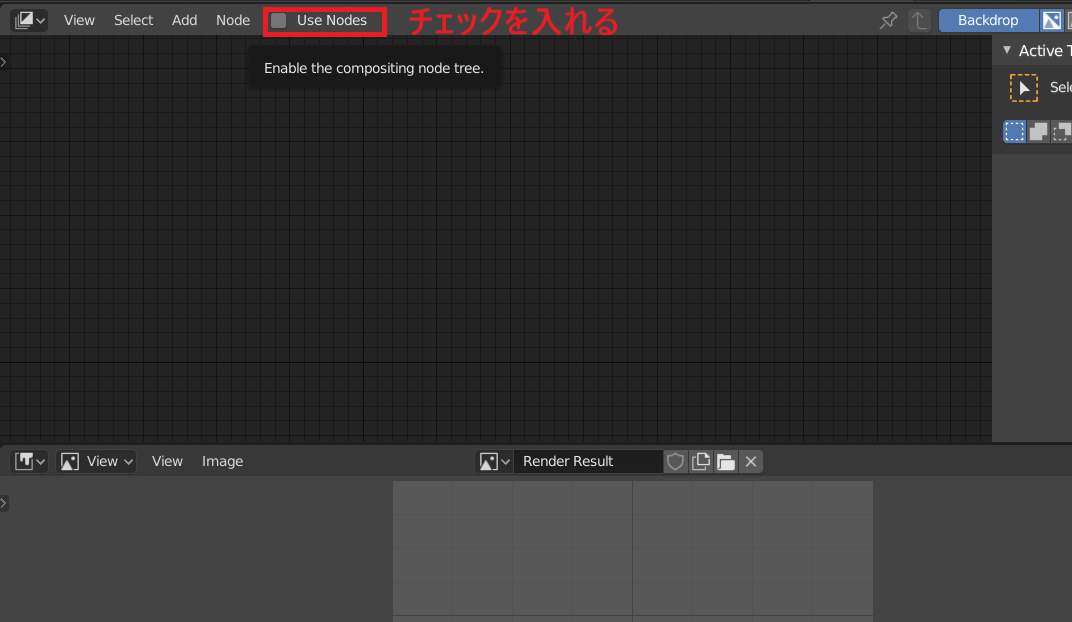
次にCompositor画面の上の方にある「Use Nodes」にチェックを入れます。

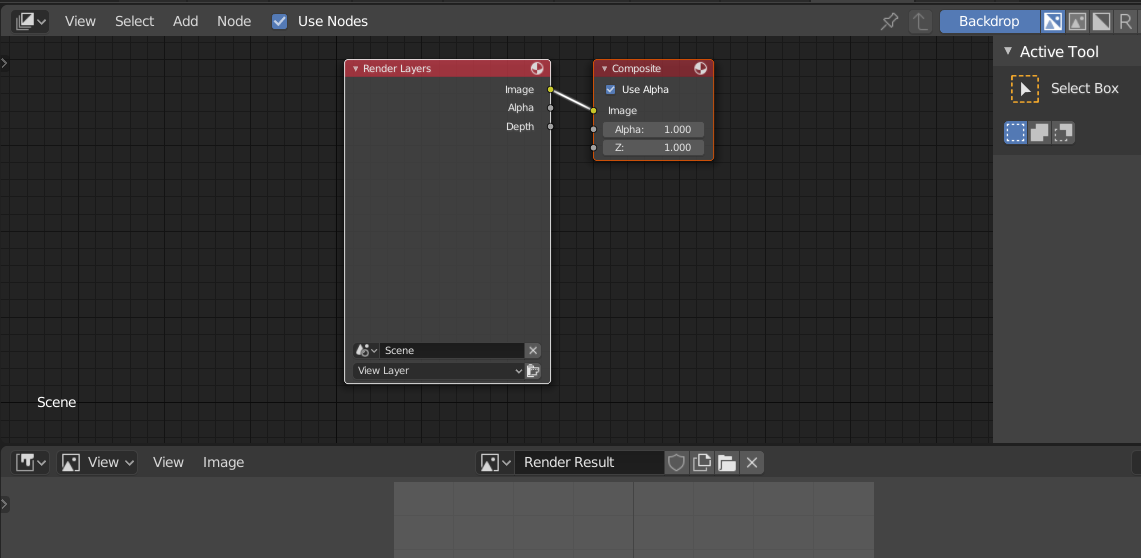
すると以下のようにノードが表示されて使えるようになります。

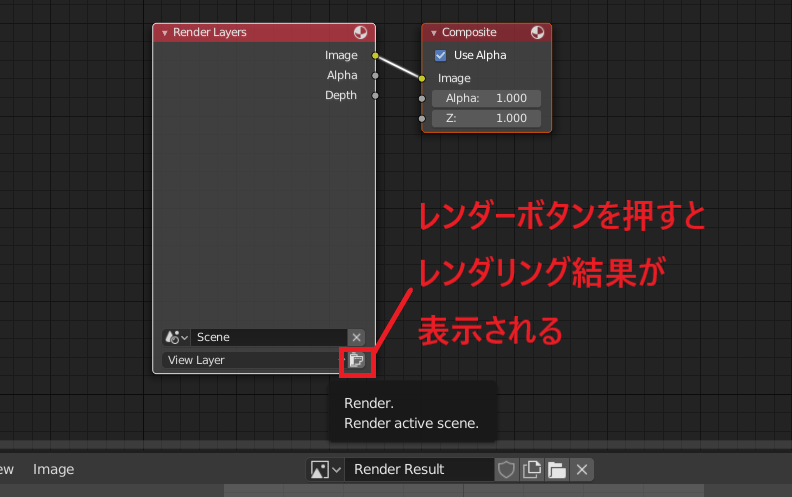
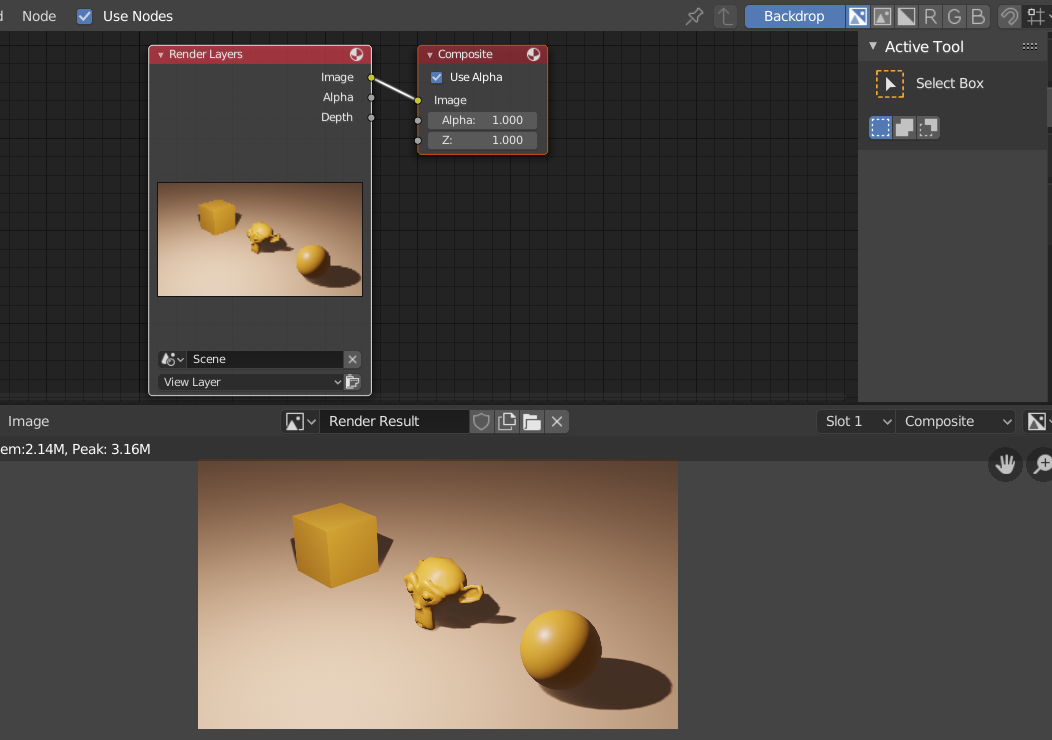
この状態で「Render Layers」の「Render」ボタンを押すとノードを使ってコンポジットした結果が得られます。


※注意:「Render」ボタンでの出力結果についてノードの処理が行われるので、オブジェクト、マテリアル、カメラ位置などの変更やレンダーエンジンを変更した際などは毎回「Render」ボタンを押してレンダリング結果を得る必要があります。
2:Cyclesレンダーに切り替える
Eeveeレンダーだと動画通りに設定できない項目があったのでCyclesレンダーに切り替える必要があります。
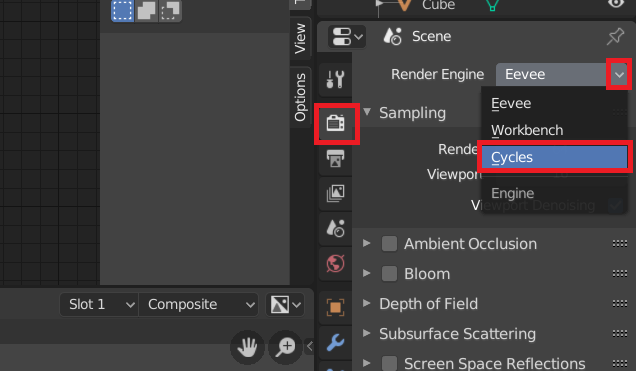
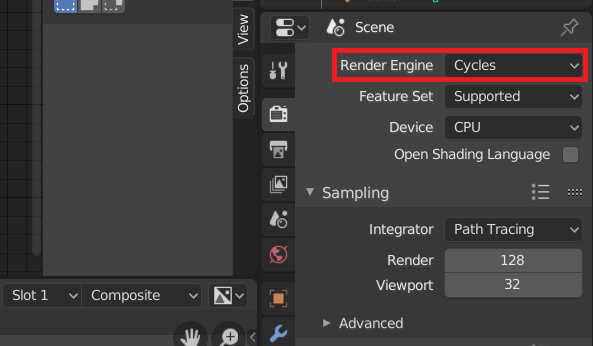
「Render」アイコンをクリックして「Render Engine」のプルダウンから「Cycles」を選択して切り替えます。


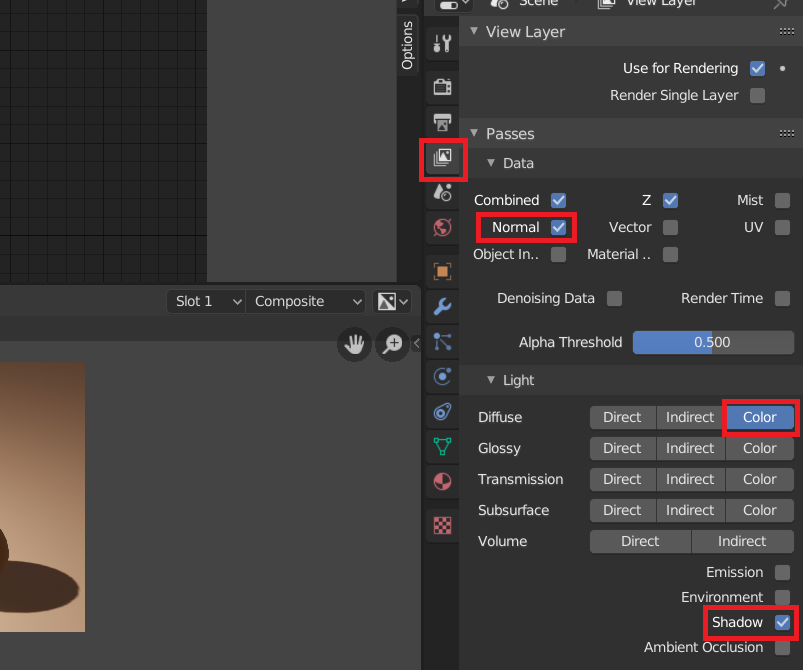
Cyclesレンダーに切り替えたら「View Layer」アイコンを選択してDateの「Normal」にチェックを入れ、Lightの「DiffuseのColor」を選択し、「Shadow」にチェックを入れます。

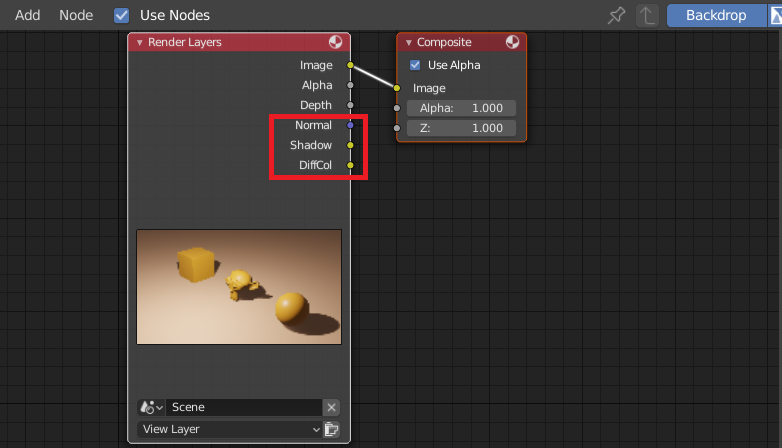
するとRender Layersにチェックを入れた項目が追加されます。

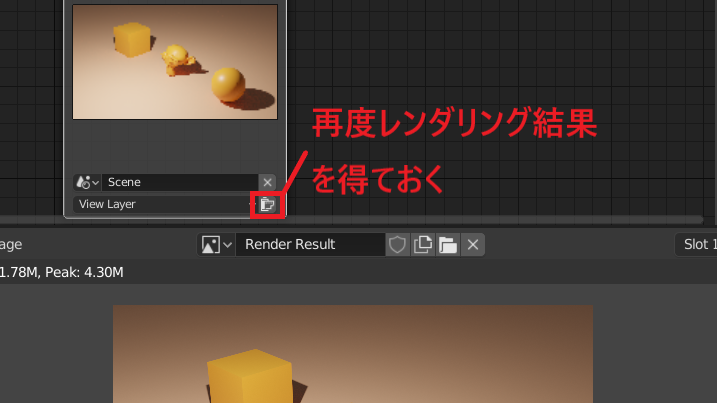
Cyclesレンダーに切り替え、項目も追加したので「Render」ボタンを押して再度レンダリング結果を得ておきます(Cyclesレンダーになっているのでレンダリングに時間がかかる場合があります)。

これでようやく準備は終わりで実際にノードを作成していきます。
3:輪郭線を抽出する
※輪郭線を出すためには「Depth(深度)」と「Normal(法線)」があればできるので「Eeveeレンダー」のままでも可能です。
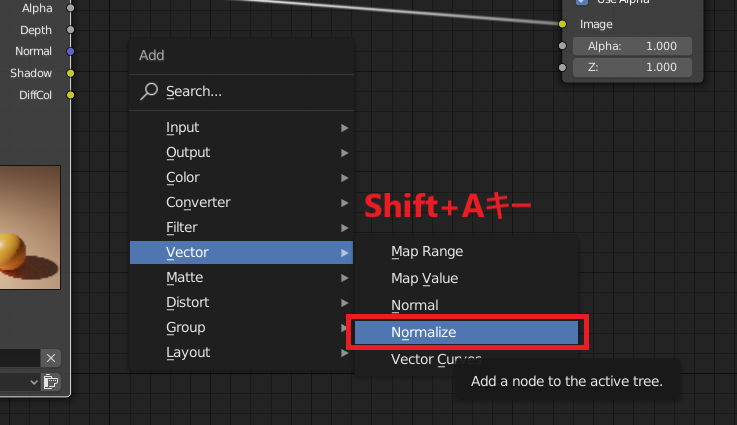
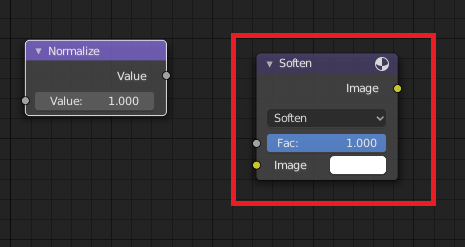
Compositor画面上で「Shift + Aキー」を押して「Vector」→「Normalize」を選択します。

「Normalize(正規化)」のノードが追加されます。

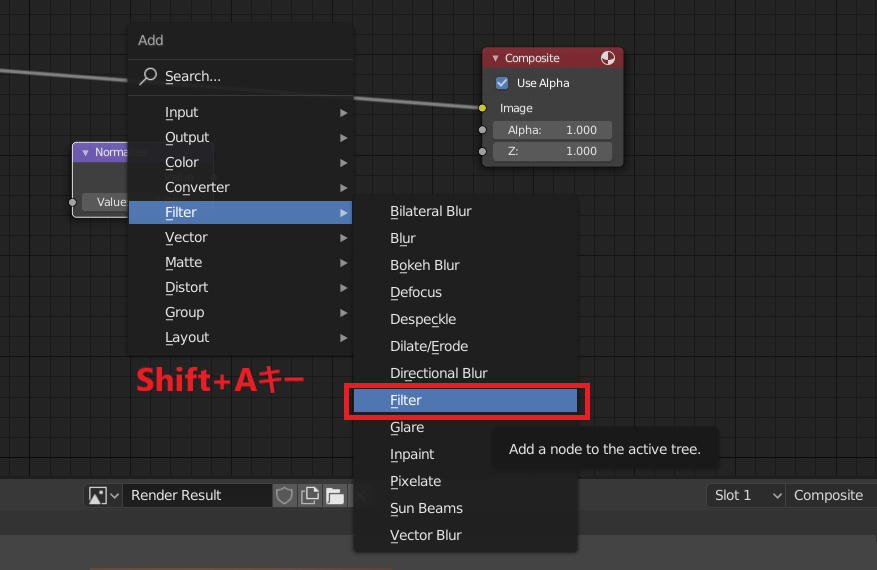
次に「Shift + Aキー」を押して「Filter」→「Filter」を選択します。

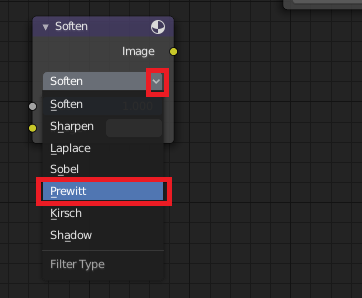
「Soften」というノードが追加されますが、これはプルダウンによって名前が変更される「Filter」ノードです。

