VSCodeにはLive Shareという拡張機能があります。
これを使えば画面共有などが簡単にできるので、今回はその導入方法と簡単な使い方の説明をしていきます。
では始めます。
1:Live Shareをインストールして使えるようにする
VSCodeを立ち上げ、左側の拡張機能アイコンをクリックして検索欄に「live share」と入力して出てきた一番上のものをインストールします。

次にLive Share Extension Packもインストールします。

上記のインストールが終了したら、VSCodeを再起動させます。
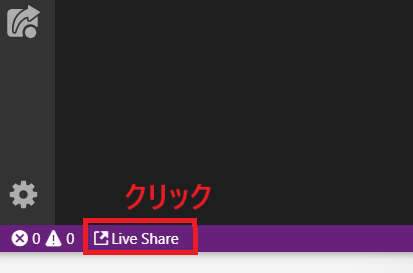
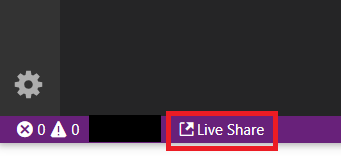
再起動後、VSCodeの左下の部分に「Live Share」という項目が追加されているのでここをクリックします。

するとブラウザが立ち上がり、以下のようにMicrosoftのアカウントかGithubのアカウントでのサインインの画面になるのでどちらか選んでサインインします。

Microsoftアカウントでサインインした場合は以下のような画面になるので「はい」のボタンをクリックします。

サインインが完了したら以下のような画面になるのでブラウザを閉じます。

これでVSCodeでLive Shareを使う準備は完了です。
2:Live Shareのセッションを開始する
準備ができたのでLive Shareを実際に使っていきます。
使い方としては最初にVSCodeの左下にある「Live Share」ボタンをクリックします。

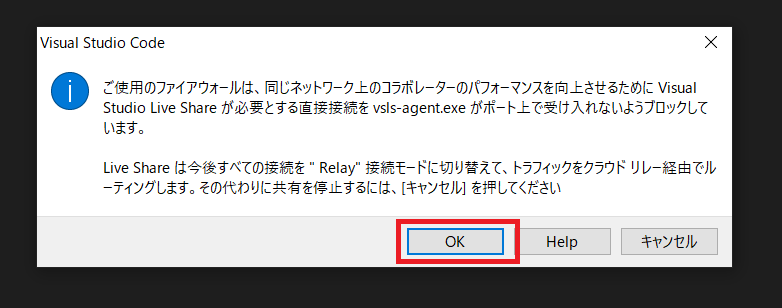
初回起動時には以下のようなメッセージが出る場合があるので「OK」をクリックします。

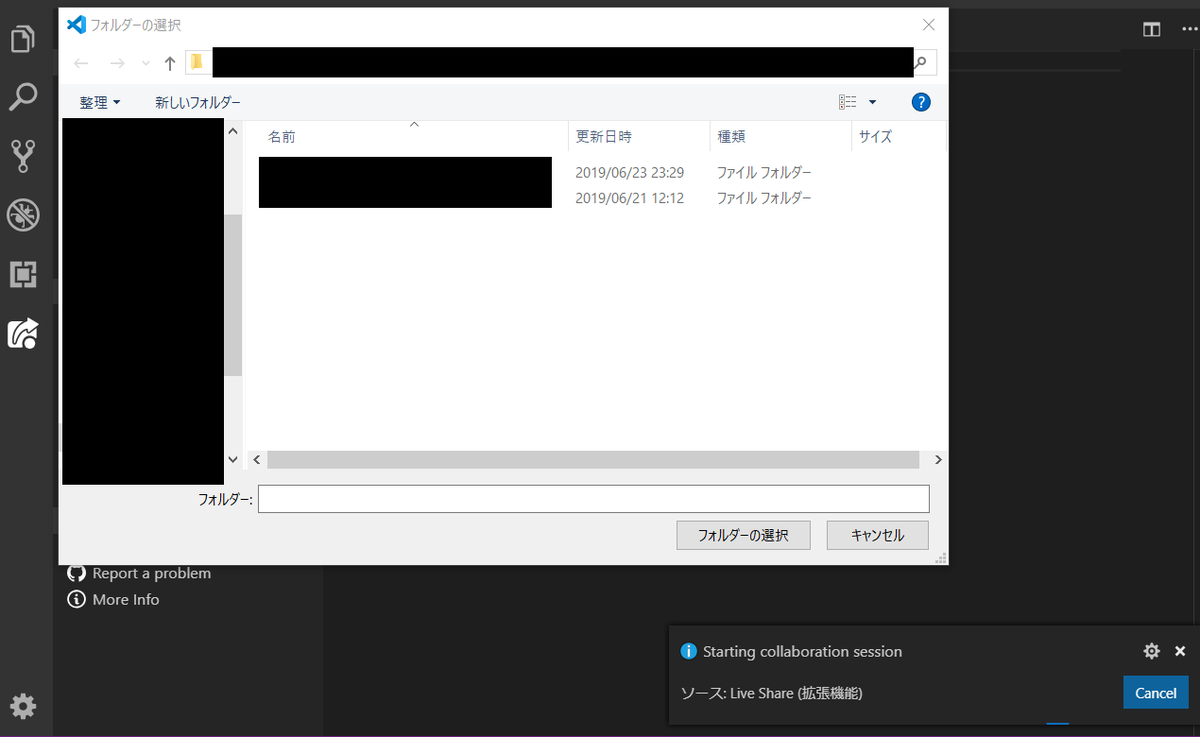
共有したいフォルダかワークスペースを選択して開きます。

すると左下に以下のようなメッセージが出ます。この時点でセッション用URLがコピーされていますが、もう一度コピーしたい場合は「Copy Again」ボタンをクリックします。

ちなみにセッション用URLは以下のようになっており、毎回別のURLになります。
https://prod.liveshare.vsengsaas.visualstudio.com/join?XXXXXXXXXXXXXXXXXXX
このURLをチャットなりメールなりで共有したい人に伝えます。
セッションに参加する人はこのURLを使って参加します。
セッションを終了させたい場合は、以下の赤枠のボタンを押すと終了できます。

3:Live Shareのセッションに参加する
2でセッションURLを共有された側は、そのURLのブラウザで開きます。
するとページが開いて以下のようなポップアップが出るので「Live Share for VSCode.appを開く」をクリックします(画像はMacOSの場合)。

VSCodeが立ち上がってしばらく待つとセッションに参加できます。
以上がLive Shareの導入と簡単な使い方になります。
セッション中は参加している全員がファイルを編集したり編集した箇所を確認できるので、リモートでのペアプログラミングもできてとても便利です。
おまけ:Live Shareのボタンを押してエラーになる場合
Live Shareのボタンを押しても以下のようなエラーが出る場合があります。

その場合は一度PC自体を再起動させてからVSCodeを立ち上げると直っている場合があります(自分は再起動でこのエラーが直りました)。
・参考資料