プルダウンから「Prewitt」を選択します。

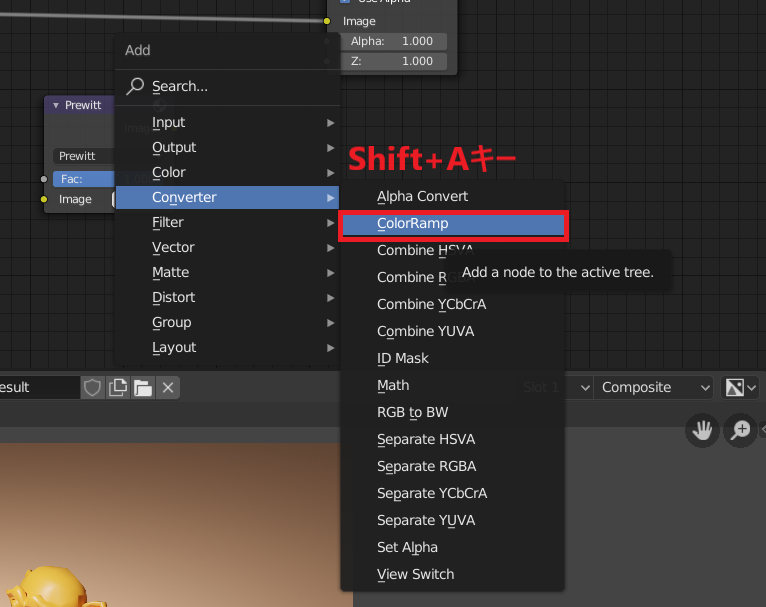
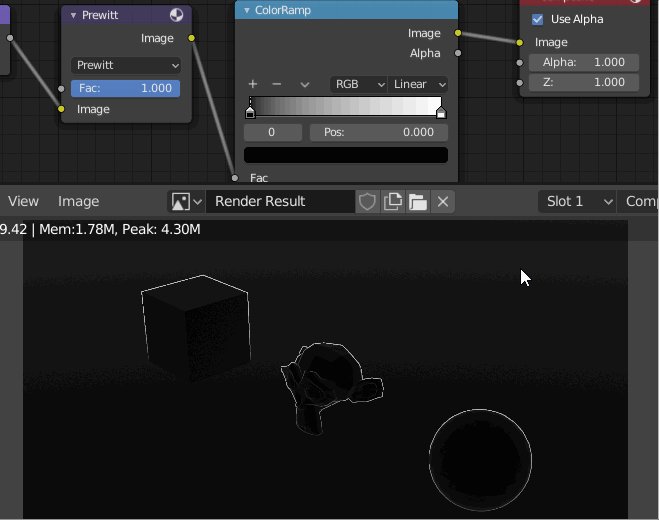
「Shift + Aキー」を押して「Converter」→「ColorRamp」を選択します。

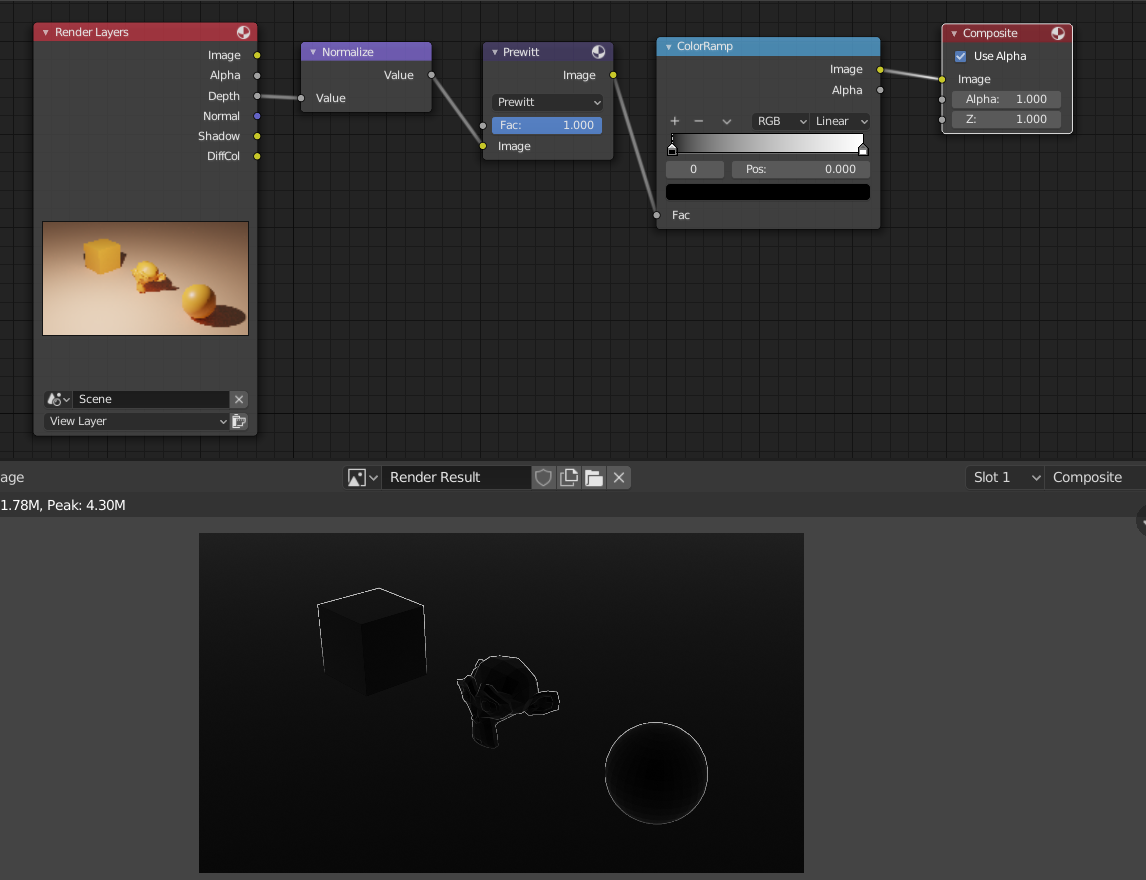
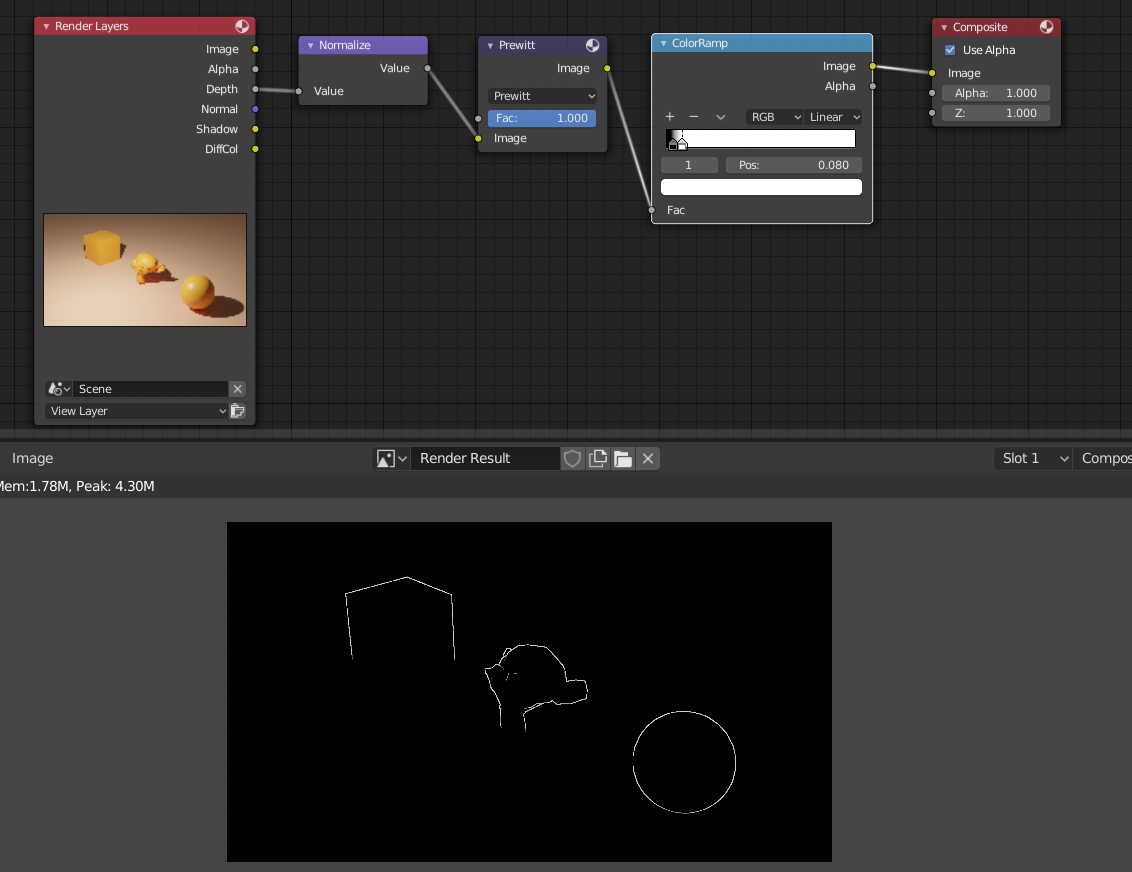
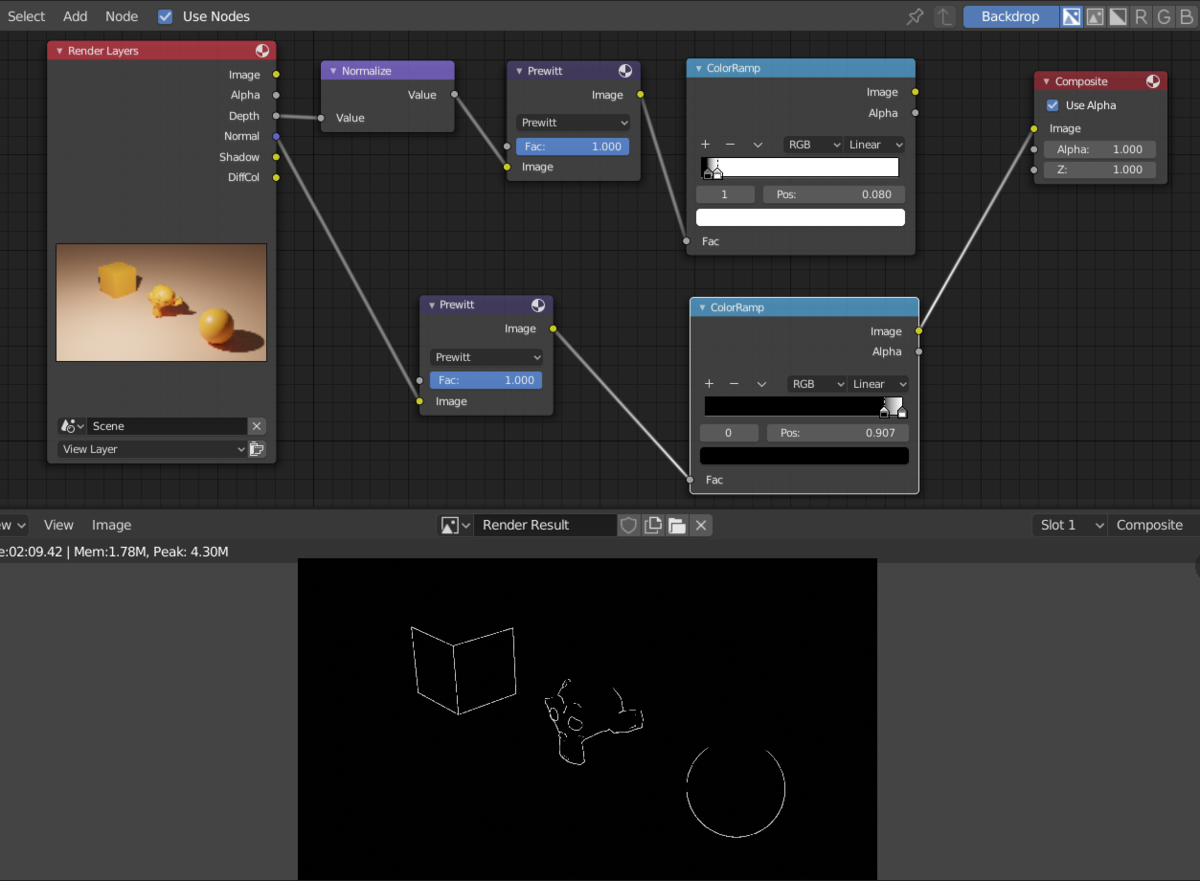
「ColorRamp」を追加したら動画と同じようにノードを繋ぎ、その結果が下画面に表示されます。

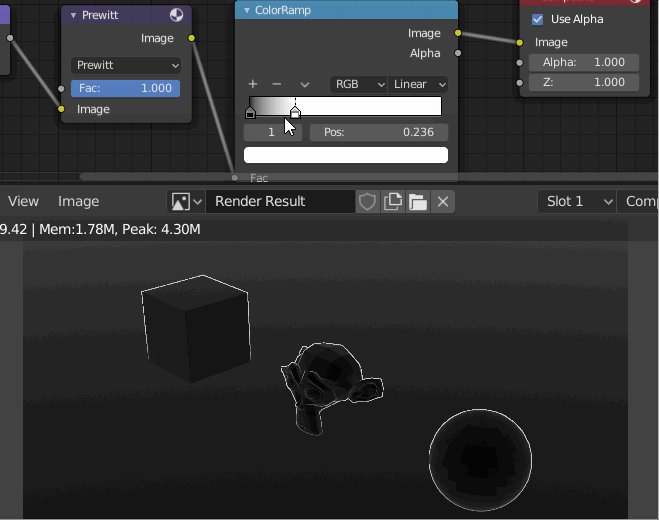
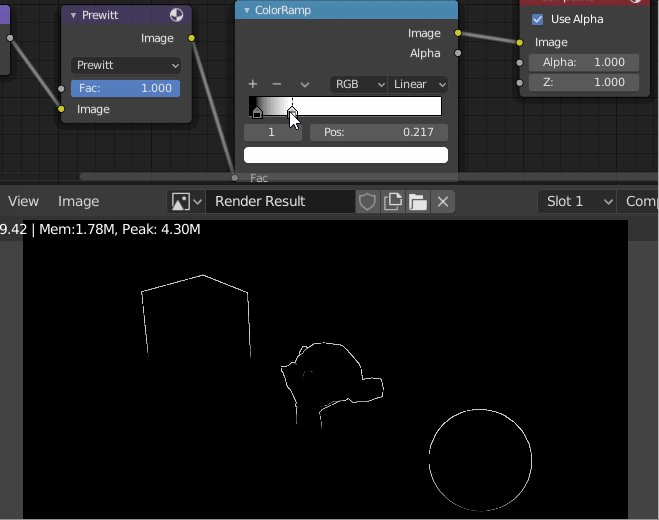
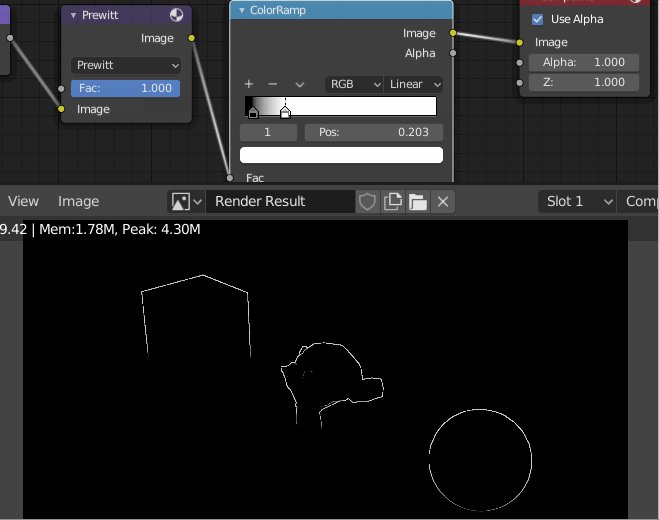
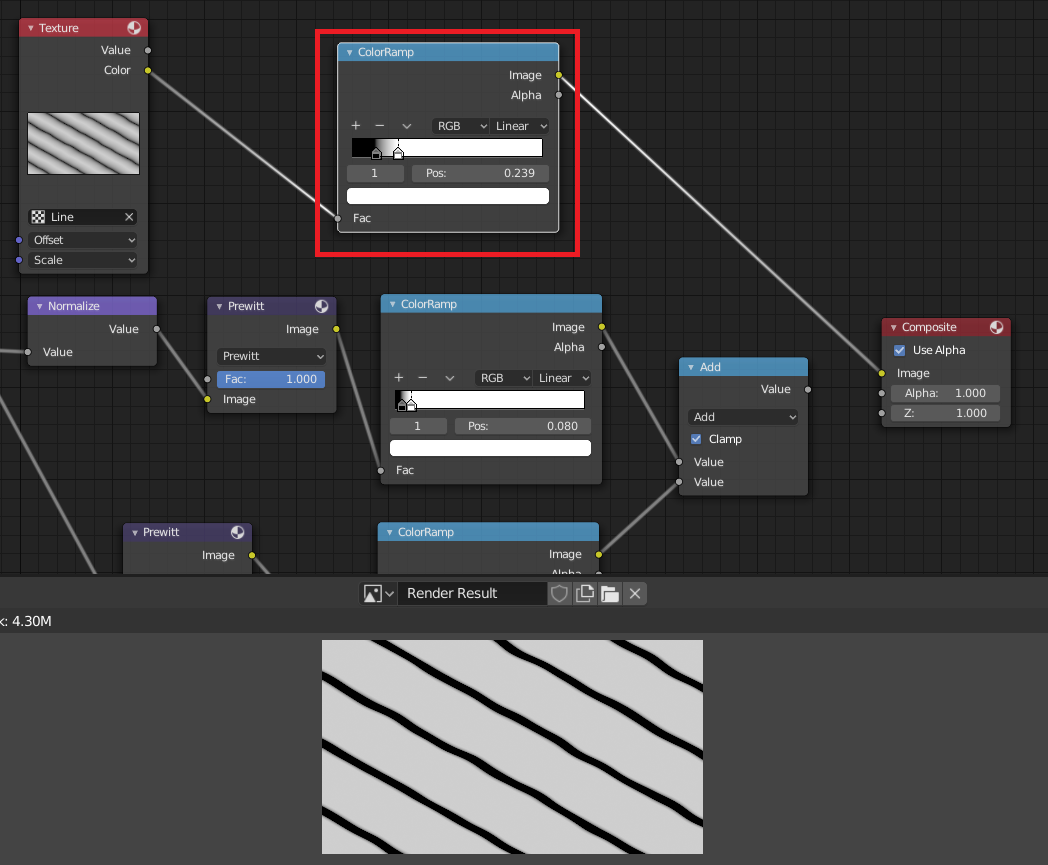
輪郭線だけ抽出したいので以下のようにColorRampの範囲を調節します。

スザンヌや球体の線が途切れたりしてますが、とりあえず以下のようになりました。

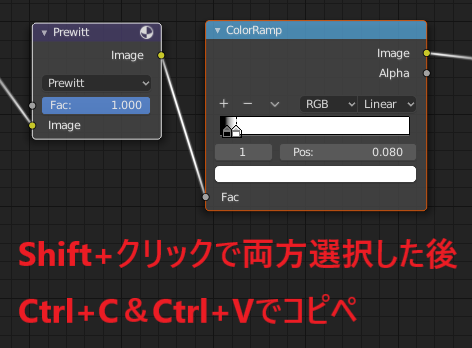
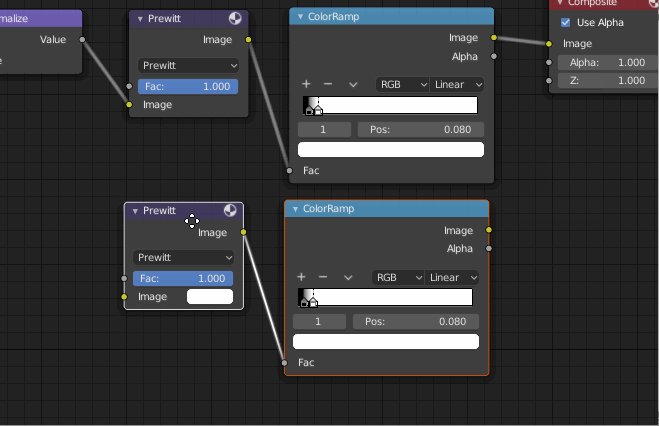
次に「Shift+左クリック」で「Prewitt」と「ColorRamp」の両方を選択した状態で「Ctrl+C」、「Ctrl+V」でノードをコピペします。

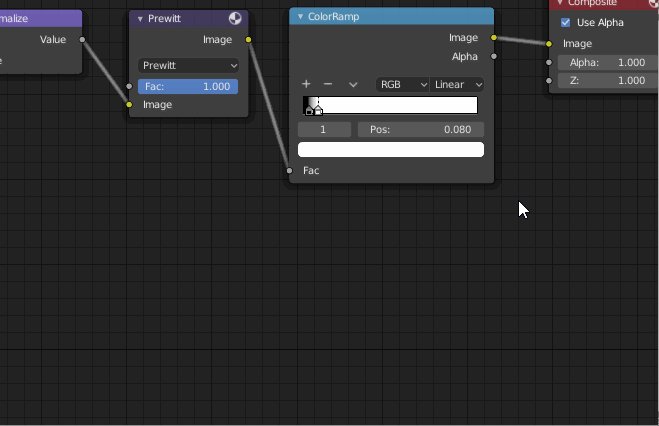
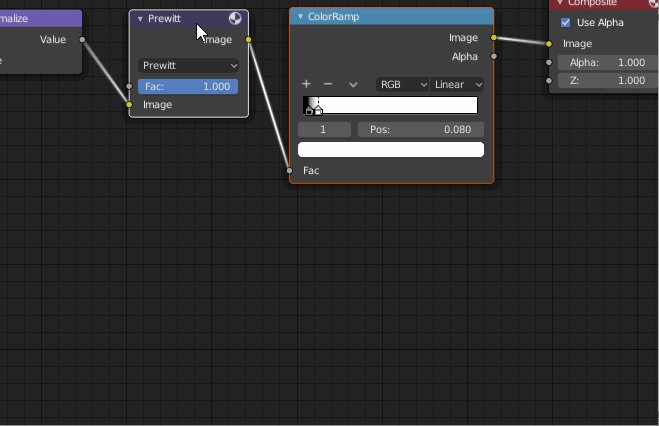
コピペしたら同じ場所にノードが重なった状態になるので、左クリックでドラッグして位置を移動させます。

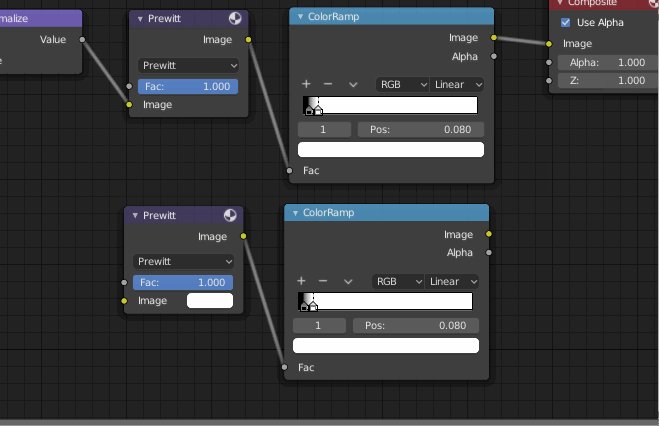
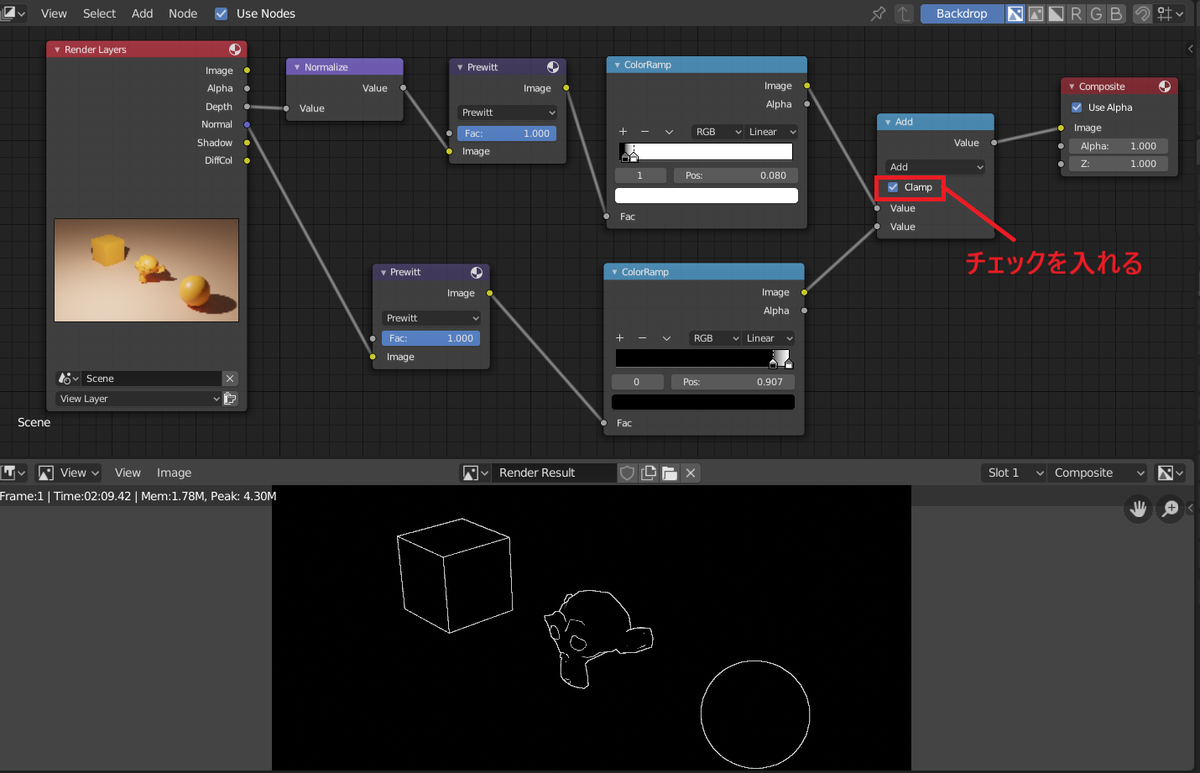
以下のようにノードを繋いで「ColorRamp」の値を調節します。

動画にもあるようにこの「Depth(深度)」と「Normal(法線)」片方ずつでは抽出できない輪郭線を両方出して合わせることによって、全体の輪郭線を出すようにしています。
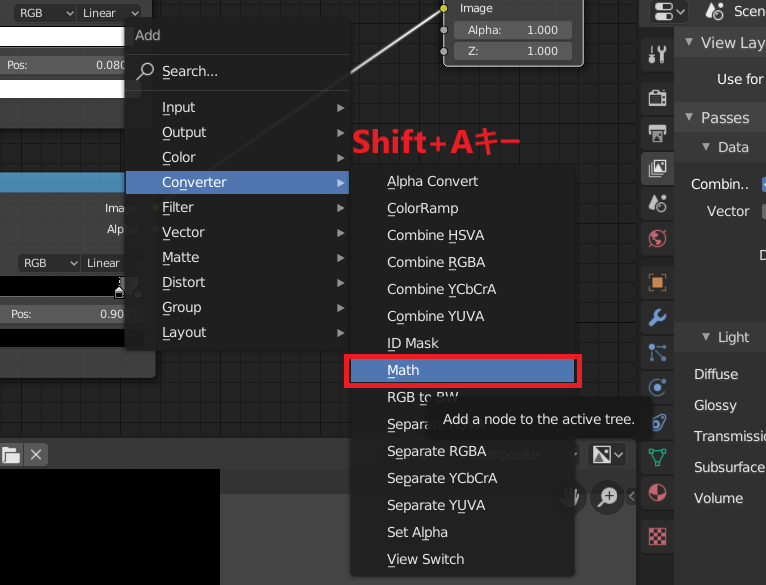
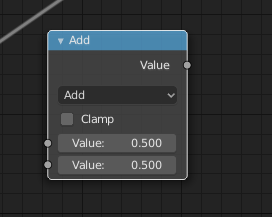
ここまで出来たら「Shift+Aキー」から「Converter」→「Math」を選択して追加します。

これもプルダウンによってノードの名前が変更されますが「Math」のノードです。

「Add」ノードの「Clamp」にチェックを入れて以下のようにノードを繋ぐと両方の輪郭線が合わさった状態になります。

これで輪郭線の抽出ができました。
4:テクスチャ素材を作成する
続いてテクスチャ素材を作成していきます。
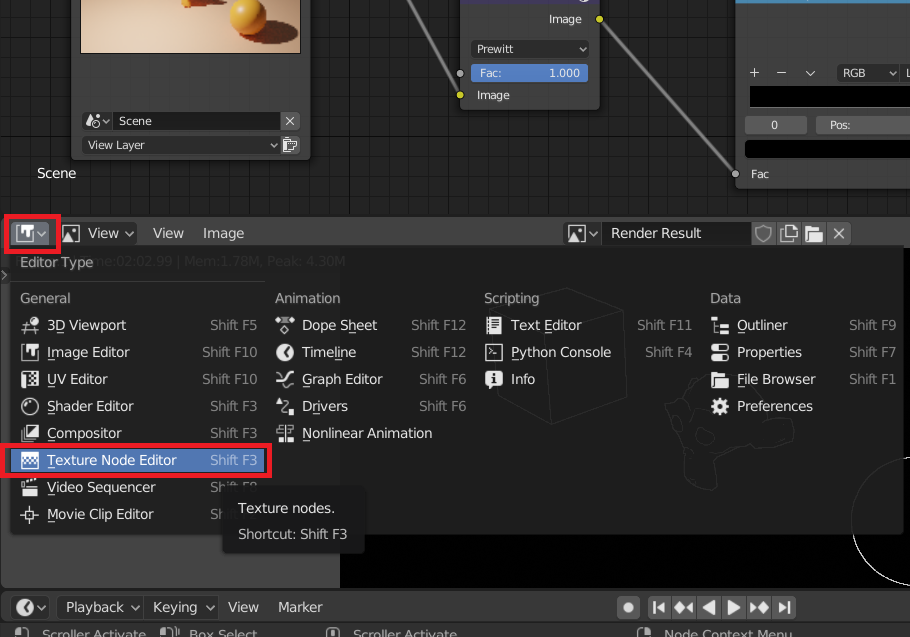
Editor Typeのプルダウンから「Texture Node Editor」を選択して画面を切り替えます。

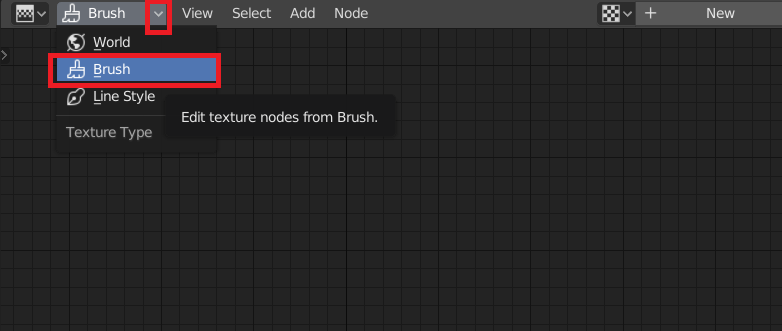
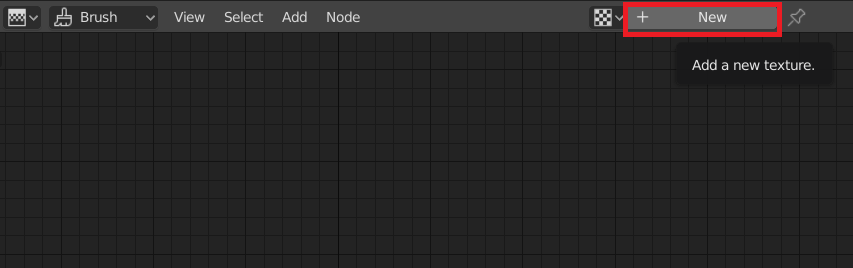
Texture Node Editor画面に切り替わったら「Texture Type」プルダウンから「Brush」を選択します。

Brushを選択したら「New」ボタンをクリックして新規Textureを作成します。

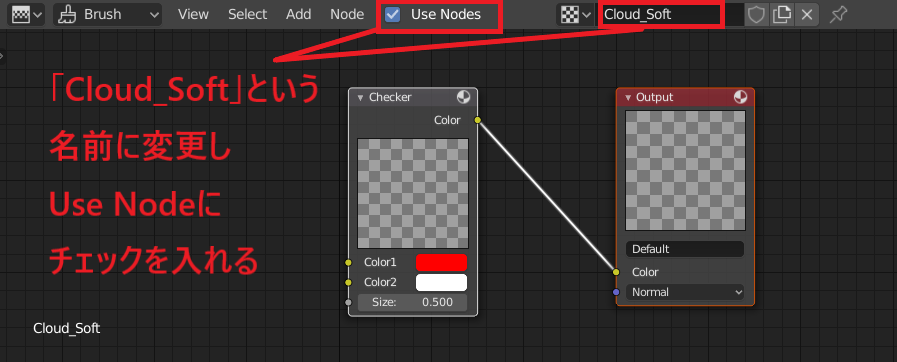
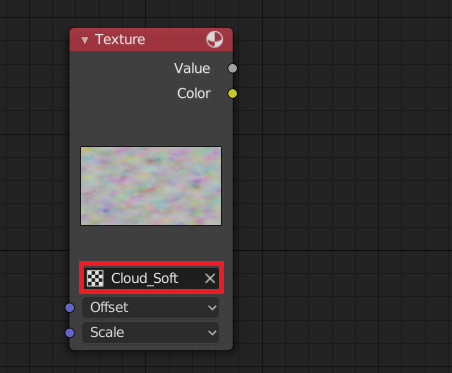
Texture名を「Cloud_Soft」に変更し「Use Nodes」にチェックを入れてノードを表示させます。

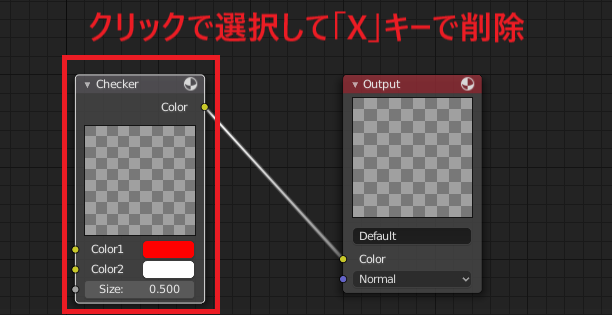
「Checker」ノードをクリックで選択して「X」キーで削除します。

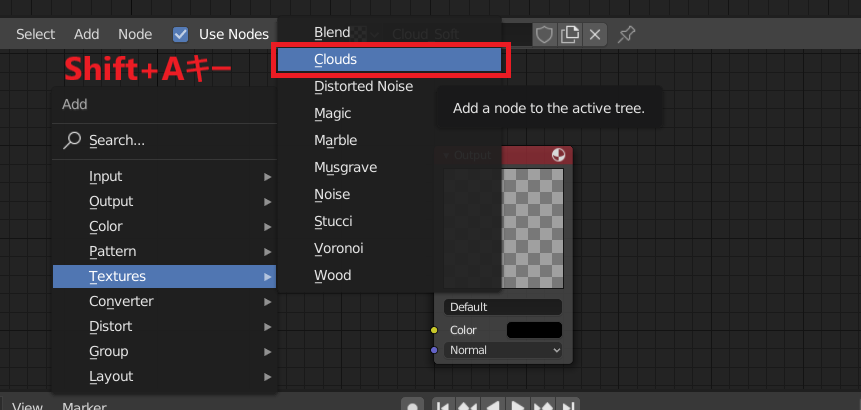
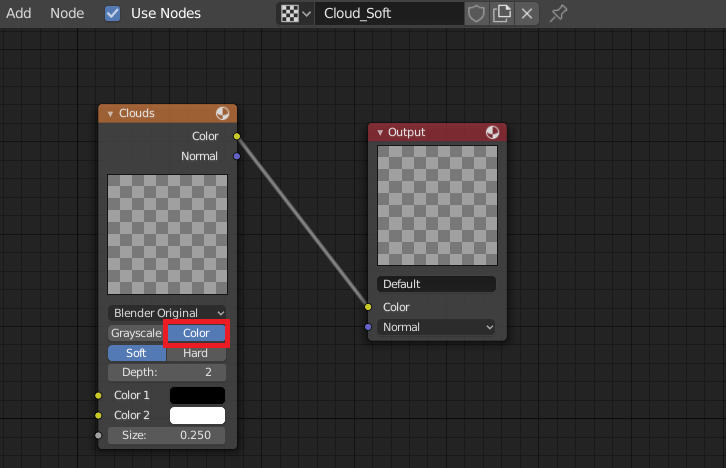
「Shift + Aキー」で「Texture」→「Clouds」を選択して「Clouds」ノードを追加します。

追加した「Clouds」ノードを赤枠の「Color」に切り替え、Outputと繋ぎます。バグなのか結果画像が表示されませんが、実際にはちゃんとテクスチャが作られています。

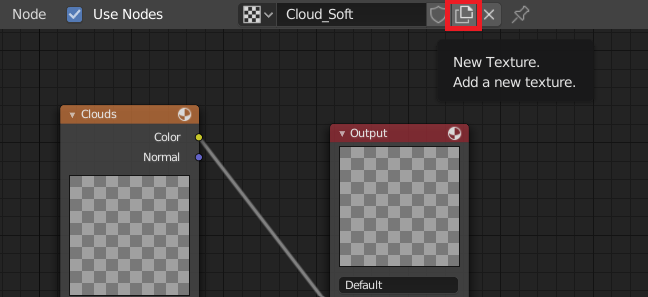
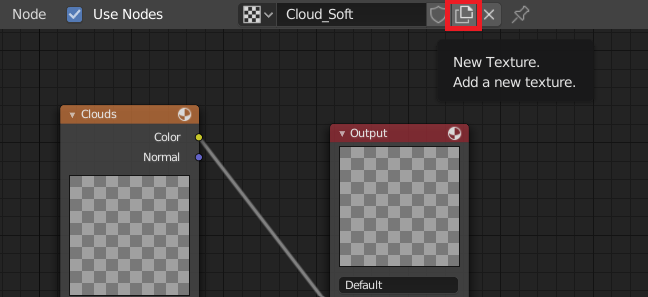
次のテクスチャ素材を作るために「New Texture」ボタンをクリックします。

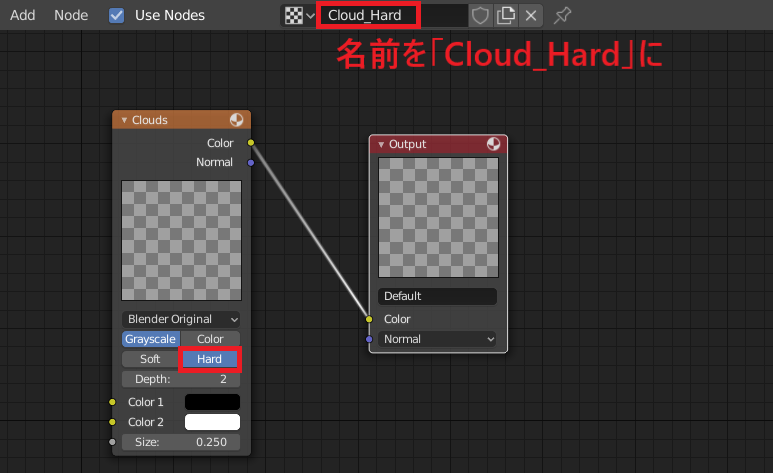
先ほどと同様に「Cloud_Hard」に名前を変更してCloudsノードを追加して赤枠の「Hard」に切り替え、Outputに繋ぎます。

最後に影部分の線のテクスチャ素材を作ります。
「New Texture」ボタンをクリックします。

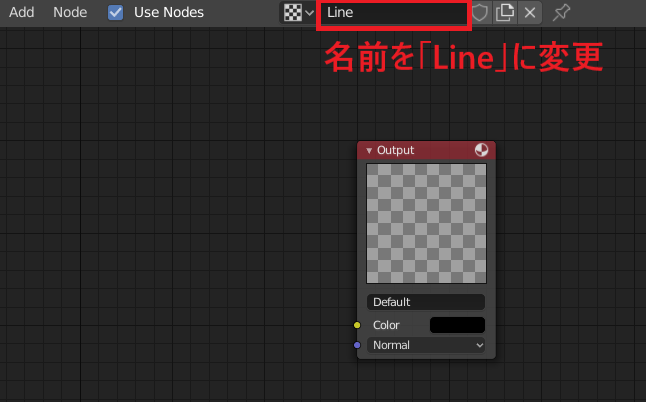
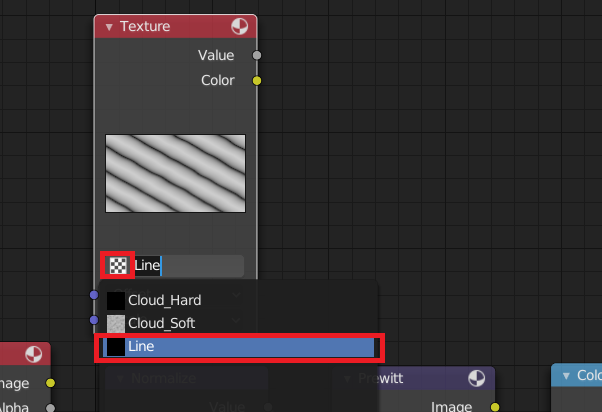
「Line」に名前を変更し、Checkerノードを削除します。

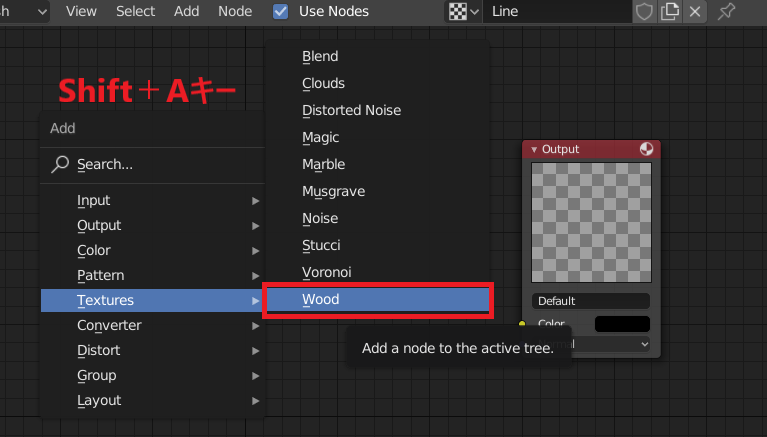
「Shift + Aキー」で「Texture」→「Wood」を選択して「Wood」ノードを追加します。

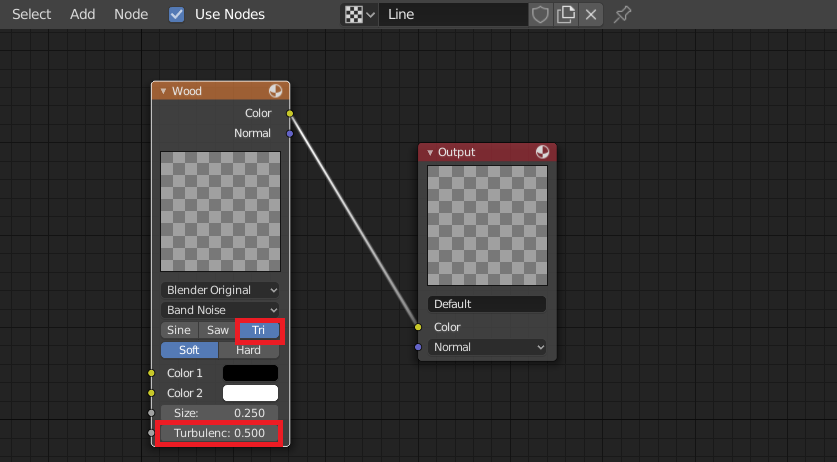
「Wood」ノードの赤枠の「Tri」に切り替え「Turblenc」の値を0.5に変更してOutputに繋ぎます。

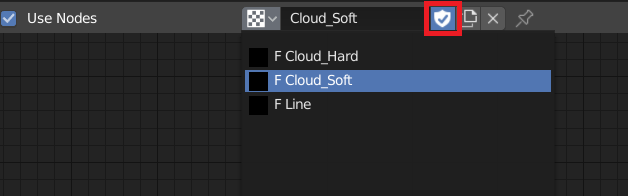
すべてのテクスチャ素材ができたら、それぞれもテクスチャで「Fake User」ボタンを押してテクスチャ素材をblendファイル内に保存します。

これでテクスチャ素材は完成したので「Editor Type」プルダウンから元の画面に戻します。

5:影にLineテクスチャを適応させ輪郭線を合成する
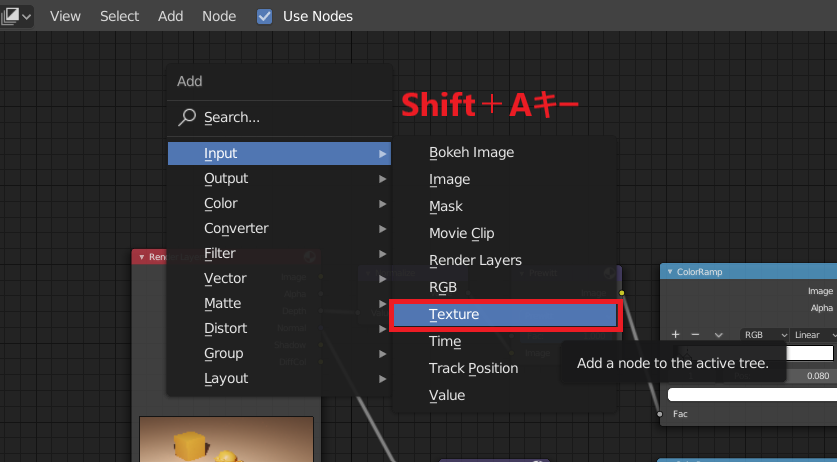
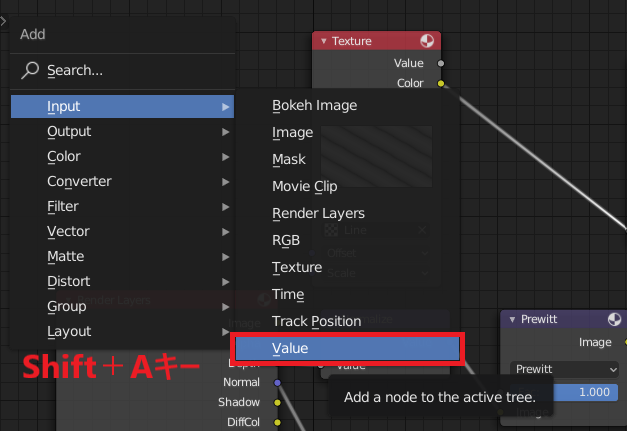
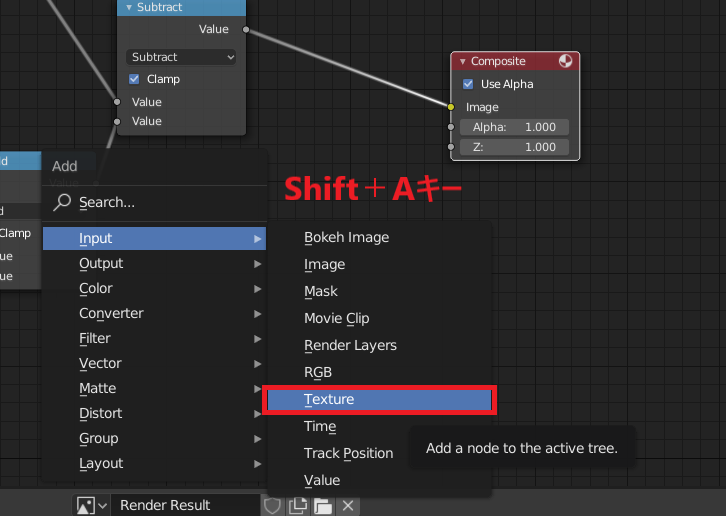
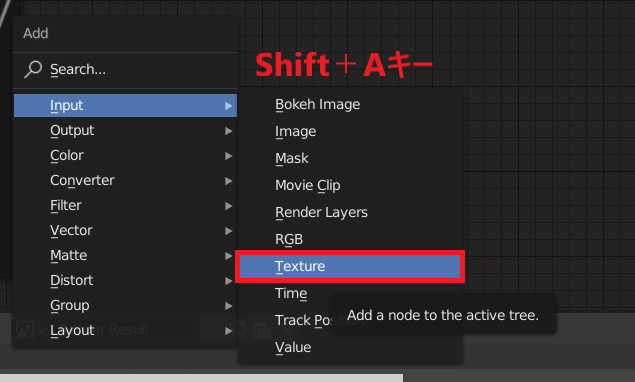
Compositor画面に戻って「Shift + Aキー」から「Input」→「Texture」を選択してTextureノードを追加します。

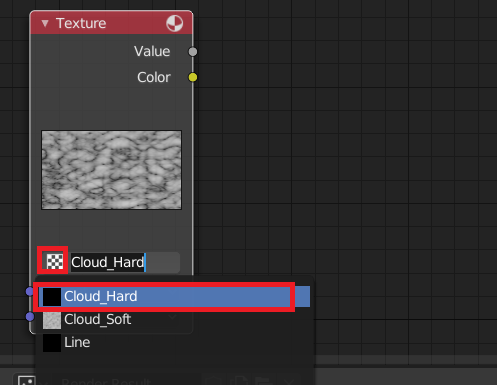
追加したTextureノードのテクスチャを「Line」に設定します。

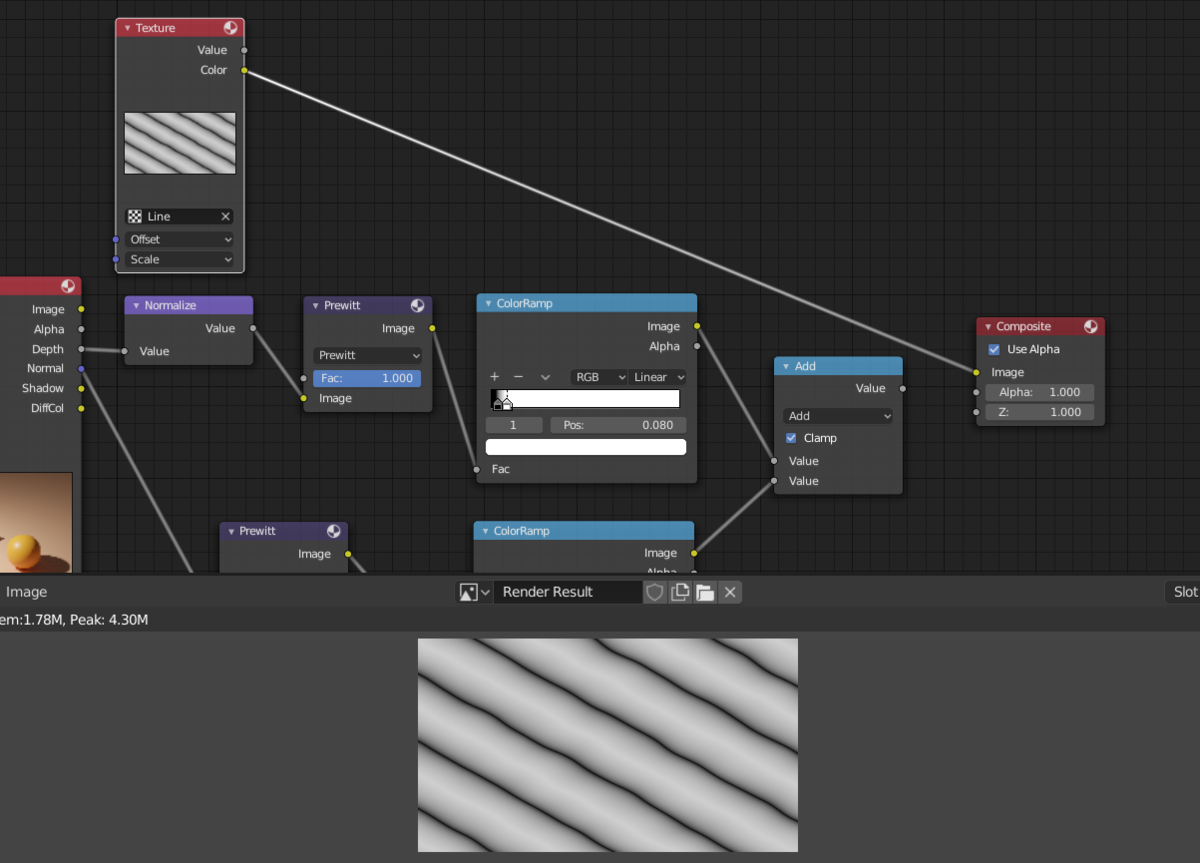
TextureノードのColorをCompositeに繋ぐと以下のような結果になります。

「ColorRamp」を間に追加して線の調節をします。

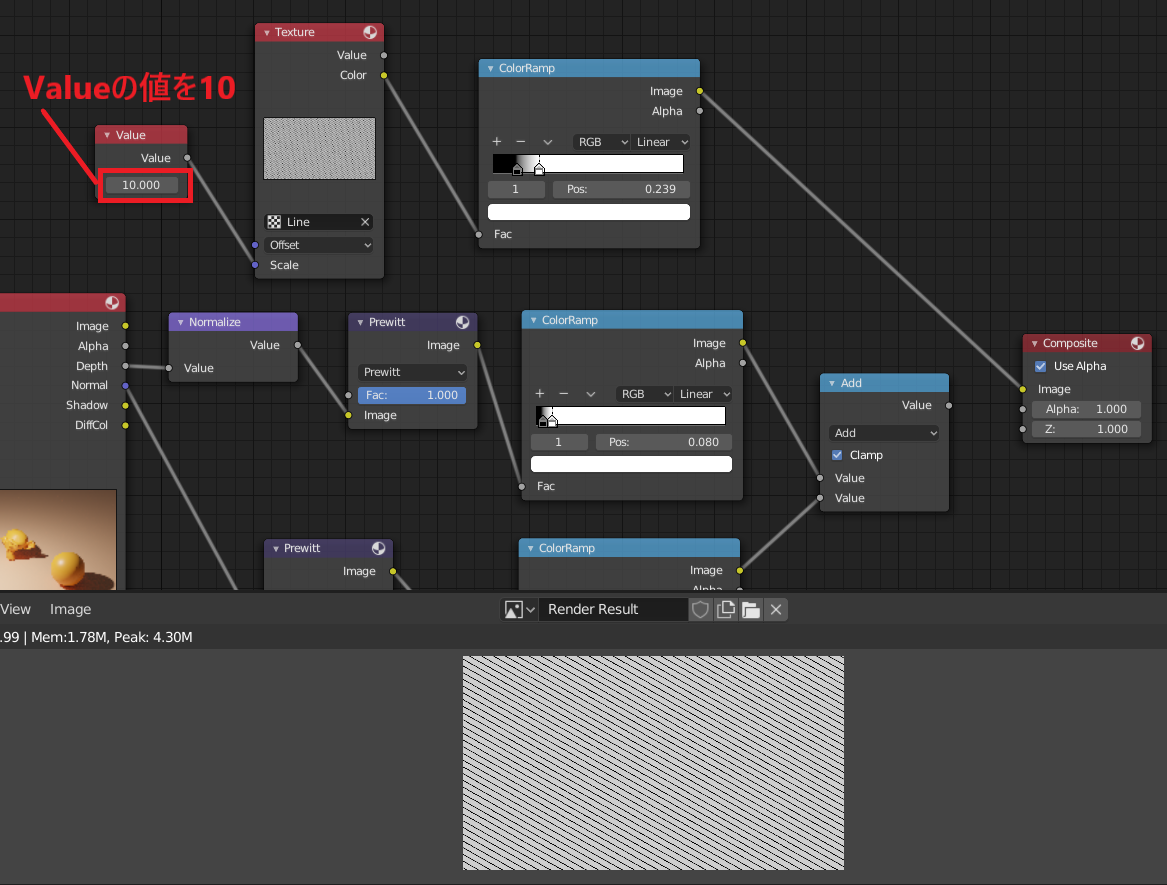
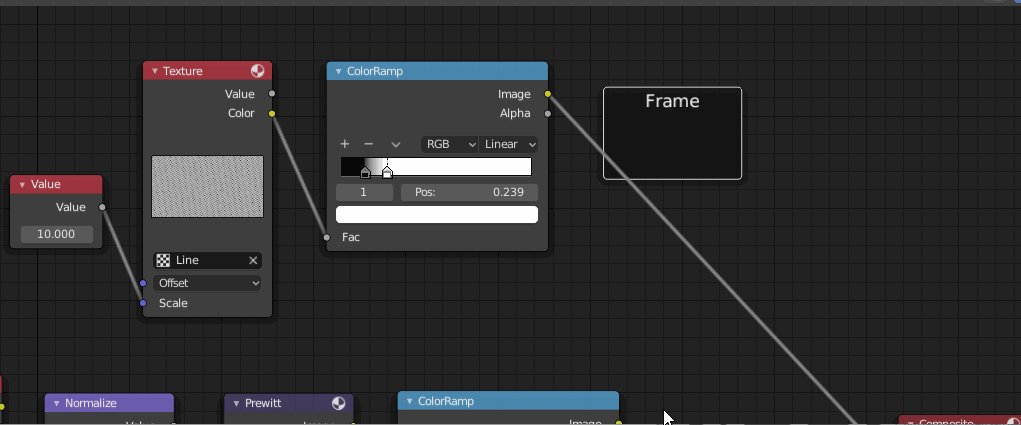
このままだと線が太すぎるので「Shift + Aキー」から「Input」→「Value」を選択してValueノードを追加します。

Valueノードの値を10に変更し、TextureノードのScaleに繋いで線を細くします。

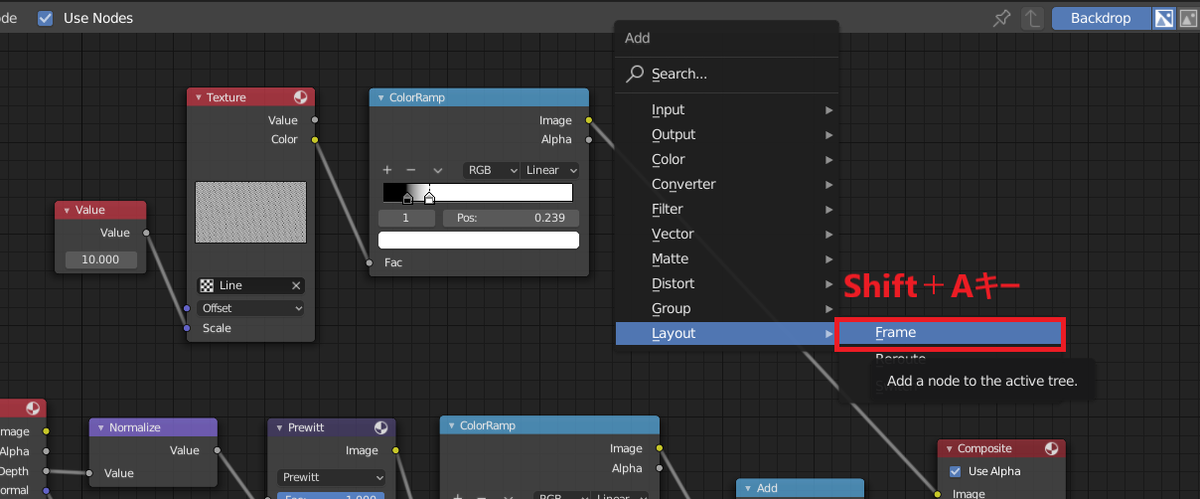
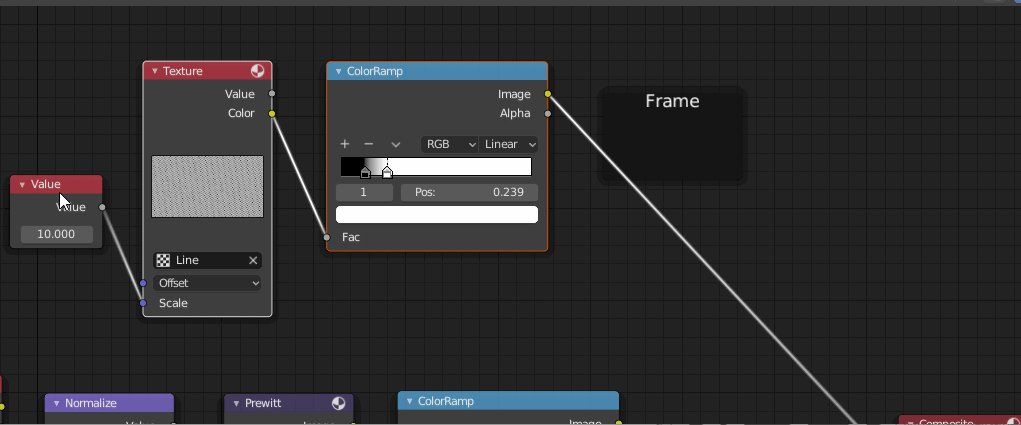
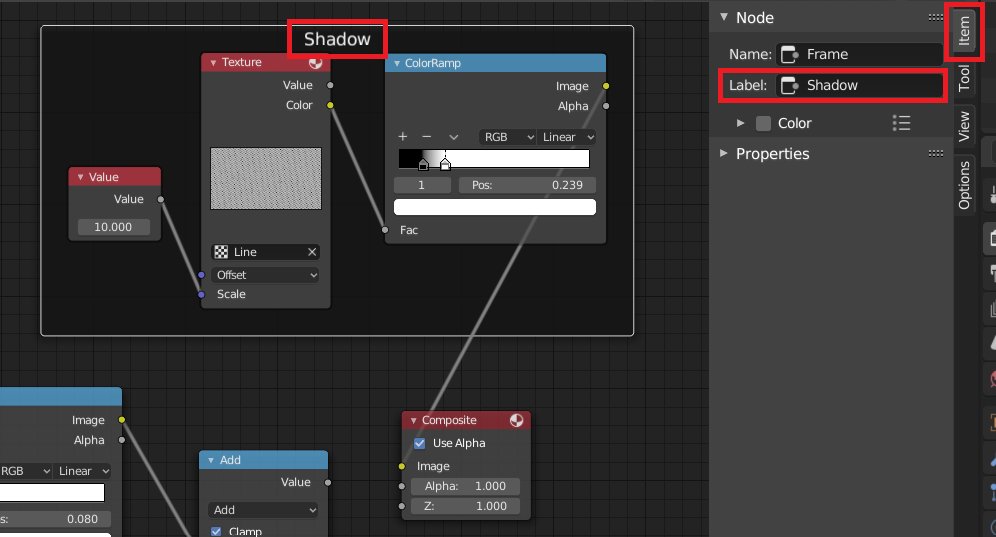
可読性を上げるために「Shift + Aキー」から「Layout」→「Frame」を選択してFrameノードを追加します。

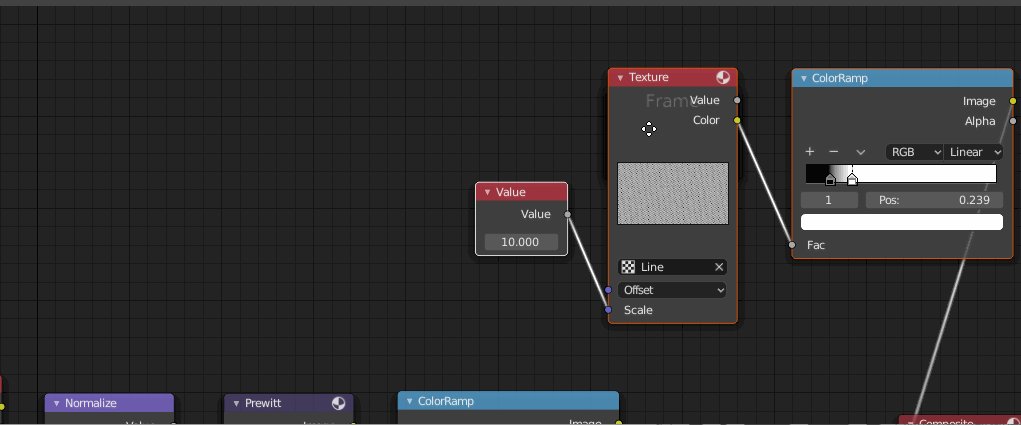
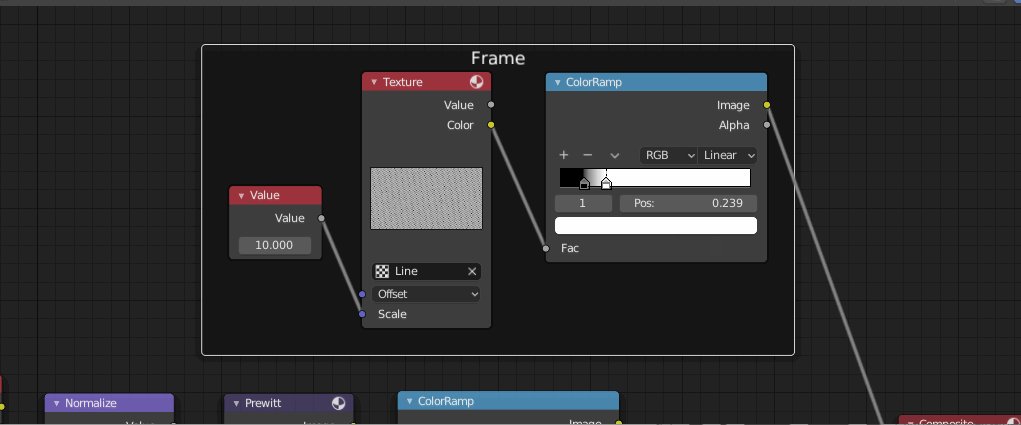
Frameノードを追加したらまとめたいノードを「Shift+クリック」で複数選択してFrameの中にドラッグすることでまとめられます。

Compositor画面のItemタブの「Label」の項目を入力するとFrame名を変更できます。

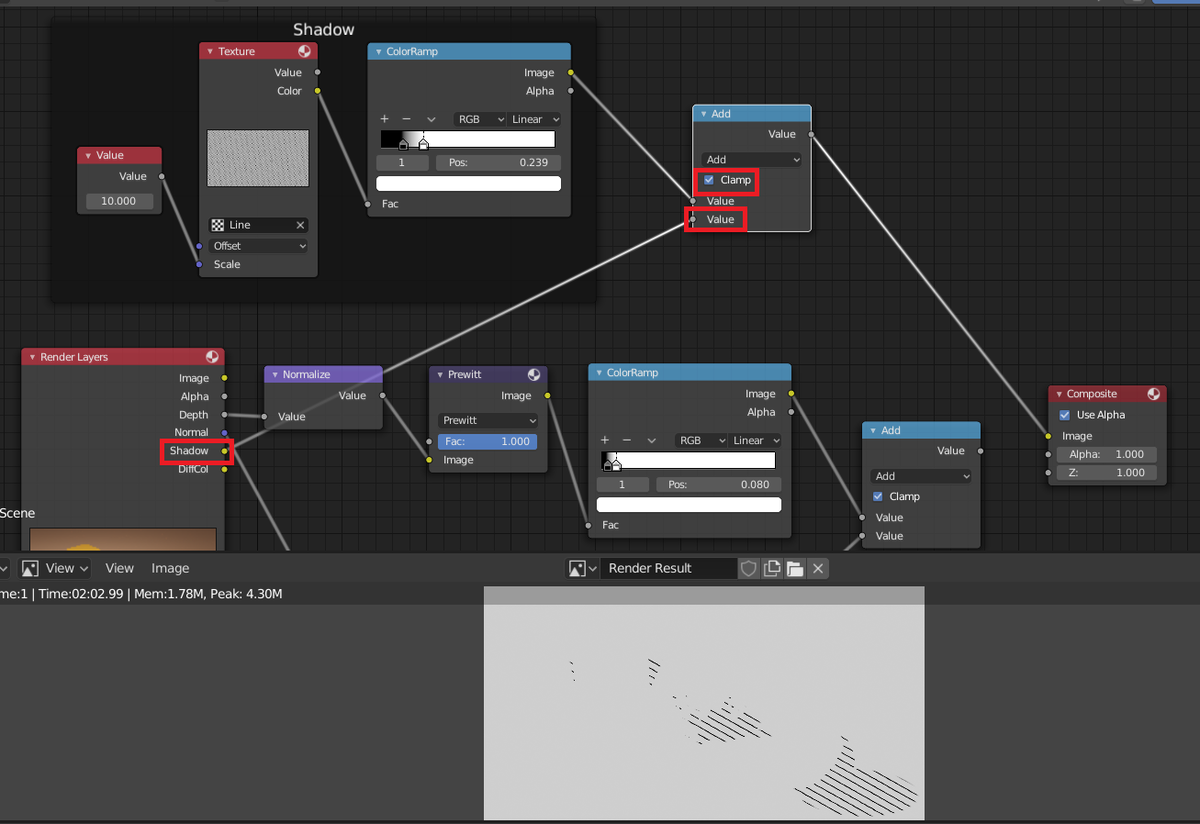
影部分のテクスチャ設定ができたので実際の影部分に適応させます。
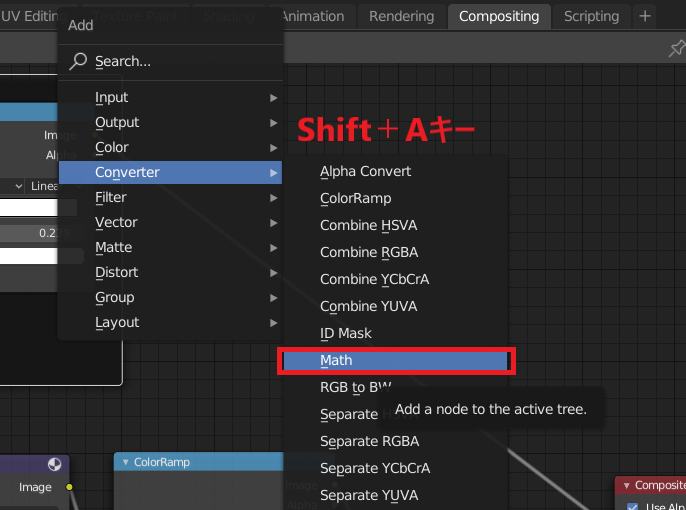
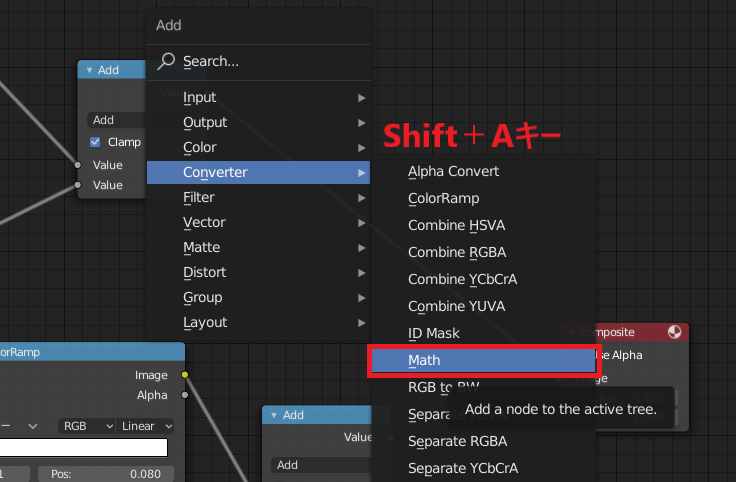
「Shift + Aキー」から「Converter」→「Math」を選択してノードを追加します。

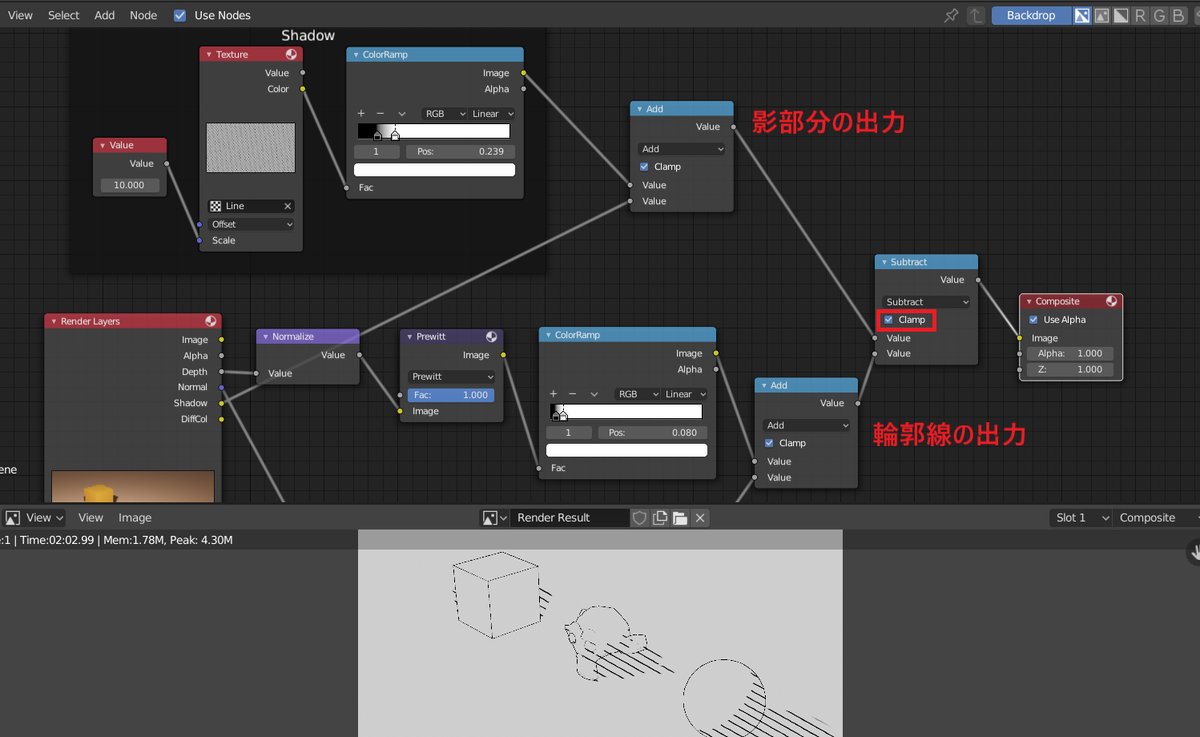
追加したAddノードの「Clamp」にチェックを入れてShadowの出力と「Render Layers」の「Shadow」の出力を合わせると以下のように影部分が斜線になります。

次にこの影と輪郭線を合わせていきます。
「Shift + Aキー」から「Converter」→「Math」を選択してノードを追加します。

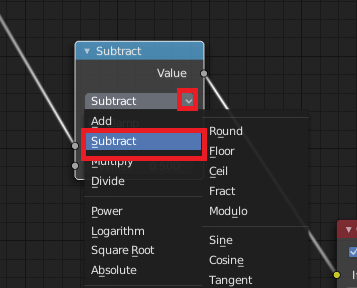
追加したMathノードをプルダウンから「Subtract」(減算)に変更します。

影の出力を上側、輪郭線の出力を下側に繋ぐと以下のように輪郭線と影の斜線が合成された状態になります。

6:線をボカす
「Shift + Aキー」から「Input」→「Texture」を選択してノードを追加します。

追加したTextureノードに「Cloud_Hard」を設定します。

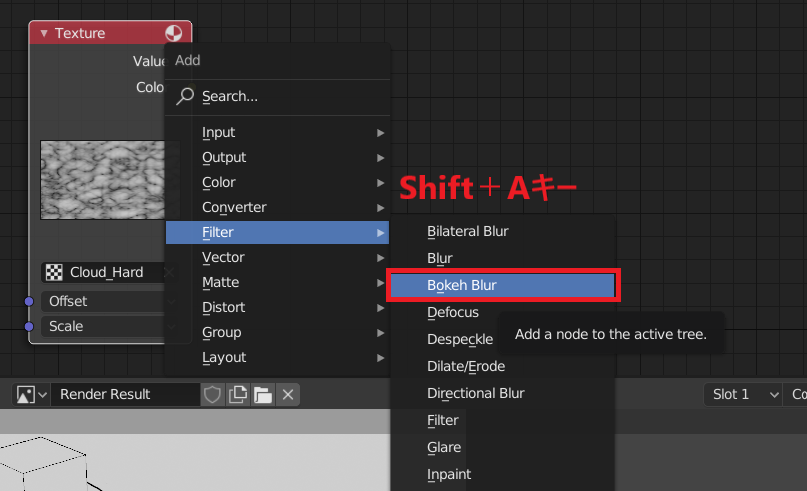
続いて「Shift + Aキー」から「Filter」→「Bokeh Blur」を選択してノードを追加します。

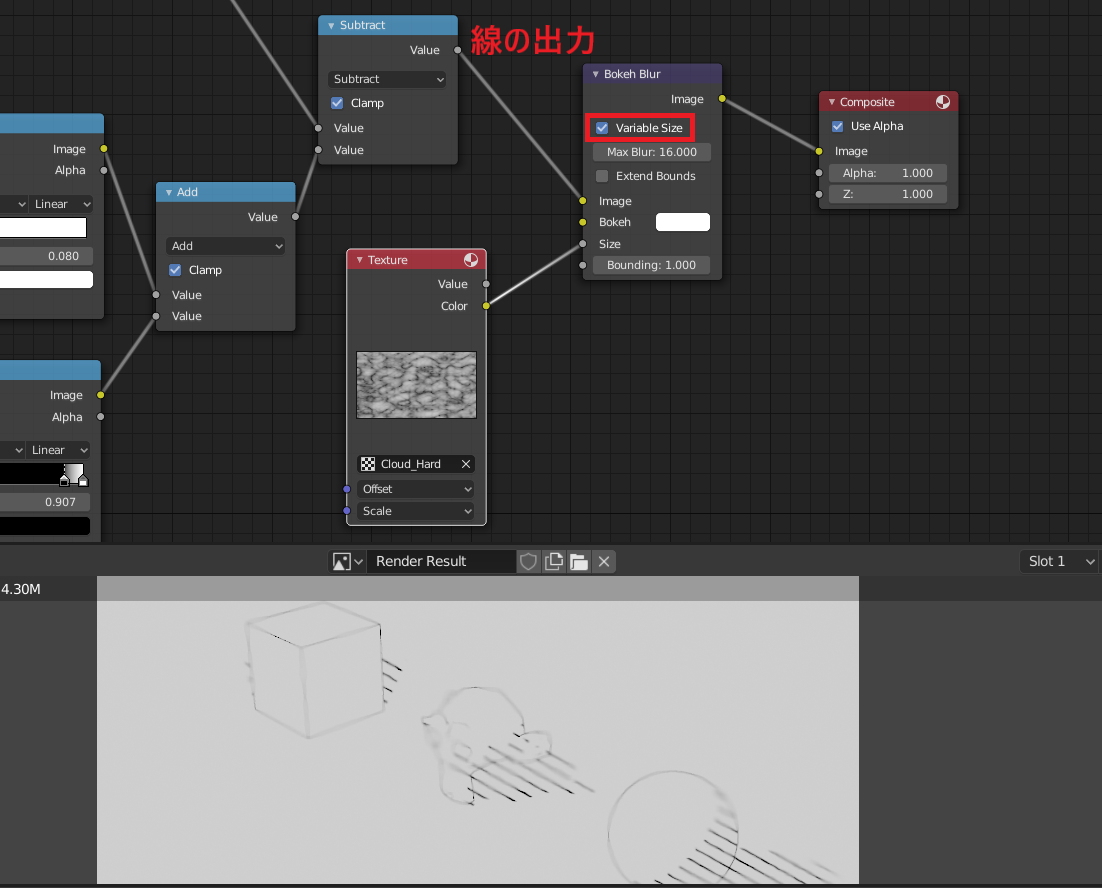
追加したBokeh Blurノードの「Variable Size」にチェックを入れて以下のように繋ぐと線がボケていることがわかります。

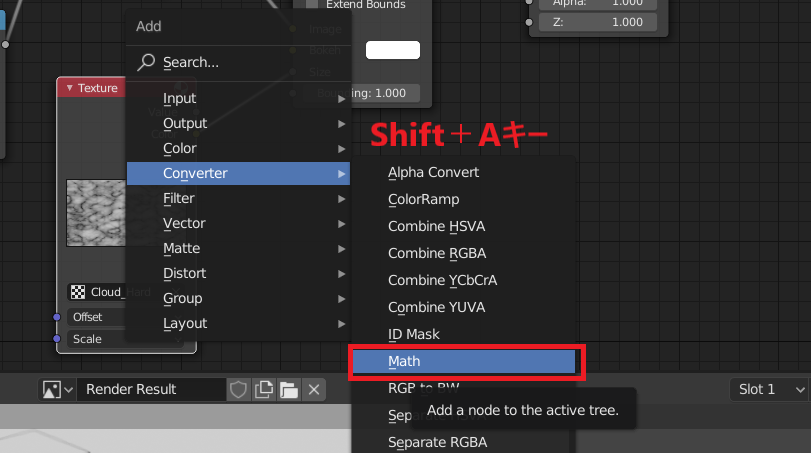
ボケを調節するために「Shift + Aキー」から「Converter」→「Math」を選択してノードを追加します。

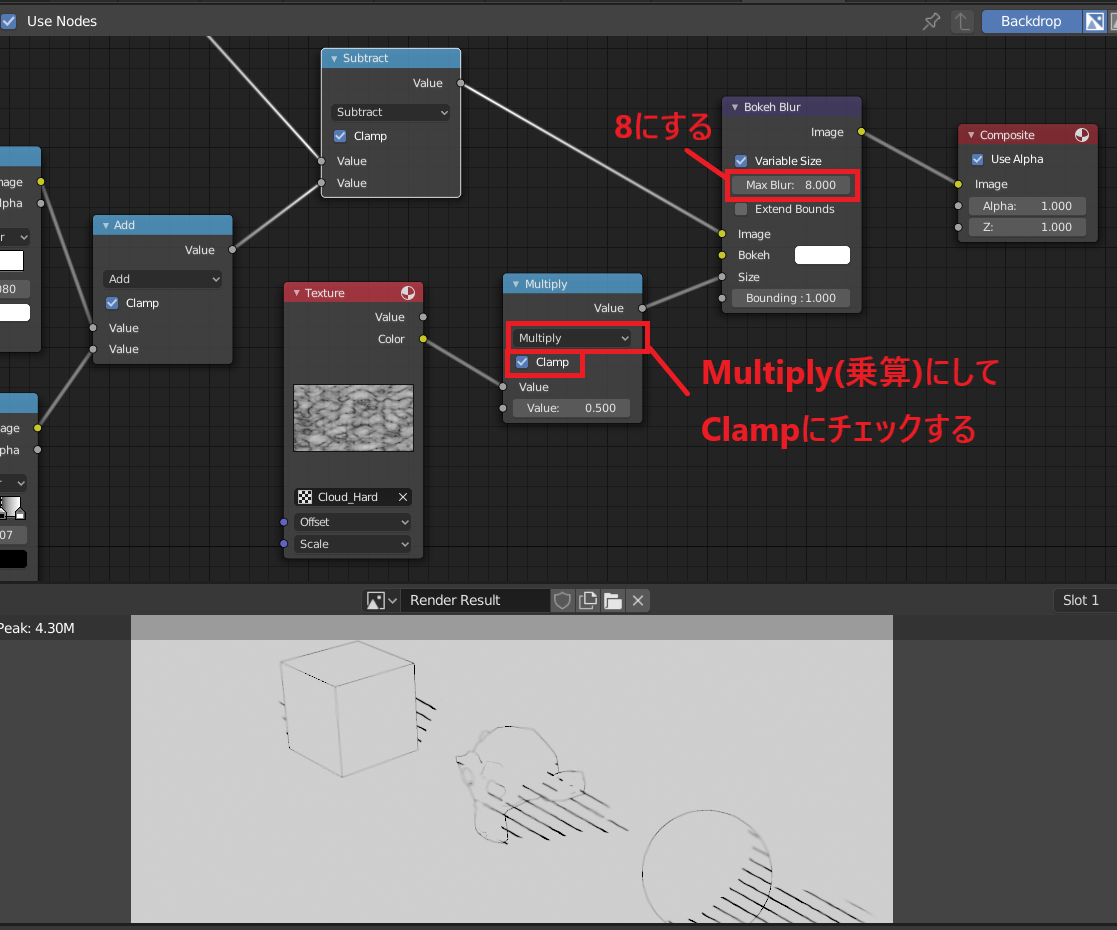
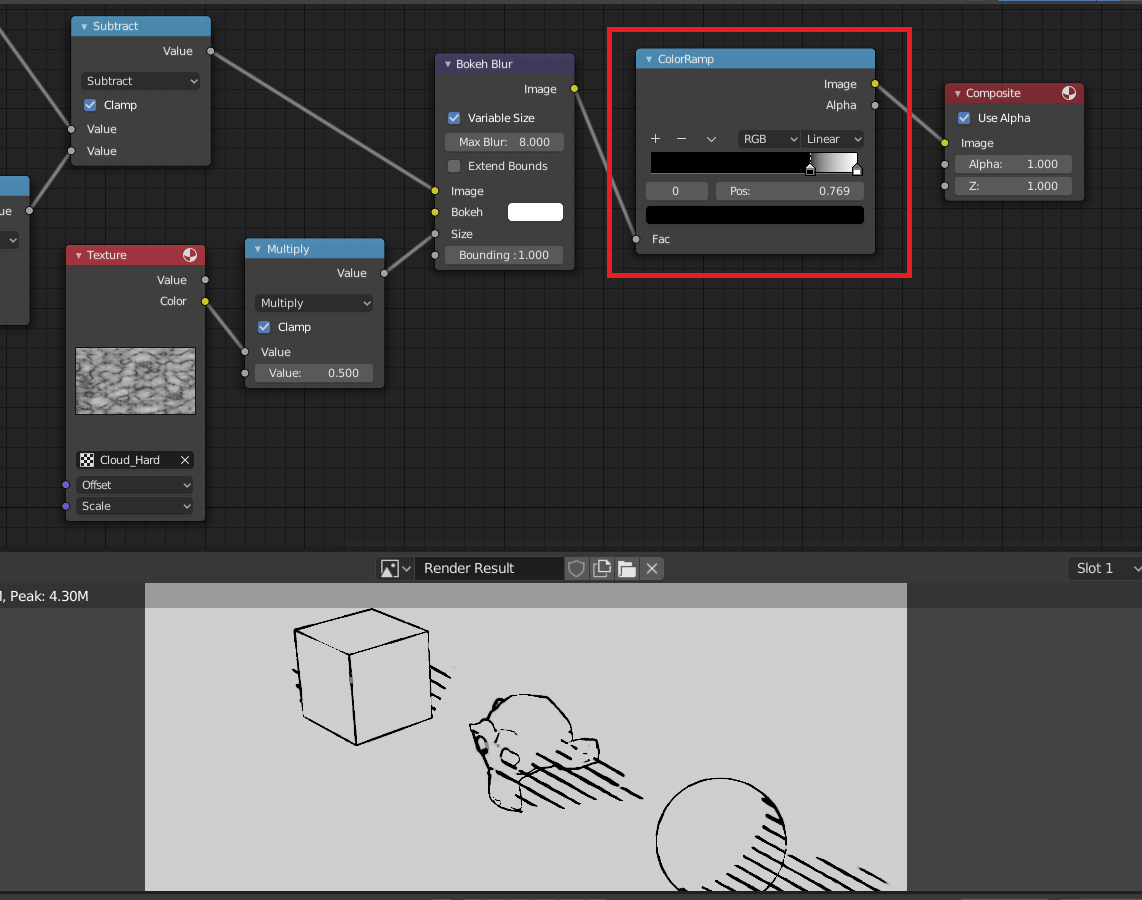
追加したノードを「Multiply」(乗算)に変更し「Clamp」にチェックを入れて以下のように繋ぎ、Bokeh BlurのMax Blurを8にします。

「ColorRamp」を追加して調節して線の幅を調節します。

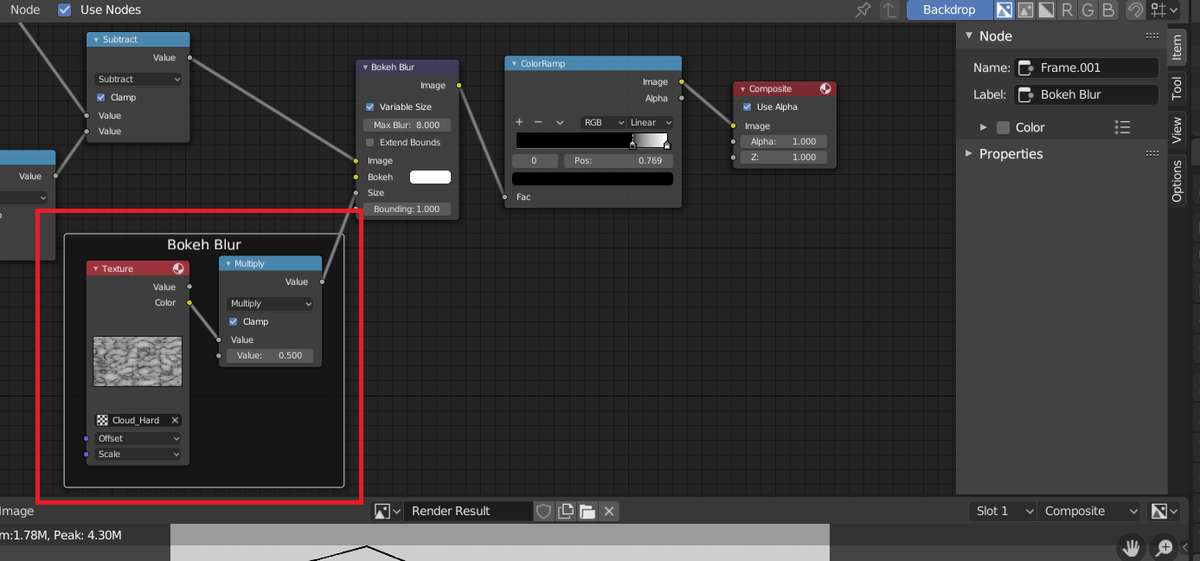
「Frame」を追加して「Bokeh Blur」としてまとめます。

7:線を歪める
次に線を歪める処理を入れていきます。
「Shift + Aキー」で「Input」→「Texture」を選択してノードを追加します。

追加した「Texture」ノードのテクスチャを「Cloud_Soft」に設定します。

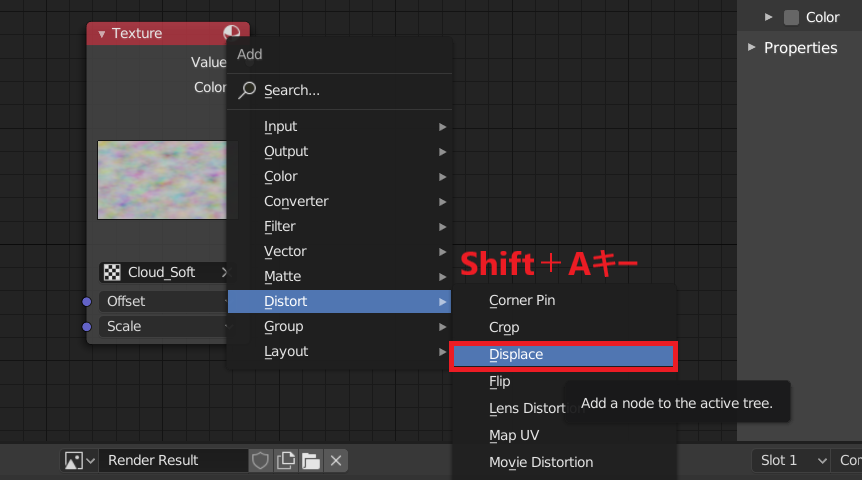
「Shift + Aキー」で「Distort」→「Displace」を選択してノードを追加します。

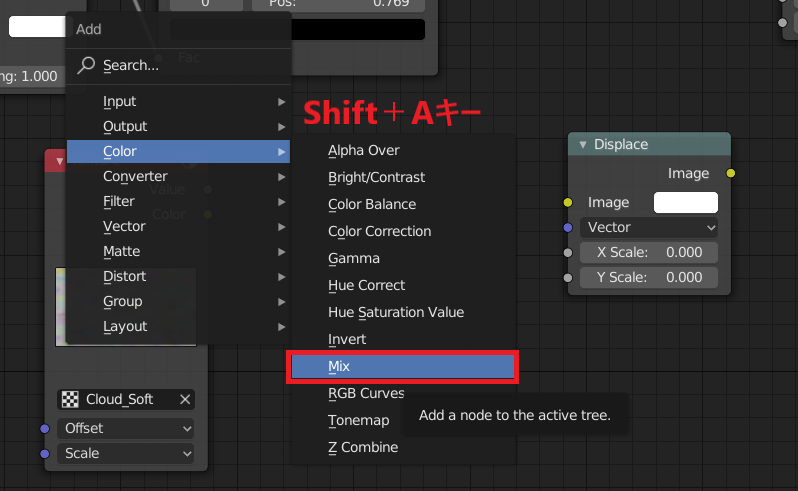
続いて「Shift + Aキー」で「Color」→「Mix」を選択してノードを追加します。

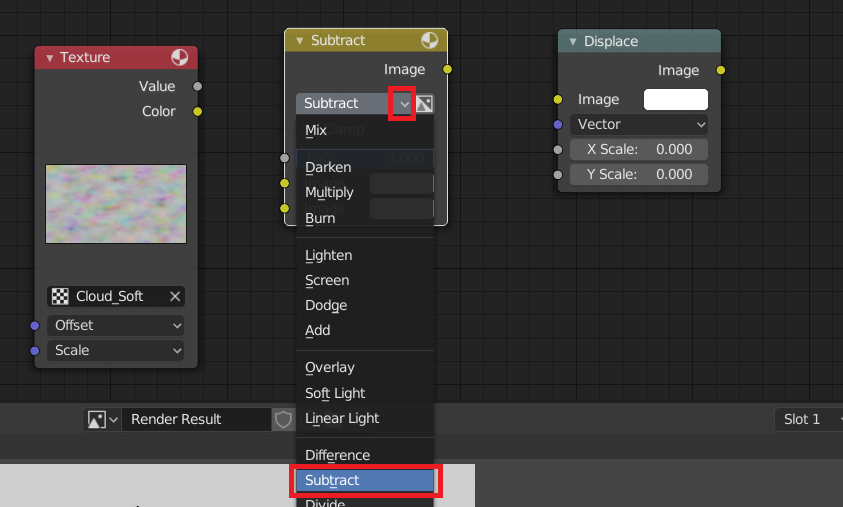
追加したノードのプルダウンから「Subtract」(減算)を選択します。

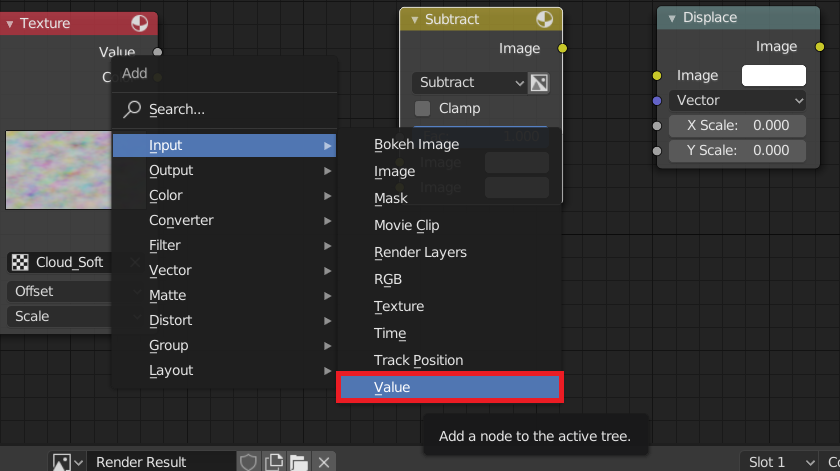
次に「Shift + Aキー」で「Input」→「Value」を選択してノードを追加します。

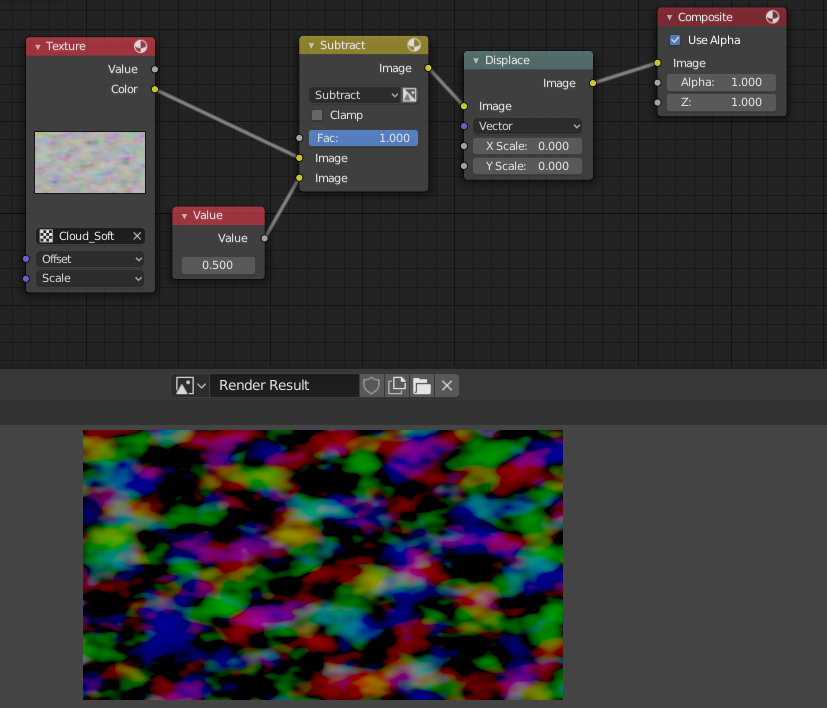
これらのノードを以下のように繋ぐと、色がまだらな感じの画像になります。

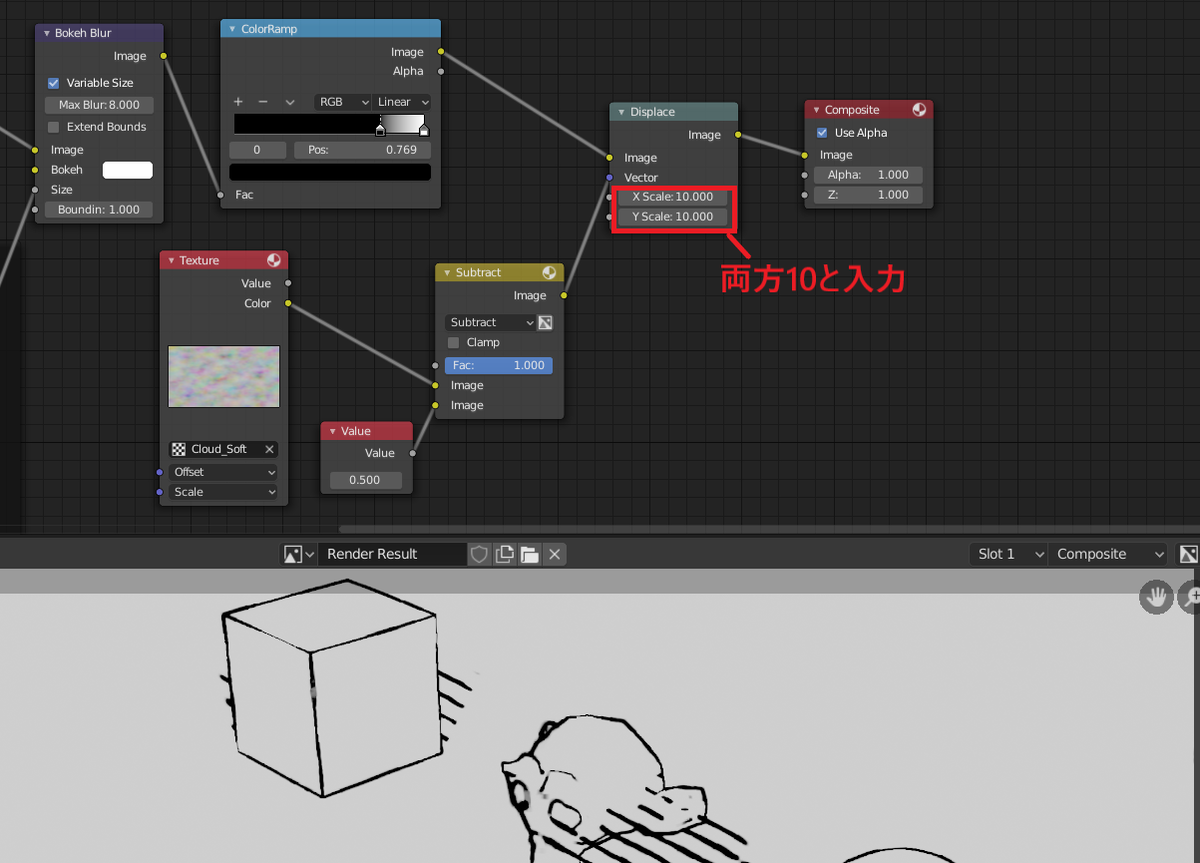
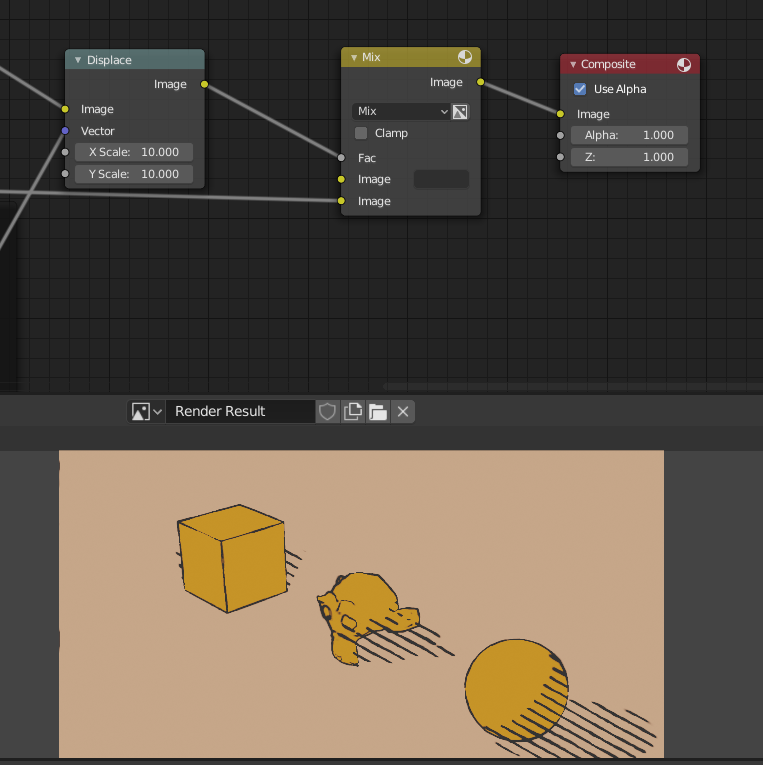
Displaceノードに6の結果をImageに、まだらな画像の結果をVectorに繋いで、XScale、YScale共に10に設定すると以下のように線が少し歪みます。

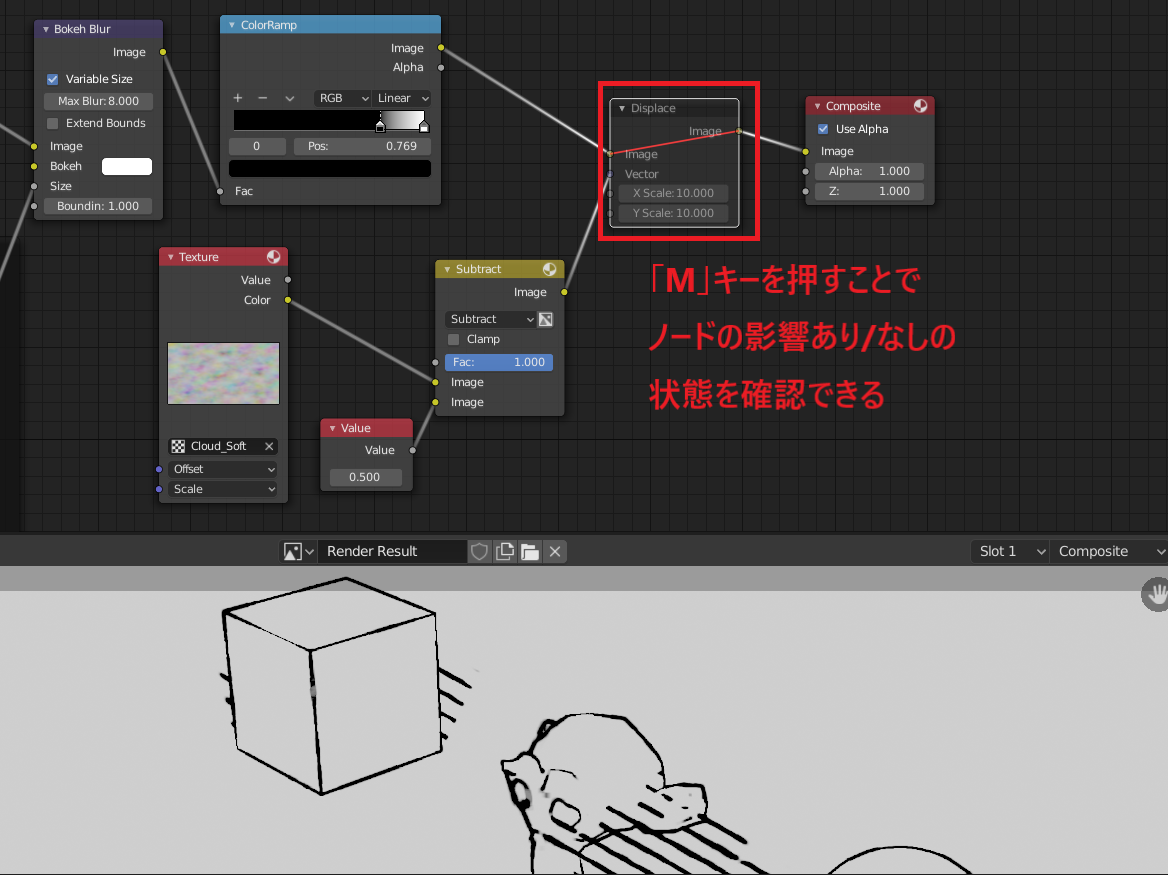
ノードを選択した状態で「M」キーを押すことで選択ノードの影響あり/なしを切り替えて確認することもできます。

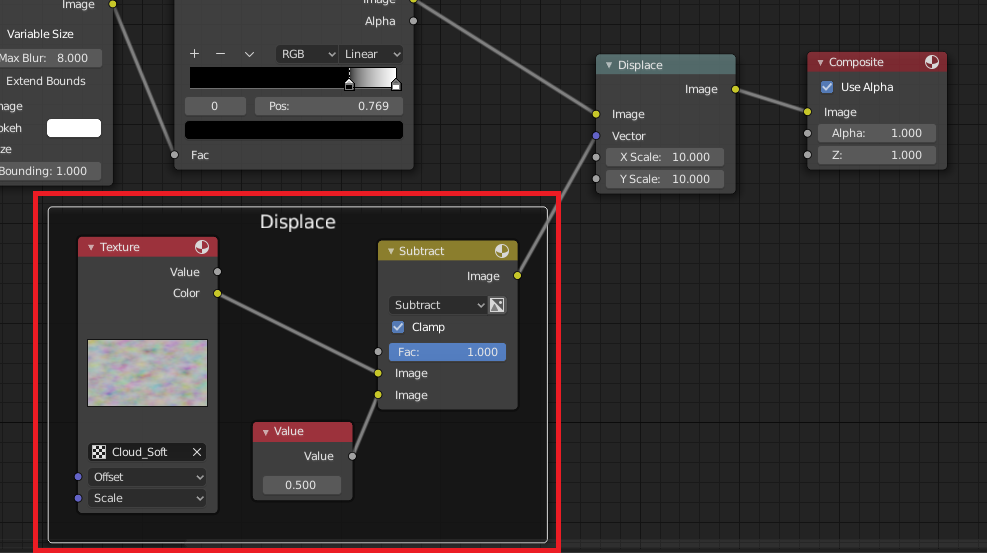
「Frame」を追加して「Displace」としてまとめます。

8:色をつける
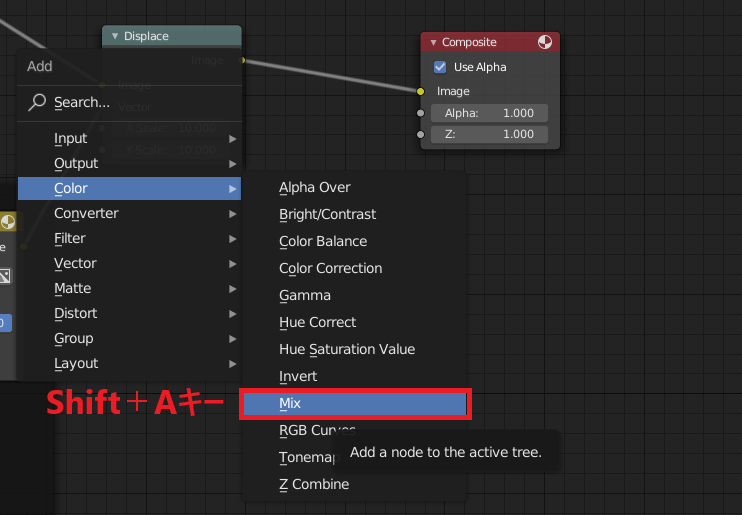
「Shift + Aキー」で「Color」→「Mix」を選択してノードを追加します。

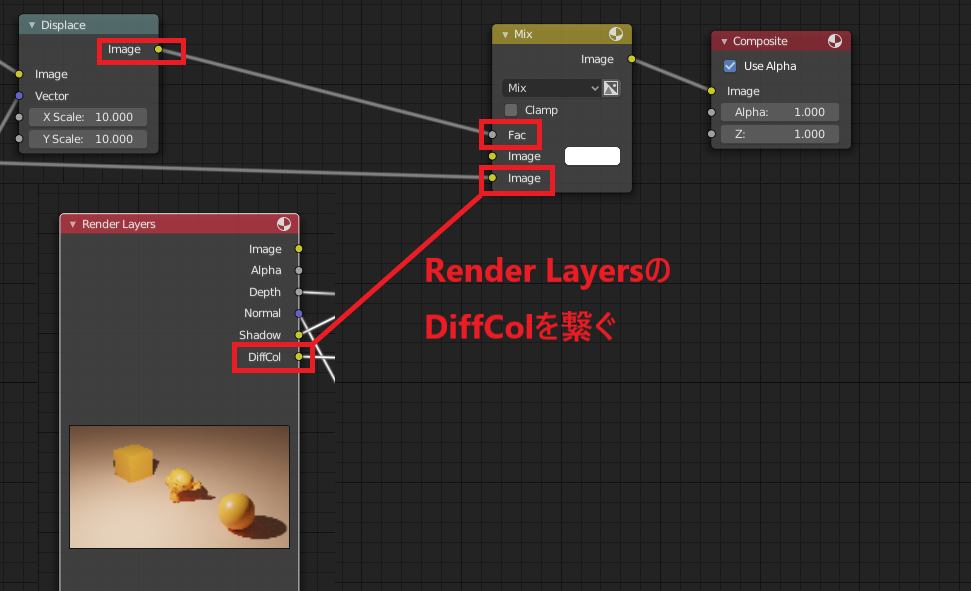
追加したMixノードの「Fac」にDisplaceの結果を、Mixノードの下の「Image」に「Render LayersのDiffCol」を繋ぎます。

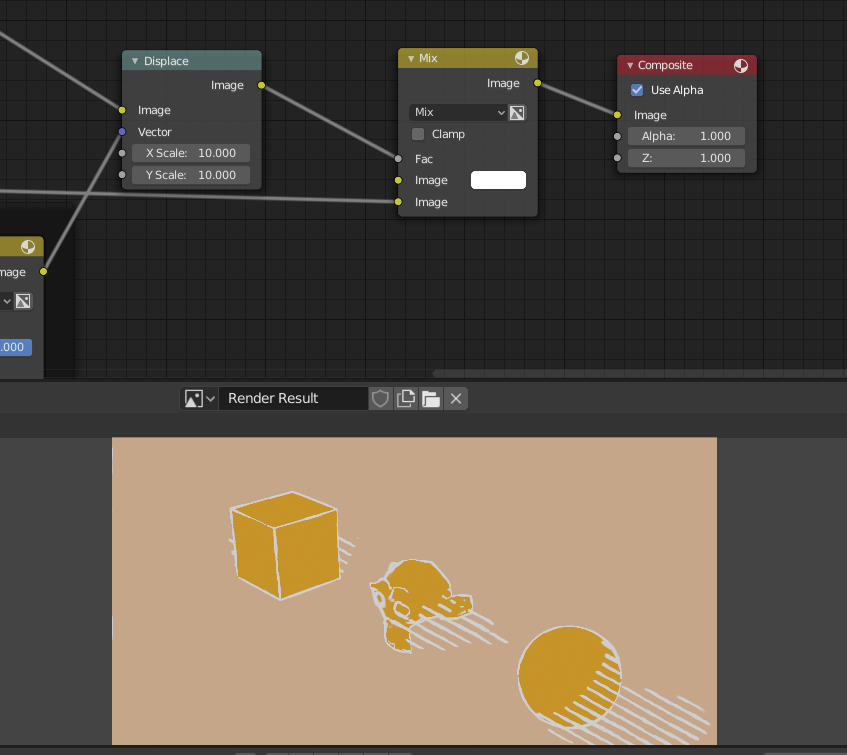
以下のように色がつき、線が白くなります。線が白いのは上の「Image」に設定されている色が白色になっているためです。

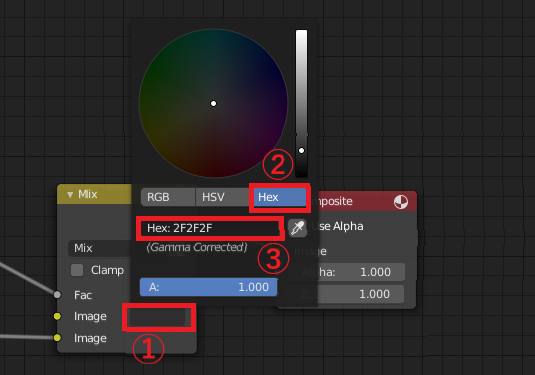
線の色を変更するために上のImageにあるキャンバスをクリックし、Hexを選んで「2F2F2F」と入力します。

線の色が変更されました。

9:ボカす
線がはっきりしすぎているのでさらにぼかします。
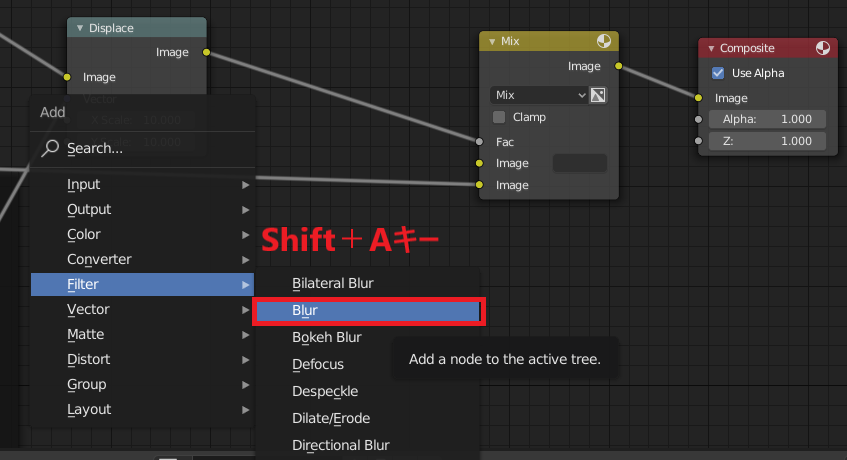
「Shift + Aキー」で「Filter」→「Blur」を選択してノードを追加します。

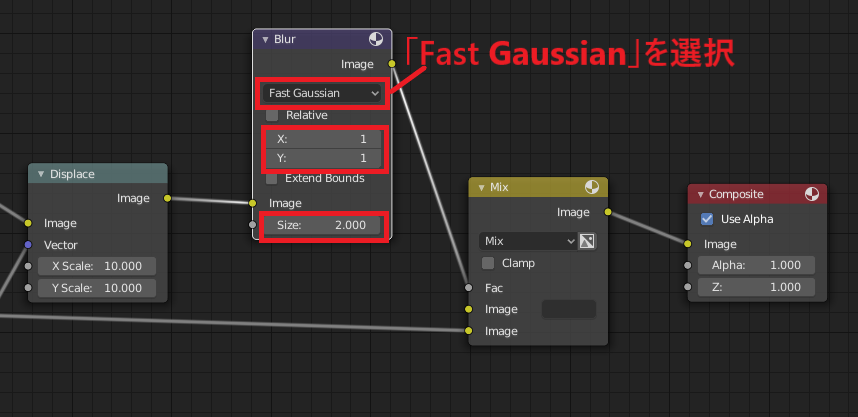
追加したノードのプルダウンで「Fast Gaussian」を選択し、X、Yの値を両方1に設定、Sizeを2に設定します。

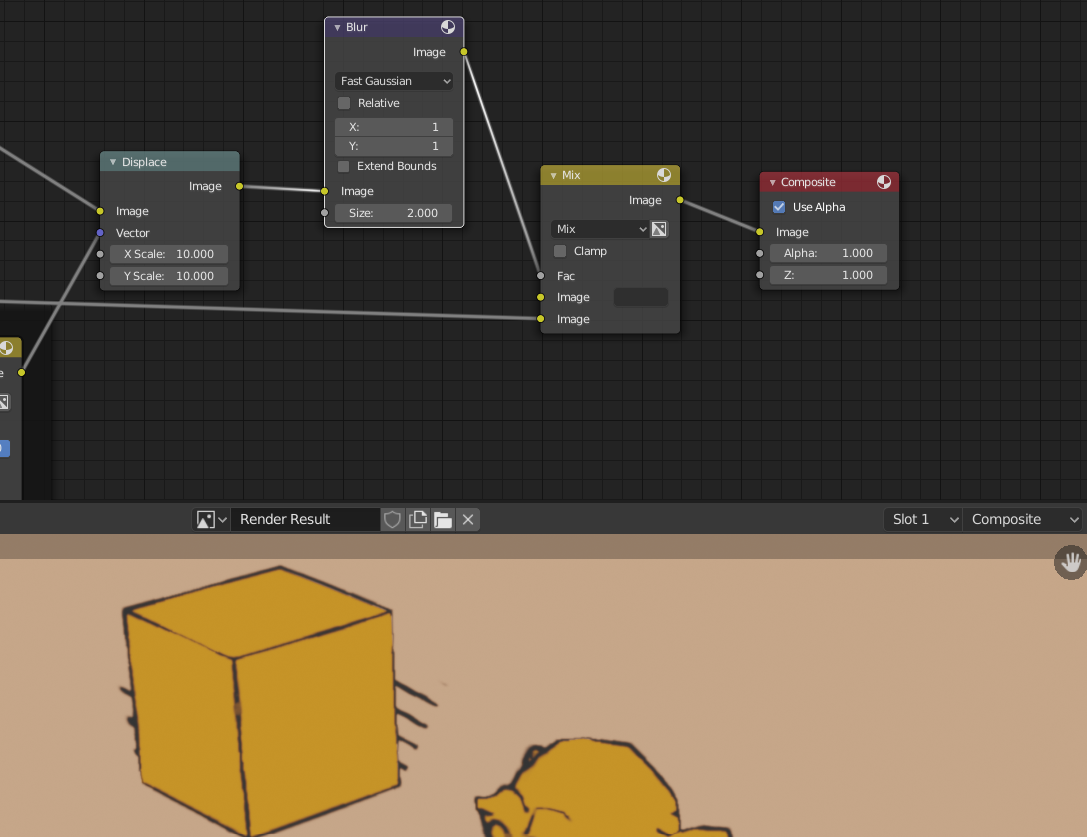
以下のように線が少しぼけた感じになります。

10:ノイズをつける
最後にノイズをつけます。
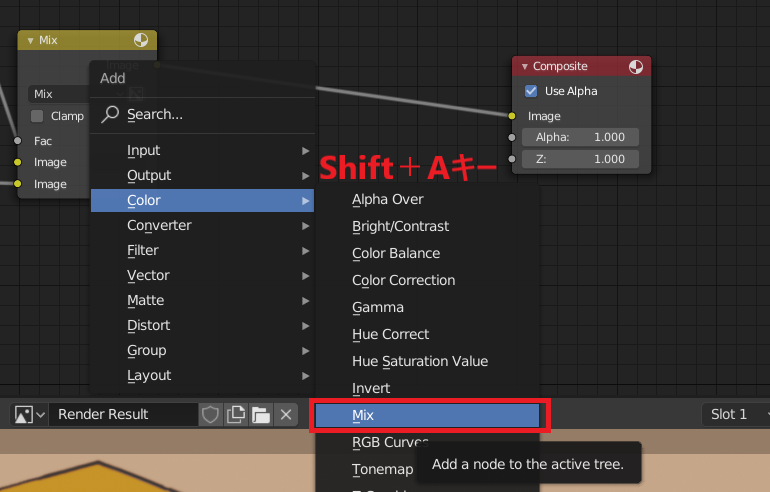
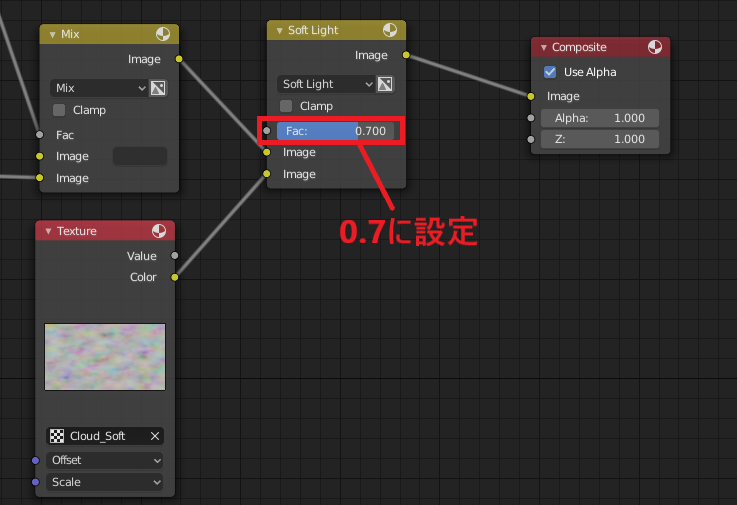
「Shift + Aキー」で「Color」→「Mix」を選択してノードを追加します。

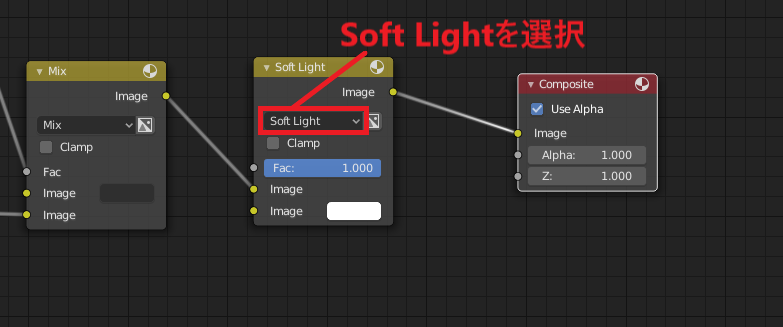
追加したノードのプルダウンから「Soft Light」を選択します。

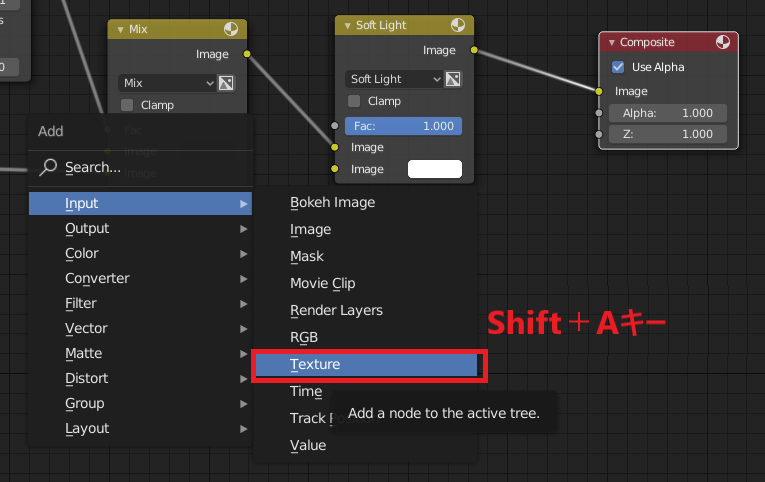
「Shift + Aキー」で「Input」→「Texture」を選択してノードを追加します。

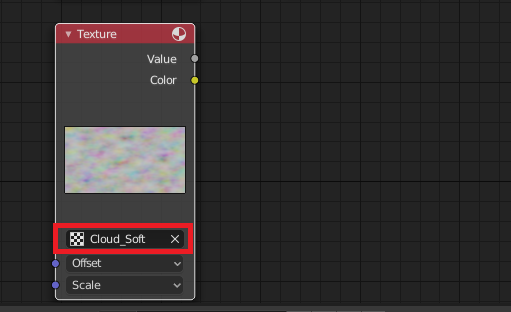
追加した「Texture」ノードのテクスチャを「Cloud_Soft」に設定します。

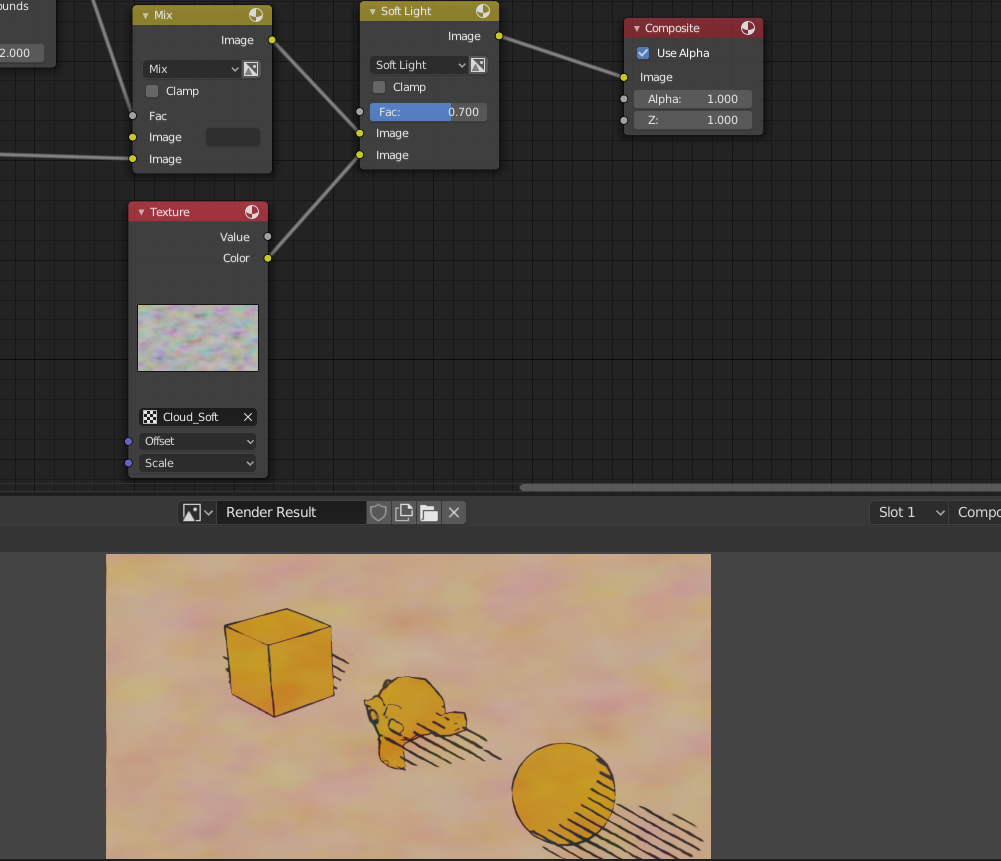
ノードを以下のように繋いで「Soft Light」のFacを0.7に設定します。

すると以下のようにCloud_Softの画像が反映された画面になります。

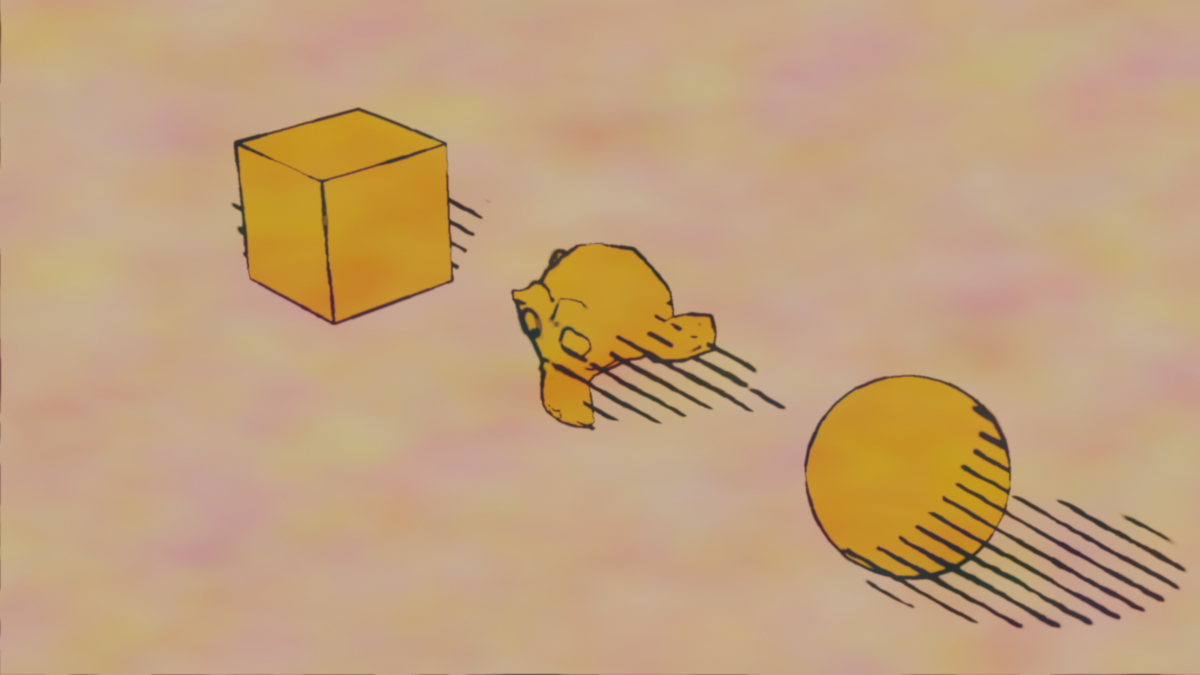
11:完成
実際にレンダリングした結果画像は以下のようになります。

以上がセルシェーディングでのコンポジットをやってみた結果です。
紹介した動画にはより詳しく説明されているので、より知りたい場合はそちらをご覧ください。
一応今回作成したblendファイルを公開しておきます。
・参考資料